WordPress のテーマをゼロから作ってみようと始めたのが3ヶ月前、はてなブログで運用していたサイトの移行が完了しましたので本腰を入れようと思います。
過去3回で index.php の骨格とメニュー作成までいきましたので、今回はサイドバーにウィジェットを追加します。
01ウィジェットエリアの作り方
これはすでに次の記事で詳しく書いています。
概要は、
- functions.php に register_sidebar() 関数を使ってエリアを登録する
- 管理画面の外観メニューにウィジェットが現れる
- エリアにウィジェットを登録する
- index.php などに dynamic_sidebar() を使って出力する
という流れになります。
02functions.php
functions.php に widgets_init フックを使って次のように書きます。
add_action( 'widgets_init', 'imuzajune_widgets_init' );
function imuzajune_widgets_init() {
register_sidebar( array(
'name' => esc_html__( 'Sidebar Widget Area', 'imuzajune' ),
'id' => 'sidebar-widget-area',
'before_widget' => '<section id="%1$s" class="widget-container %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => esc_html__( 'Footer Widget Area', 'imuzajune' ),
'id' => 'footer-widget-area',
'before_widget' => '<section id="%1$s" class="widget-container %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
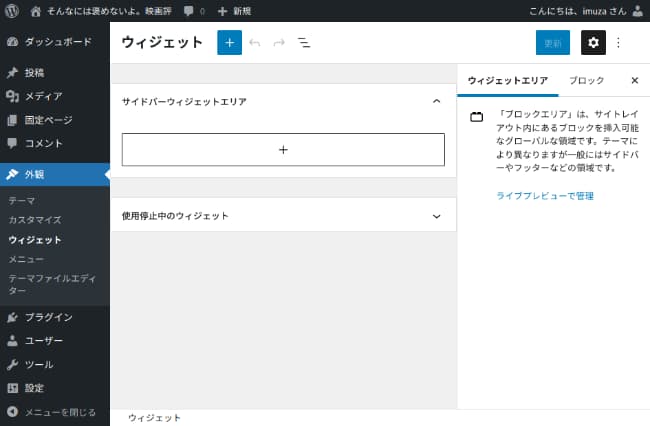
}サイドバーとフッターにウィジェットエリアを作っています。これで管理画面の外観にウィジェットのメニューが現れます。

ブロックエディタ仕様になっています。

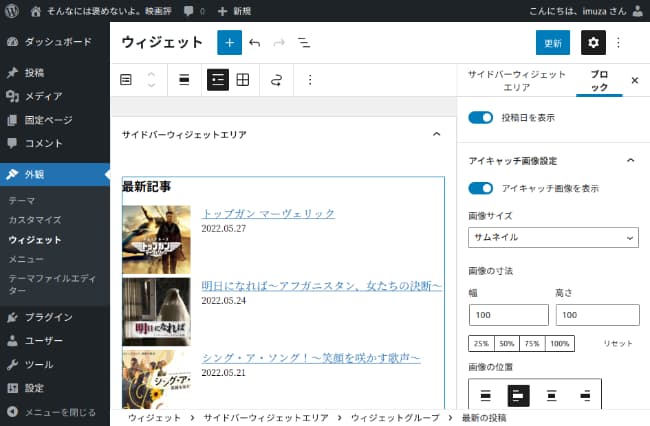
最新記事ブロックを入れてみます。右上の歯車アイコンで細かく(それほどでもないけど…)設定が変えられます。
03index.php
index.php のウィジェットを挿入したい場所に次のように書きます。
<aside class="sidebar">
<?php if ( is_active_sidebar( 'sidebar-widget-area' ) ) : ?>
<?php dynamic_sidebar( 'sidebar-widget-area' ); ?>
<?php endif; ?>
</aside>これでサイドバーウィジェットエリアに登録した最新記事ブロックが出力されます。

前回までは全くスタイルを設定していませんでしたが、とりあえずはマージンや文字サイズを設定し多少見やすくしています。また、まずはモバイルサイズで作成しています。
04現在の index.php, style.css
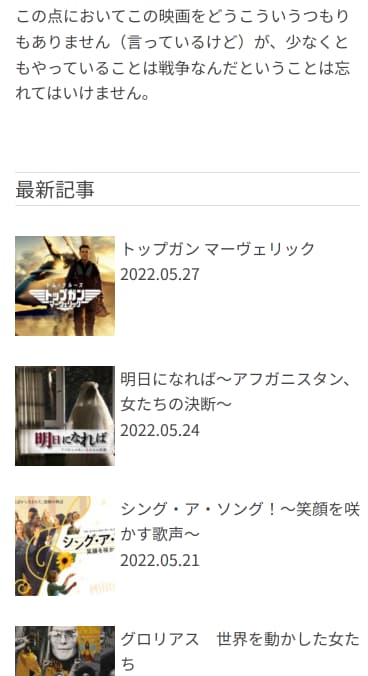
記事ページトップは次のようになっています。

右上の「カテゴリー」と右下の「ページトップへ」等はメニューを position:fixed にしているためです。どちらもアイコンにして、カテゴリーはドロップダウンでメニューを表示する予定です。
現在の index.php と style.css は次のようになっています。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<?php wp_head(); ?>
</head>
<body>
<div class="site-container">
<header class="site-header">
<?php echo (is_home()) ? '<h1 class="site-title">' : '<p class="site-title">'; ?><a href="<?php bloginfo('url'); ?>" title="<?php bloginfo('name'); ?>"><?php bloginfo('name'); ?></a><?php echo (is_home()) ? '</h1>' : '</p>'; echo PHP_EOL ?>
<p class="site-description"><?php bloginfo('description'); ?></p>
</header>
<nav class="primary-nav">
<?php wp_nav_menu( array( 'theme_location' => 'primary-nav' ) ); ?>
</nav>
<div class="main-sidebar-container">
<main class="main-container">
<nav class="breadcrumb">パンくずリスト</nav>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article class="entry">
<header class="entry-header">
<?php echo (is_single()) ? '<h1>' : '<h2>'; ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php echo (is_single()) ? '</h1>' : '</h2>'; ?>
<p class="date"><?php the_date(); ?></p>
<!--
<p><?php the_category( ', '); ?></p>
-->
</header>
<div class="entry-body"><?php (is_single()) ? the_content() : the_excerpt(); ?></div>
</article>
<?php endwhile; endif; ?>
</main>
<aside class="sidebar">
<?php if ( is_active_sidebar( 'sidebar-widget-area' ) ) : ?>
<?php dynamic_sidebar( 'sidebar-widget-area' ); ?>
<?php endif; ?>
</aside>
</div>
<div class="footer-widget-area">
<?php if ( is_active_sidebar( 'footer-widget-area' ) ) : ?>
<?php dynamic_sidebar( 'footer-widget-area' ); ?>
<?php endif; ?>
</div>
<footer class="site-footer">
<p>Copyright © 2022 · <a href="https://imuza.com">IMUZA.com</a></p>
</footer>
<nav class="secondary-nav">
<?php wp_nav_menu( array( 'theme_location' => 'secondary-nav' ) ); ?>
</nav>
</div>
</body>
</html>style.css は長くなりますので画像の関連部分のみです。
html {
font-size: 62.5%;
}
body {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", sans-serif;
color: #454545;
background-color: #ffffff;
font-size: 1.6rem;
line-height: 1.6;
}
a {
color: #0073e5;
text-decoration: none;
}
a:hover {
color: #00264c;
text-decoration: none;
}
img {
max-width: 100%;
height: auto;
}
.alignleft {
float: left;
margin-right: 5px;
}
/* Container
--------------------------------------------- */
.site-container {
word-wrap: break-word;
width: 92vw;
margin-left: auto;
margin-right: auto;
max-width: 650px;
}
/* Site Header
--------------------------------------------- */
.site-header {
height: 80px;
font-size: 1.8rem;
display: flex;
flex-direction: column;
justify-content: center;
border-bottom: 1px solid #dddddd;
}
.site-header a {
color: #454545;
}
.site-description {
font-size: 0.8em;
}
/* Main Content
--------------------------------------------- */
.main-container {
padding-top: 30px;
}
.breadcrumb {
margin-bottom: 30px;
font-size: 1.4rem;
}
/* Entry
--------------------------------------------- */
.entry-header {
font-size: 24px;
margin-bottom: 30px;
}
.entry-header h1 {
font-family: serif;
font-weight: bold;
}
.entry-header a {
color: #454545;
}
.date {
font-size: 0.6em;
}
.entry-body p, .entry-body .wp-block-image {
margin-bottom: 1em;
}
.entry-body h2 {
font-family: serif;
font-weight: bold;
font-size: 20px;
margin-top: 1em;
margin-bottom: 1em;
}
(略)後は、メニュー、パンくずリスト、ページネーションを入れればそれなりの記事ページが完成します。

