WordPress のテーマを自作するのは簡単です。多分(笑)。まったくのゼロ、最低限必要なものはなにかからやってみようと思います。
01自作テーマをインストールする
WordPress にテーマを認識させるために最低限必要なファイルは2つだけです。
- style.css
- index.php
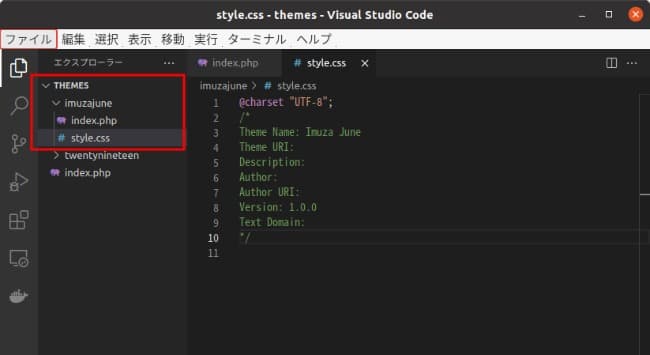
WordPress インストールディレクトリ下の wp-content > themes ディレクトリに好きな名前で自作テーマディレクトリをつくり、そこに上の2つのファイルを作ります。

ディレクトリ名を imuzajune としています。twentynineteen は、テーマをすべて削除することは出来ませんので残してあります。
style.css
style.css に次のようにテーマ名を入れて保存します。Theme URI 以下はなくても認識しますが、後々書き加えるために入れてあります。index.php は空白のままです。
@charset "UTF-8";
/*
Theme Name: Imuza June
Theme URI:
Description:
Author:
Author URI:
Version: 1.0.0
Text Domain:
*/

管理画面 > 外観 > テーマ にアクセスしますと Imuza June と認識しています。この状態で有効化出来ます。ただ、サイトにアクセスしても真っ白です。
index.php, screenshot.png (jpg…)
index.php に html を書いてみます。
<html> <body> WordPress テーマ<br> Imuza June </body> </html>
また、テーマディレクトリに screenshot.png を入れてみます。
スクリーンショットは
スクリーンショットはテーマのデザインを正しく反映し、PNG形式で保存する。推奨する画像サイズは 880×660。実際には 387×290 のサイズで表示
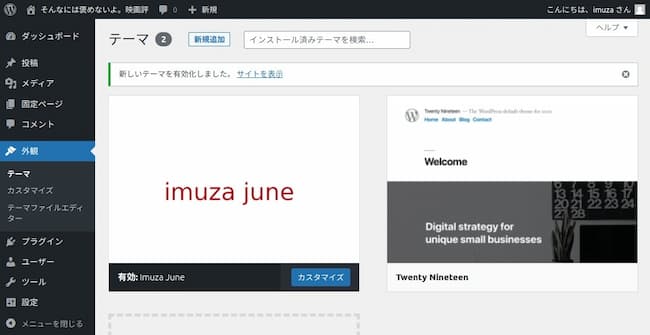
とのことです。ただ、まだスクリーンショットがありませんのでとりあえずテーマ名の画像です。

管理画面はこうなります。

サイトにアクセスするとこうなります。確かに自作テーマが有効になっています。
02ヘッダを書き加える
「WordPress Codex 日本語版」にあるヘッダ部分のサンプルコードを index.php に書き加えてみます。
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <title><?php wp_title(); ?></title> <meta name="description" content="<?php bloginfo( 'description' ); ?>"> <link rel="profile" href="http://gmpg.org/xfn/11" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" /> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?> <?php wp_head(); ?> </head> <body> WordPress テーマ<br> Imuza June </body> </html>
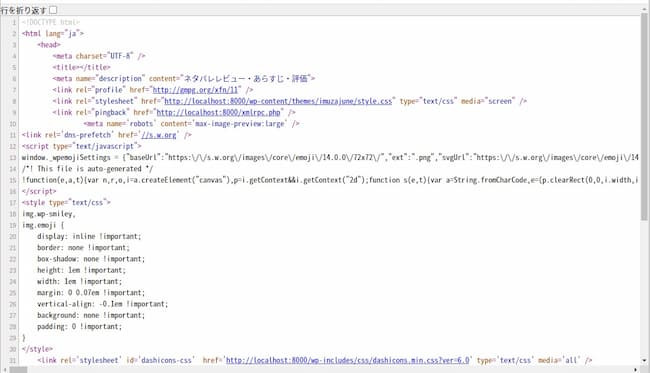
ページのソースを見ています。

wp_head() によっていろいろ書き加えられましたが、<title></title> が空白になっています。
これは、WordPress のテンプレートタグ wp_title() がページタイトルを出力するタグで、管理ページの一般設定で入力したサイトのタイトルを出力しないからです。サイトタイトルは bloginfo('name') で出力されます。
ただ、サイトタイトルを設定してしまいますとすべてのページで同じになってしまいますので SEO としてよくありません。そのためにサイトのホームではサイトのタイトルを表示し、各ページではページタイトルを表示する add_theme_support( 'title-tag' ) という機能が別に用意されています。これはヘッダの不必要なものを削除する作業と同時に行います。
03ヘッダ要素から削除するもの
まず、上の構文で wp_head() が吐き出すもの以外の直書きしたものから削除していきます。
<title><?php wp_title(); ?></title><meta name="description" content="<?php bloginfo( 'description' ); ?>"><link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
これらは必要なものですが、functions.php でコントロールしますのでここでは削除しておきます。
<link rel="profile" href="http://gmpg.org/xfn/11" /><link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /><?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
これらは私の場合は必要ありませんので削除しておきます。
ということで、ほぼ全てでした(笑)。
続いて、wp_head() が吐き出すものを削除する場合は、テーマディレクトリに functions.php を作りそこに書きます。
remove_action( 'wp_head', 'wp_resource_hints', 2); //Remove Dns-prefetch
remove_action( 'wp_head', 'rest_output_link_wp_head' ); //Remove REST API
remove_action( 'wp_head', 'rsd_link' ); //Remove RSD link
remove_action( 'wp_head', 'wlwmanifest_link' ); //Remove wlwmanifest link
remove_action( 'wp_head', 'wp_generator' ); //Remove Generator
//Disable emojis
add_action( 'init', 'disable_emojis' );
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
}
//Remove Gutenberg Block Library CSS
add_action( 'wp_enqueue_scripts', 'remove_wp_block_library_css', 100 );
function remove_wp_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
//Remove global-styles
add_action( 'wp_enqueue_scripts', 'remove_global_styles' );
function remove_global_styles(){
wp_dequeue_style( 'global-styles' );
}
// Disable WordPress Admin Bar
add_filter( 'show_admin_bar', '__return_false' );
Dns-prefetch、REST API、RSD link、wlwmanifest link、Generator、emoji、Block Library CSS、global-styles、Admin Bar を削除しています。なにをするものなのかはそれぞれの項目でググり判断してください。
04テーマ機能を追加する
add_action( 'after_setup_theme', 'imuza_june_setup' );
function imuza_june_setup() {
add_theme_support( 'title-tag' );
add_theme_support( 'post-thumbnails' );
add_theme_support( 'responsive-embeds' );
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'html5', array( 'search-form' ) );
global $content_width;
if ( !isset( $content_width ) ) {
$content_width = 650;
}
register_nav_menus( array(
'primary-nav' => 'Primary Nav',
'secondary-nav' => 'Secondary Nav')
);
}
詳しくはドキュメントをご覧ください。
上から順番に
- title-tag
タイトルタグが自動的に作成される(ホームではサイトタイトル、投稿ページでは記事タイトル) - post-thumbnails
投稿ページでサムネイル画像が使える(the_post_thumbnail()get_the_post_thumbnail()) - responsive-embeds
Youtubeなど埋め込みコンテンツをレスポンシブ対応にする - automatic-feed-links
投稿とコメントのRSSフィードを出力する - html5
HTML5マークアップの使用を許可する(ドキュメントには、comment-list, comment-form, search-form, gallery, caption がリストアップされている) - $content_width
画像サイズや埋め込みコンテンツの幅をこの値に最適化する - register_nav_menus
管理画面でカスタムメニューを作成できるようにする
なお、automatic-feed-links を指定しますと、コメントの rss フィードも出力しますので、コメントを使用しない場合は、
// disable comments feed add_filter( 'feed_links_show_comments_feed', '__return_false' );
として出力しないように抑制します。
05とりあえず投稿タイトルを表示してみる
ヘッダ要素には追加すべきものはまだあるのですが、サイトが空白のままではやっている感が出ませんので、とりあえず投稿記事のタイトル一覧を表示してみます。
index.php を次のように書き加えますと投稿タイトルが10記事リスト表示されます。
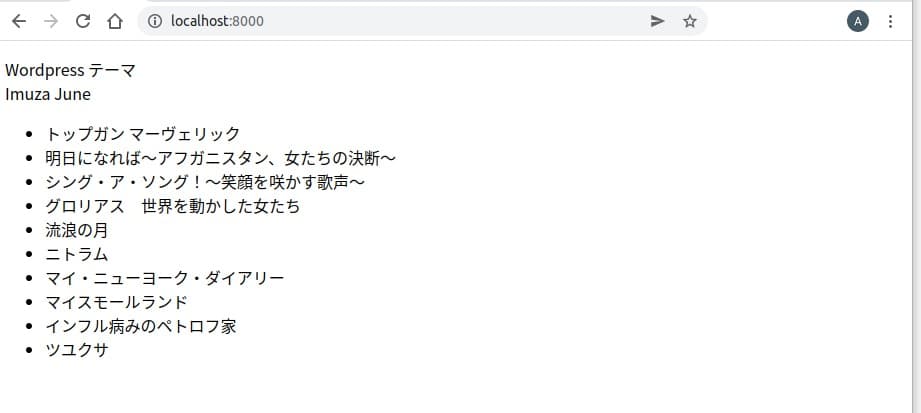
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <?php wp_head(); ?> </head> <body> <p>WordPress テーマ<br> Imuza June</p> <?php if ( have_posts() ) : echo '<ul>'; while ( have_posts() ) : the_post(); the_title( '<li>', '</li>'); endwhile; echo '</ul>'; endif; ?> </body> </html>

記事タイトルが表示されています。
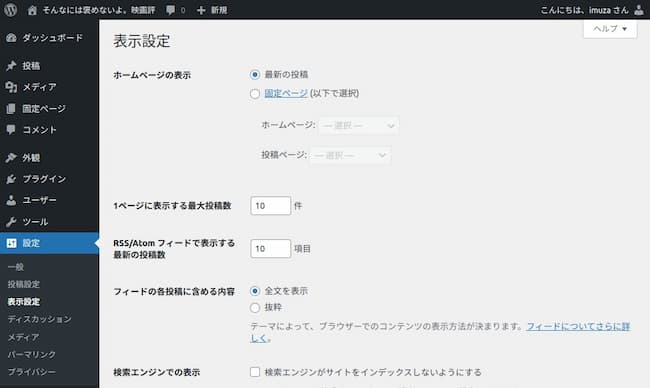
この場合の表示数は、管理画面 > 設定 > 表示設定 の「1ページに表示する最大投稿数」の数値です。

ということで、「テーマをゼロから作ってみる」は割と簡単に行けそうな気がします(笑)。
次は、サイドバーとフッターを追加し、コンテンツ表示になります。

