記事のタイトルにやろうとしていることを簡潔に表現するのが難しいのですが、現在 public_html のドメインルートで運用しているサイトをリニューアルするためにサブディレクトリにコピーして再構築し、それを公開サイトにするということです。ネット上にいくつか記事があるドメインルートのサイトをサブディレクトリに移動するというものと結果は同じです。
- WordPress でサブディレクトリを使う場合の概要
- 公開サイトをコピーしてリニューアル用サイトをつくる
- 公開サイトをサブディレクトリに変更する
- 公開サイトをサブディレクトリに移動して残す場合
- public_html 直下の index.php を編集する
- 旧公開サイトをサブディレクトリ old に移動する
- 公開中サイトをサブディレクトリでリニューアルし公開する場合のまとめ
01WordPress でサブディレクトリを使う場合の概要
WordPress はその本体をルートディレクトリ以外に置くことができます。ルートディレクトリを public_html としますと、サイト本体をサブディレクトリ public_html/wp1 や public_html/wp2 に置いても、そのサイトをドメイン直下のサイトとして表示できます。その仕組みを利用すれば、サイトをリニューアルする際にサブディレクトリで十分にチェックをし、一瞬にして新しいサイトに変更することができます。
その場合に変更、または確認(変更しなくてもいい場合がある…)しなくてはいけない項目は次の3つです。
- 設定 > 一般設定の「WordPress アドレス (URL)」と「サイトアドレス (URL)」
- WordPress 本体直下の index.php
- WordPress 本体直下の .htaccess
この3つの関連を理解すればルートディレクトリ内の複数の WordPress を自由に入れ替えることができます。必要なスキルは、上記2と3のためにファイルマネージャーを扱えること、また上記1は管理ページ内の作業ですが、変更のタイミングを間違えてログインできなくなった場合にデータベース内のデータを直接修正する方法もありますので phpmyadmin を扱えますと安心して作業ができます。
なお、これはひとつのドメイン内に複数の公開サイトを持つマルチサイトではありません。
02公開サイトをコピーしてリニューアル用サイトをつくる
実際にやっていきます。例としてドメイン https://mi-mi.site でサイトを公開しているとします。まずリニューアルするために公開サイトをサブディレクトリにコピーしリニューアル用のサイトをつくります。
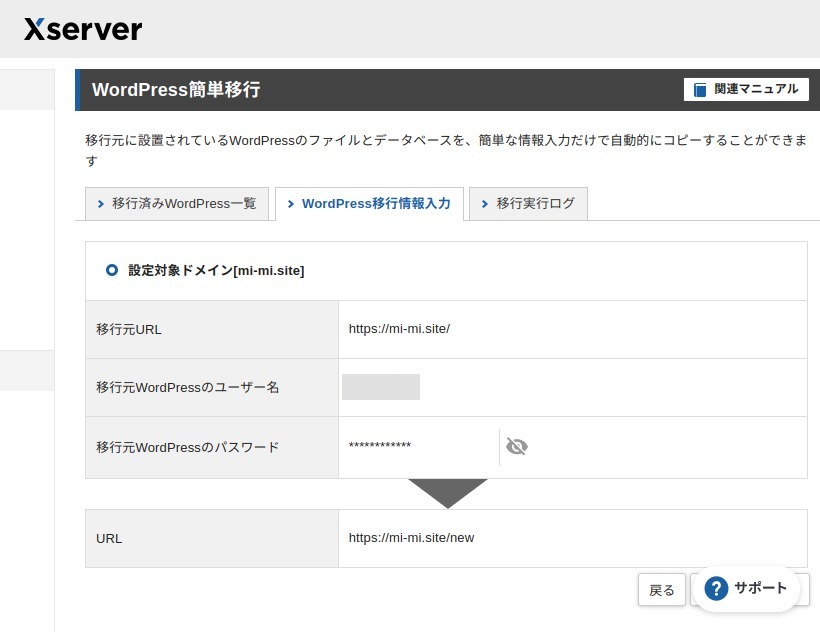
Xserver の場合は、サーバーパネルの「WordPress簡単移行」を使いサブディレクトリ https://mi-mi.site/new にコピーします。


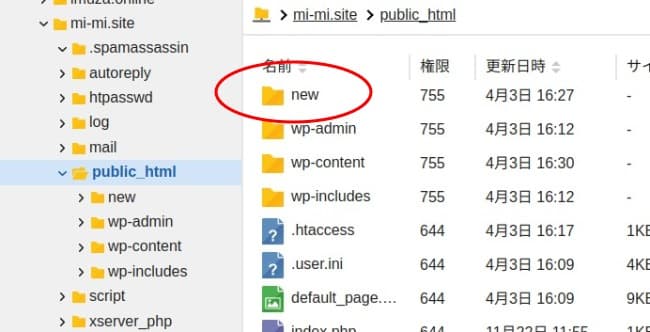
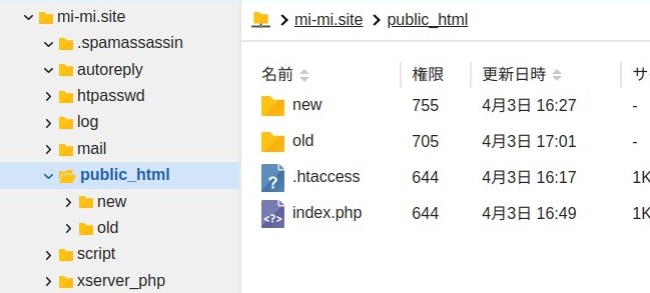
ファイルマネージャーで見ますとこうなっています。コピーしたサイトの管理ページは https://mi-mi.site/new/wp-admin でログインできますし、サイトは https://mi-mi.site/new で表示されます。完全に独立した WordPress ですので思うように変更できます。
この際、検索エンジンにインデックスされないように「設定 > 表示設定」の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れるか、メンテナンス中にできるプラグインなどで表示できないようにしておきます。
03公開サイトをサブディレクトリに変更する
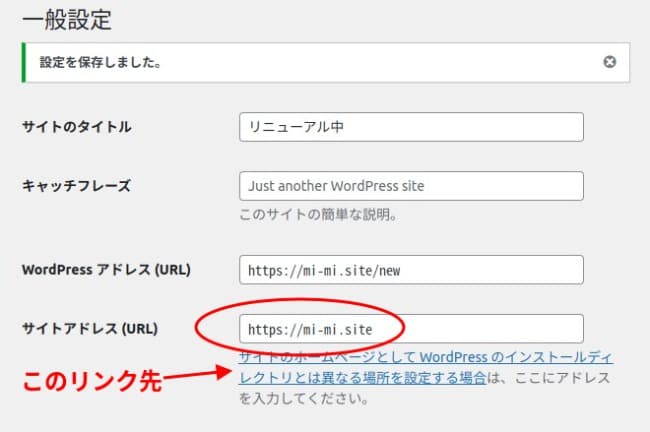
リニューアル用サイト new のリニューアルが完了したとします。「設定 > 一般設定」を開きます。

「サイトアドレス (URL) 」から /new を削除しドメインルートのアドレスに変更し保存します。 その後、一旦 new サイトからログアウトしておきます。この時点では公開中のサイトはこれまでのままです。
なお、この一連の作業は上の画像の「このリンク先」にも解説されています。ただし英文です。
04公開サイトをサブディレクトリに移動して残す場合
公開サイトを残しておきたい場合は作業完了後に WordPress 本体ファイルをサブディレクトリに移動することになります。その場合、移動前に公開サイトの「WordPress アドレス (URL)」をサブディレクトリ名に変更しておかないと管理ページにアクセスできなくなります。移動後に phpmyadmin を使ってデータベースのデータを変更する方法もあります。

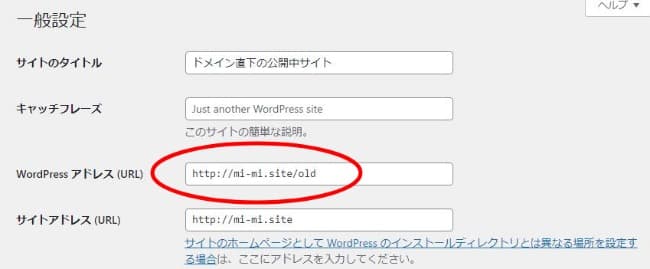
公開サイトの管理ページで「WordPress アドレス (URL)」に /old を追加しておきます。管理ページにはアクセスできなくなりますが、公開サイトは表示されます。
05public_html 直下の index.php を編集する
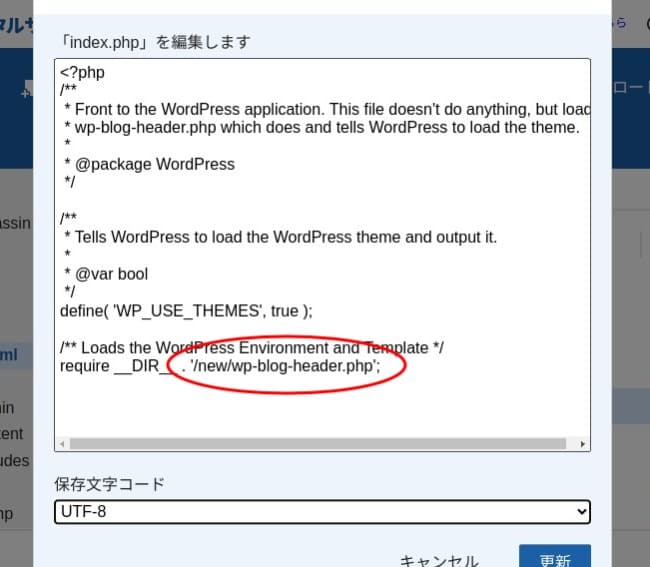
ファイルマネージャーで public_html/index.php を編集できる状態にします。

サイトを public_html 直下で運用してきた場合、上の赤丸の部分は /wp-blog-header.php になっています。それを /new/wp-blog-header.php に編集します。更新しますと一瞬でドメインルートへのアクセスがサブディレクトリの WordPress を指し示すようになります。ブラウザキャッシュが効いている場合はキャッシュを削除してください。
このケースの場合は .htaccess の変更はありません。WordPress が自動的に作成する部分は次のようになっています。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress以上でリニューアル用サイトであった new 以下の WordPress がドメイン直下で表示されます。管理ページに入る場合は、https://mi-mi.site/new/wp-admin にアクセスします。
06旧公開サイトをサブディレクトリ old に移動する
旧公開サイトを残しておく場合はサブディレクトリに移動します。

public_html にサブディレクトリ old を作成し、.htaccess と index.php 以外のディレクトリとファイルをすべて old に移動します。ファイルマネージャー内のドラッグ&ドロップで移動できると思います。続いて .htaccess と index.php を old にコピーします。
.htaccess の編集
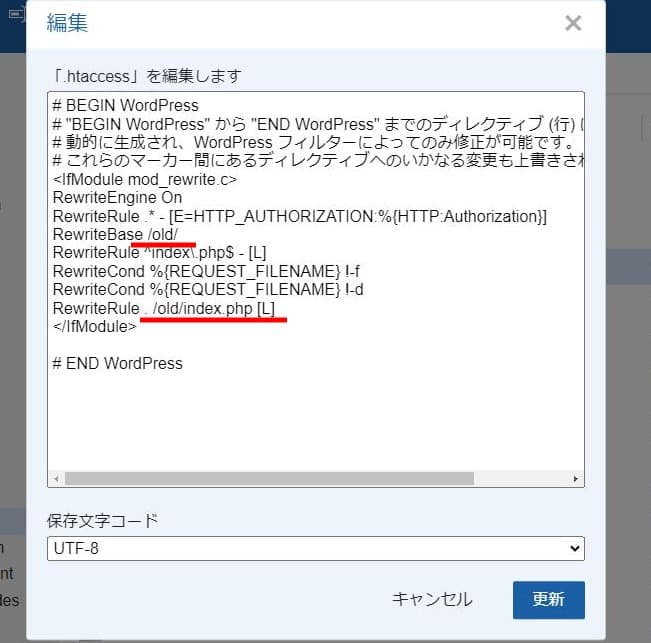
ファイルマネージャーで old 内の .htaccess を編集状態にします。

赤のアンダーラインの部分に old/ を加えて保存します。index.php は変更の必要はありません。
これで、すでに移動前に「WordPress アドレス (URL)」を変更する作業が済んでいれば https://mi-mi.site/old/wp-admin で管理ページに入ることがでできます。
管理ページに入り、「サイトアドレス (URL)」に old を加えて保存すれば、サイトの表示も https://mi-mi.site/old で表示されるようになります。
phpmyadmin を使って変更する場合は、

該当データベースのテーブル wp_options の siteurl と home を変更します。
07公開中サイトをサブディレクトリでリニューアルし公開する場合のまとめ
作業の流れは次のとおりです。
- サーバーの管理ページの作業
- WordPress簡単移行(Xserver の場合)を使い、ルートの WordPress をサブディレクトリにコピーする(便宜上ディレクトリ名を new とします)
- new サイトの作業
- サイトをリニューアルする
- 設定 > 一般設定のサイトアドレス (URL) から /new を削除する
- ログアウトする
- 公開サイトを残す場合の公開サイトの作業
- 完了後に phpmyadmin での作業も可能
- 設定 > 一般設定の WordPress アドレス (URL) に /old を追加する
この時点で公開サイトの管理ページにはアクセスできなくなる
- ファイルマネージャーの作業
- public_html 直下の index.php を修正する
- 公開サイトを残す場合のファイルマネージャーの作業
- public_html 直下の WordPress を index.php, .htaccess を除きサブディレクトリ /old に移動する
- public_html 直下の WordPress を index.php, .htaccess を /old にコピーする
- /old 直下の .htaccess を修正する
ファイルマネージャーと phpmyadmin を使えるようにしておけば、トラブルが発生しても対処できます。
以上です。

