テーマをゼロから作ってみる(13)です。「SEO 対策に必要なこと」の「5.Google Analytics, Search Console 導入」です。
Analytics も Search Console もすでに利用していますのであらためてどうこうはないのですが、Analytics がユニバーサルから GA4 に変わっていますので、その変更とこの際ですのでタグマネージャーを導入してみようと思います。
- Google タグマネージャーの導入
- Analytics GA4 の測定 ID 取得
- Google タグマネージャーへのタグの追加
- GTM のタグを全ページに埋め込む
- GA4 と Search Console の連携
01Google タグマネージャーの導入
いろいろ導入方法を読んでいますとなんだか難しそうに感じますが、要は
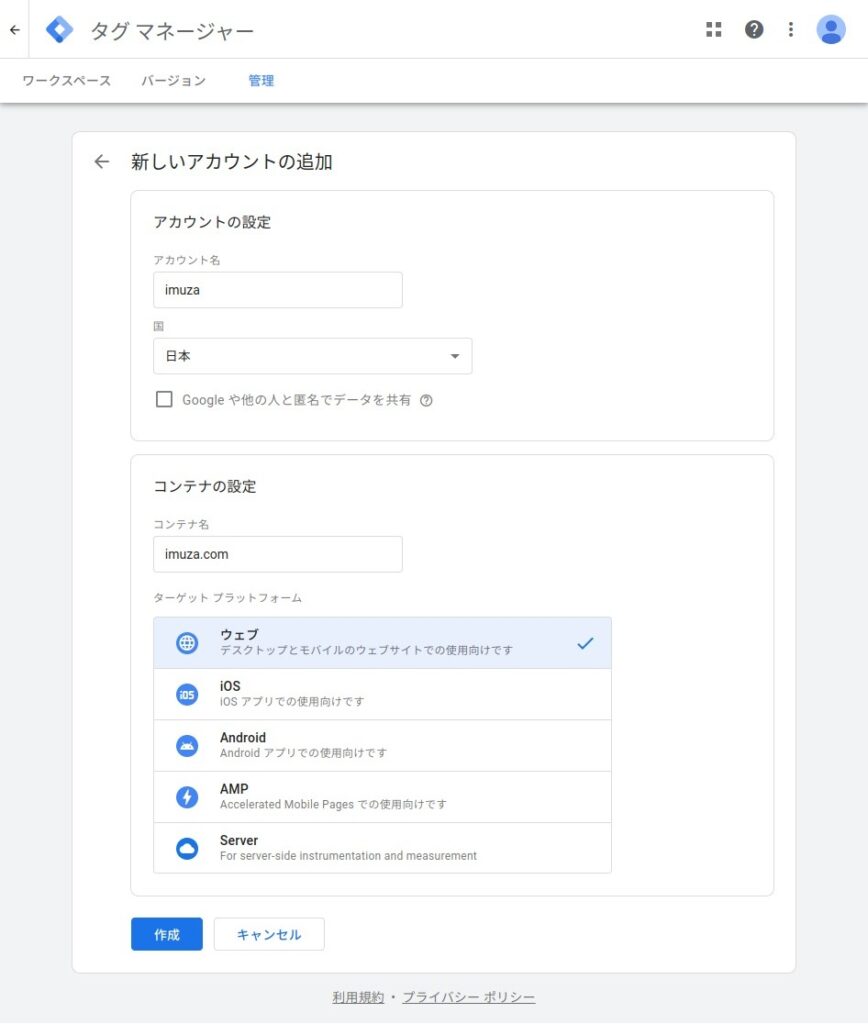
- アカウント作成
- コンテナ作成(ウェブの場合はドメイン名がわかりやすい)
- 表示されるタグを指定通りにページに埋め込む(後述)
- Analytics などタグを追加する(次項以下)
という流れになります。

セットアップは1ページで完了します。4ヶ所に入力やチェックして作成をクリックするだけです。
次に GA4 を設定し測定 ID を取得します。
02Analytics GA4 の測定 ID 取得
こちらもあれこれ読みますと疲れますので、直感を信じて進めば出来ます(笑)。
- アカウント作成
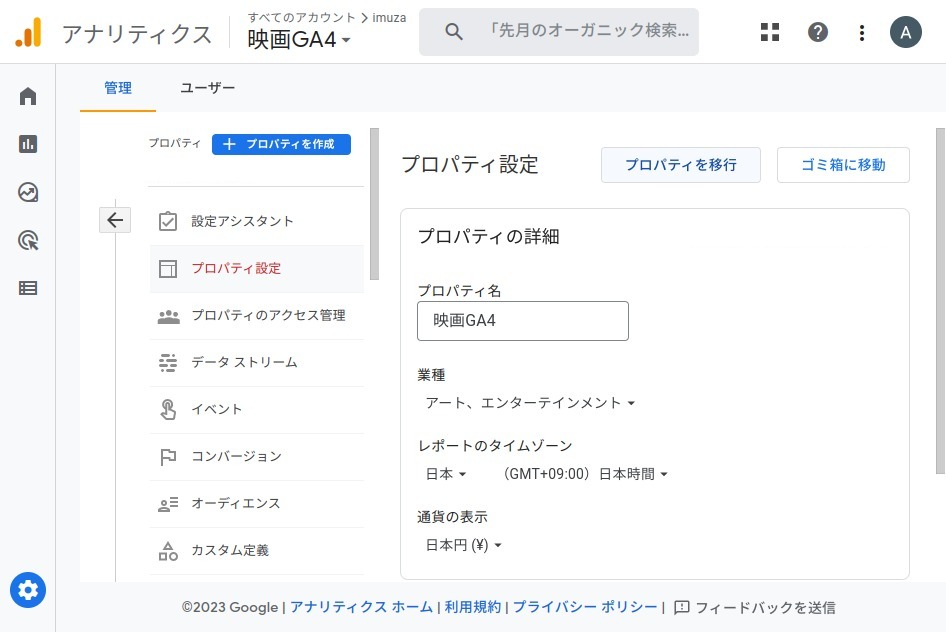
- 左下の歯車アイコンクリック→プロパティ設定
- 測定 ID 取得

設定済みのもののプロパティを開いていますので若干表示は異なりますが、4ヶ所に入力や選択するだけです。業種は選択しなくてもいいんじゃないかと思います。プロパティを削除する場合は「ゴミ箱に移動」をクリックすればいいのですが、削除はされても1ヶ月はゴミ箱に残るようです。
保存しますと、測定 ID が表示されますのでコピーしておきます。後から確認する場合はメニューの「データストリーム」をクリックし、該当プロパティをクリックすれば表示されます。
03Google タグマネージャーへのタグの追加
GTM に戻り、GA4 の測定 ID の登録とトリガーを設定します。

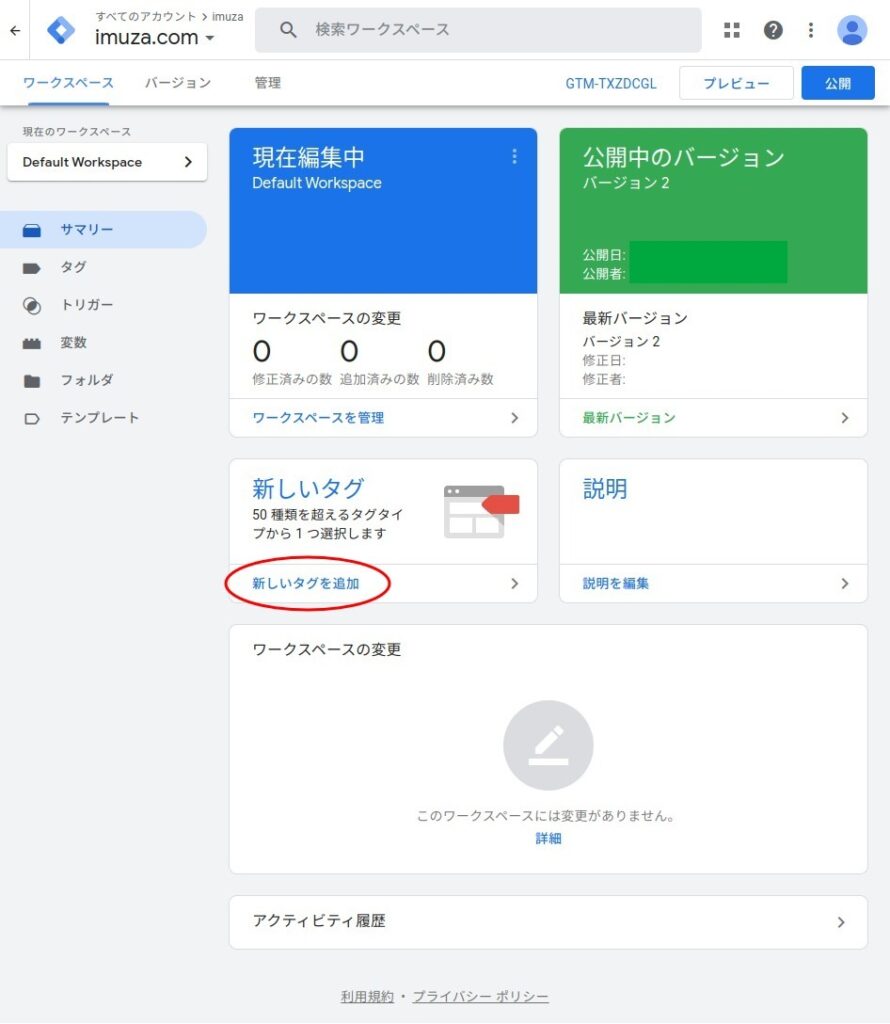
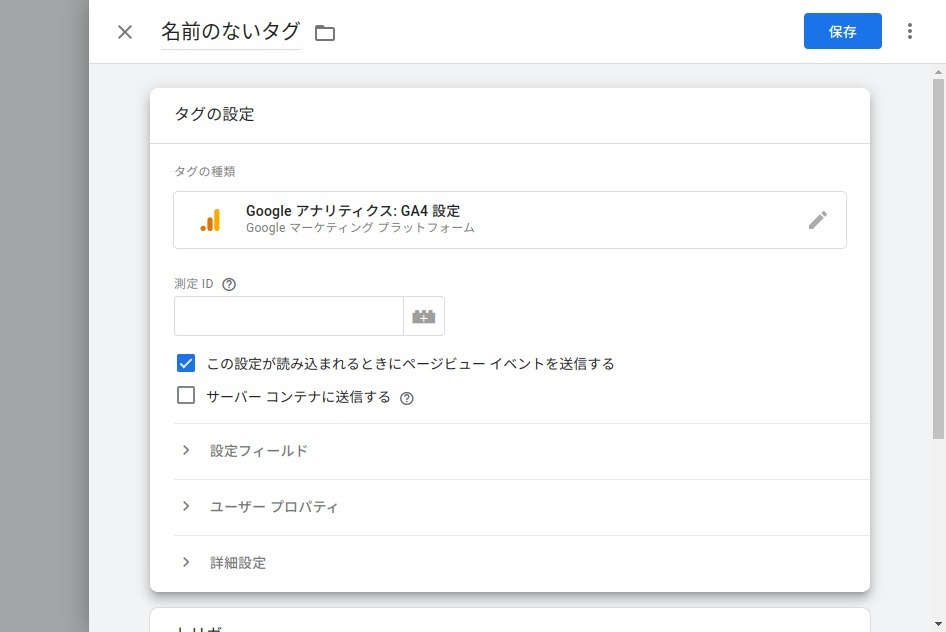
「新しいタグを追加」をクリックします。

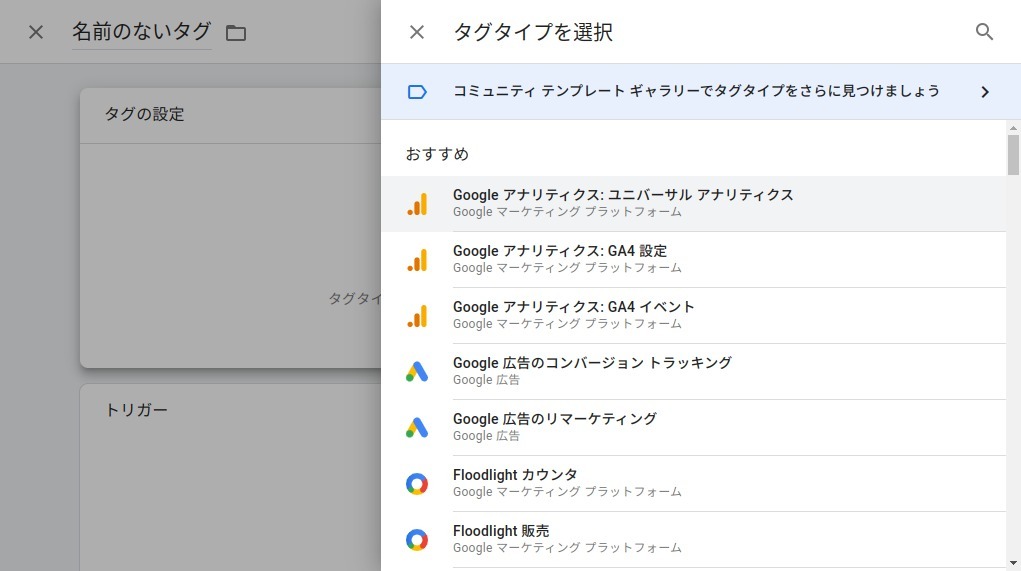
「タグ設定」パネルをクリックしますと右から選択項目がスライドしてきますので GA4 をクリックします。

GA4 の測定 ID を入力し、スクロールし、下のトリガーパネルをクリックします。

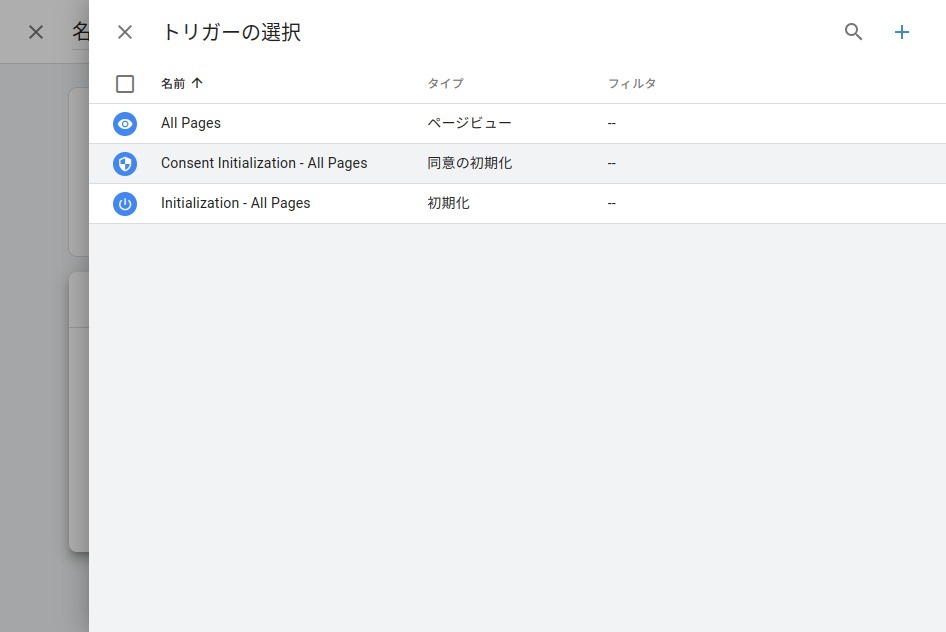
トリガーの選択項目がスライドしてきますので「All Pages」をクリックします。

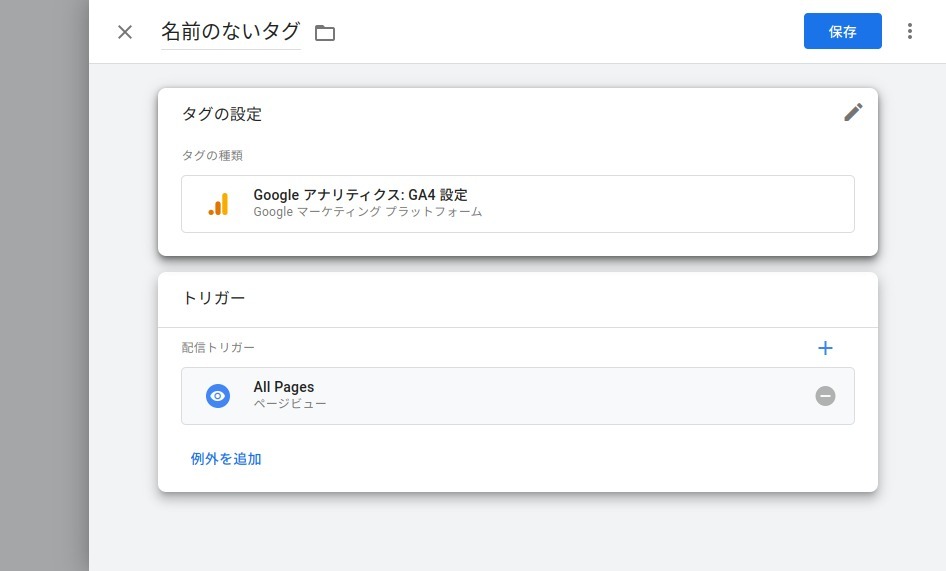
左上のテキストボックスに好きな名前を入力して保存します。
これで終了です。ただし、まだ GTM のタグを挿入していませんので稼働はしていません。
04GTM のタグを全ページに埋め込む
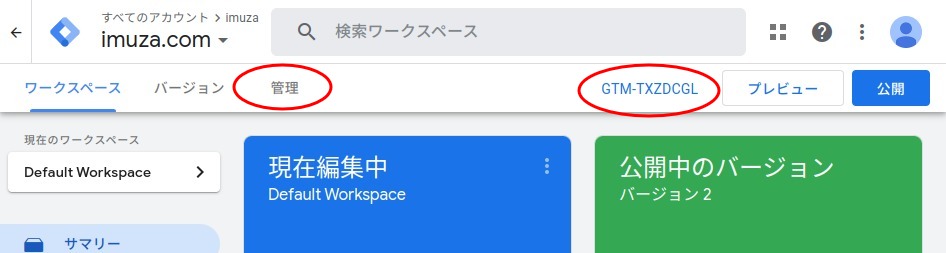
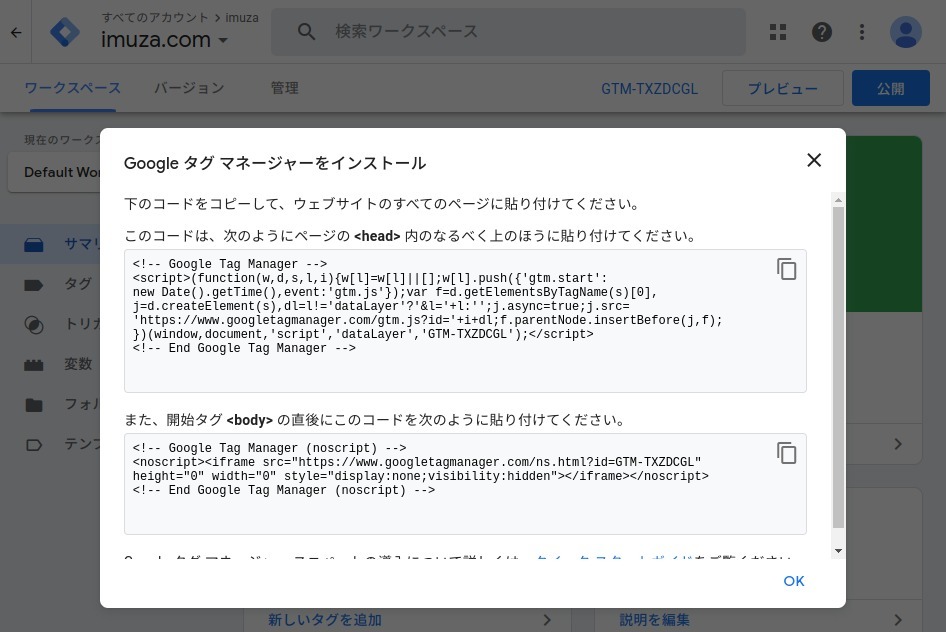
GTM のタグを確認するには、GTM のホームのコンテナをクリックし、右上のコンテナ ID をクリックするか、管理から 「Google タグマネージャーをインストール」をクリックすれば確認できます。


上のコードは「このコードは、次のようにページの 内のなるべく上のほうに貼り付けてください」とありますが、head タグ内であれば問題ないと思います。
下のコードは、「開始タグ の直後にこのコードを次のように貼り付けてください」です。
で、作成中の「ゼロから作るテーマ」ですが、これまでは、ホーム、投稿、記事一覧、カテゴリーの各ページを front-page.php, single.php, archives.php, category.php の単独 php で作ってきましたが、この際、header.php, sidebar.php, footer.php に分離することにします。
header.php
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<?php // get_imz_meta_description(get_the_ID()); ?>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<?php wp_head(); ?>
<?php // get_imz_metadata(get_the_ID()); ?>
<?php if(get_post_meta($post->ID, '_imz_head_script', true)) : ?>
<?php echo get_post_meta($post->ID, '_imz_head_script', true); ?>
<?php endif; ?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-5VSJPP5');</script>
<!-- End Google Tag Manager -->
</head>front-page.php, single.php, index.php
body タグのクラスは各ページそれぞれ、front-page, single-page, archives, category などとなります。
<?php get_header(); ?>
<body class="front-page">
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-5VSJPP5"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<div id="pagetop" class="site-container">05GA4 と Search Console の連携

GA4 と Search Console の連携は、GA4 のプロパティをスクロールしますと、メニューに「Search Console のリンク」がありますのでクリックして進めば連携されます。してもしなくてもいいものがと思います。


