WordPress のブランクテーマ Blankslate を使って一からテーマをつくります。サイドバーにウィジェットエリアをつくり、最新記事等のウィジェットを挿入します。
次の流れになります。
- register_sidebar() でエリアを登録する
- 管理画面の外観メニューにウィジェットが現れる
- エリアにウィジェットを登録する
- dynamic_sidebar() を使って希望の場所に出力する
01register_sidebar() でエリア登録
まずサイドバーという用語ですが、ブログ誕生当時はデスクトップが一般的なデバイスでしたので、その基本スタイルであるメインコンテンツと補助的なサイドバーという用語が今でも残っているのだと思います。
ですので、正確に言いますと、現在ではウィジェットエリアを作成し、それをサイドバーに表示したり、フッターに表示したりするということになります。
以上は私の考えですので正しいかどうかはわかりません。
いずれにしても、まずは functions.php に register_sidebar() 関数を使ってウィジェットエリアを登録します。
add_action( 'widgets_init', 'blankslate_widgets_init' );
function blankslate_widgets_init() {
register_sidebar( array(
'name' => esc_html__( 'Sidebar Widget Area', 'blankslate' ),
'id' => 'primary-widget-area',
'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
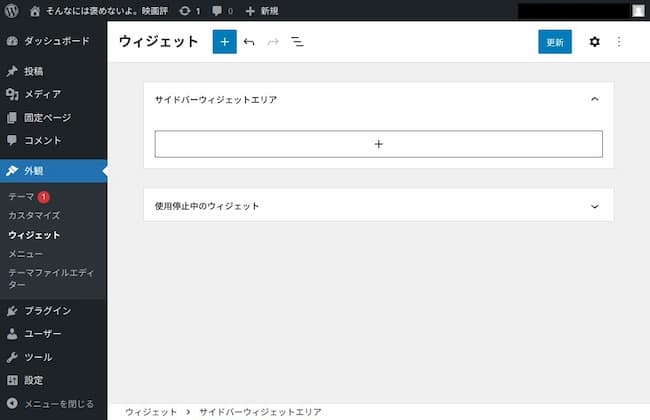
これはブランクテーマ Blankslate のデフォルト設定の register_sidebar() です。このように register_sidebar() 関数を使ってウィジェットを登録をしないとウィジェットメニュー自体が現れません。

サイドバーウィジェットエリアが現れました。Blankslate デフォルトでは検索や最新記事のウィジェットが登録されていますが、これはすべて削除した状態です。
なお、WordPress5.8 からはウィジェットがブロックエディタ仕様に変わっています。私は WordPress を使い始めてまだ半年ほどですのでそれ以前の仕様を知らないのですが、たまたま GenesisFramework から入り、それが旧来の仕様でしたのでこのブロックエディタ仕様のものを見て、あれ?何かが足りないのかなあとしばし悩みました。
02ウィジェット登録
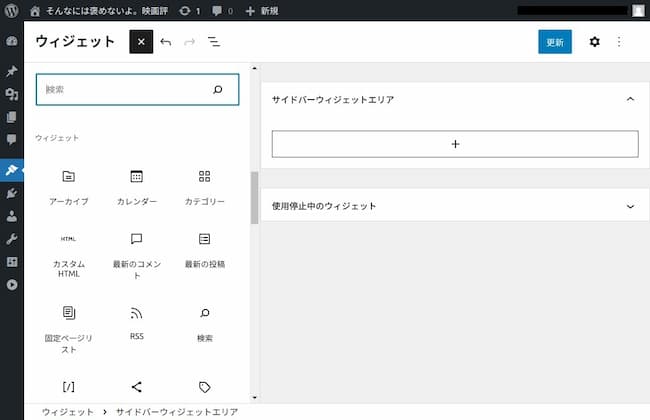
エリアへのウィジェット登録はブロックエディタで記事を書くことと同じです。

「+」アイコンをクリックしてウィジェットを挿入していくだけです。

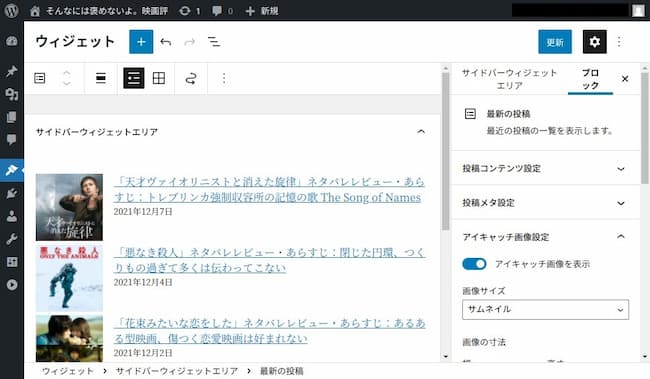
右上の歯車アイコンをクリックしますと詳細設定ができます。記事と同じように「更新」で保存されます。
03dynamic_sidebar() でエリア表示
ウィジェットエリアの表示には dynamic_sidebar() 関数を表示したいところに書けば表示されます。Blankslate の場合は、テーマディレクトリに sidebar.php をつくり次のように書けばコンテンツ下に挿入されます。
<?php if ( is_active_sidebar( 'primary-widget-area' ) ) : ?> <ul class="sidebar sidebar-primary widget-area" role="complementary" itemscope="" itemtype="https://schema.org/WPSideBar"> <?php dynamic_sidebar( 'primary-widget-area' ); ?> </ul> <?php endif; ?>
パラメータは register_sidebar の id を指定します。<ul></ul> タグでくくっているのは register_sidebar() で各ウィジェットを <li><li>で出力するよう設定しているからです。デフォルトが <li> ですのでそうしましたが、<section> などにすれば必要ありません。

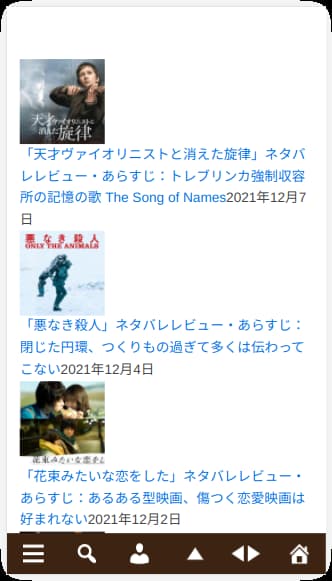
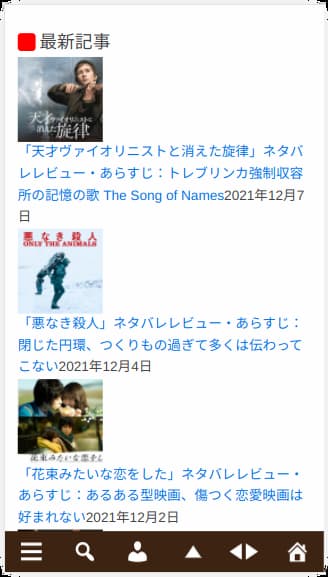
表示はこうなります。css は何も指定していません。
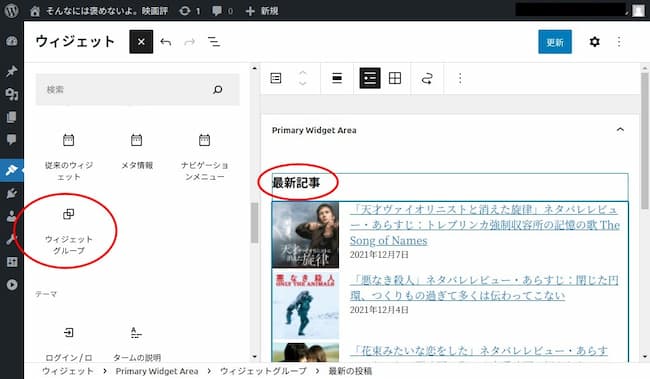
04ウィジェットタイトルを入れる場合はウィジェットグループで
上の方法のようにウィジェットを直接入れますとタイトルが入りません。どうやらウィジェットにタイトルを入れる場合は「ウィジェットグループ」を使わないといけないようです。

これですとタイトルが入ります。

05複数のウィジェットエリア
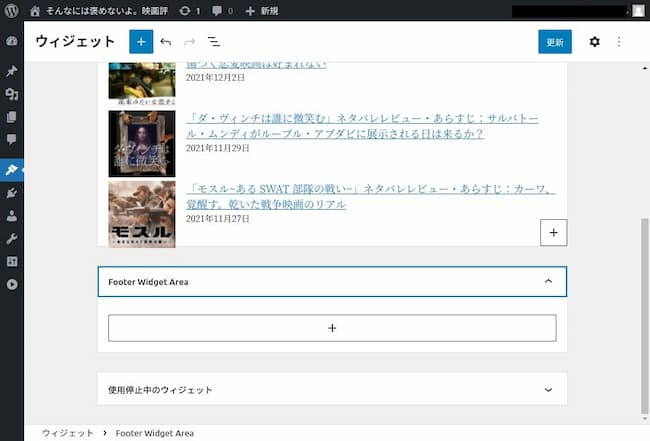
ウィジェットエリアはいくつでも登録できます。たとえば、フッターにウィジェットエリアが欲しい場合は、
add_action( 'widgets_init', 'blankslate_widgets_init' );
function blankslate_widgets_init() {
register_sidebar( array(
'name' => 'Primary Widget Area',
'id' => 'primary-widget-area',
'description' => '1カラムではコンテンツ下、2カラムでは右サイド',
'before_widget' => '<section id="%1$s" class="widget-container %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => 'Footer Widget Area',
'id' => 'footer-widget-area',
'description' => '常時コンテンツ下',
'before_widget' => '<section id="%1$s" class="widget-container %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
));
}
のように register_sidebar() を書けば

Footer Widget Area が現れます。

