はてなブログから WordPress へ移行する場合のツールをプラグインにまとめました。
01はてなブログインポートツール
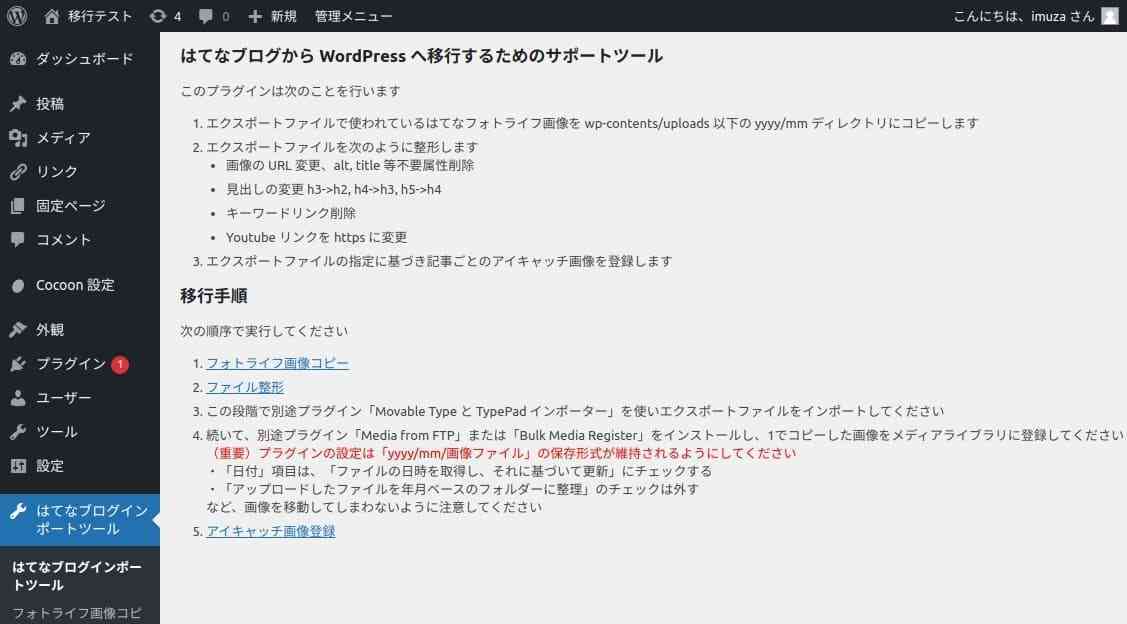
このプラグインでは次のことが可能になります。はてなブログのデータは、MT(MovableType)形式のエクスポートファイルを使います。
- 記事に使われているフォトライフ画像を WordPress の uploads ディレクトリ以下の yyyy/mm ディレクトリにコピーします
- エクスポートファイルの画像リンク先やタグの変更等、インポート可能ファイルに整形します。
- 各記事のアイキャッチ画像を一括して登録します
エクスポートファイルのインポート、および画像のメディアライブラリへの登録には次のプラグインが必要です。
- Movable Type と TypePad インポーター(標準装備)
- Media from FTP、または Bulk Media Register
02インストール
GitHub からクローンするか、zip ファイルをダウンロードしてください。
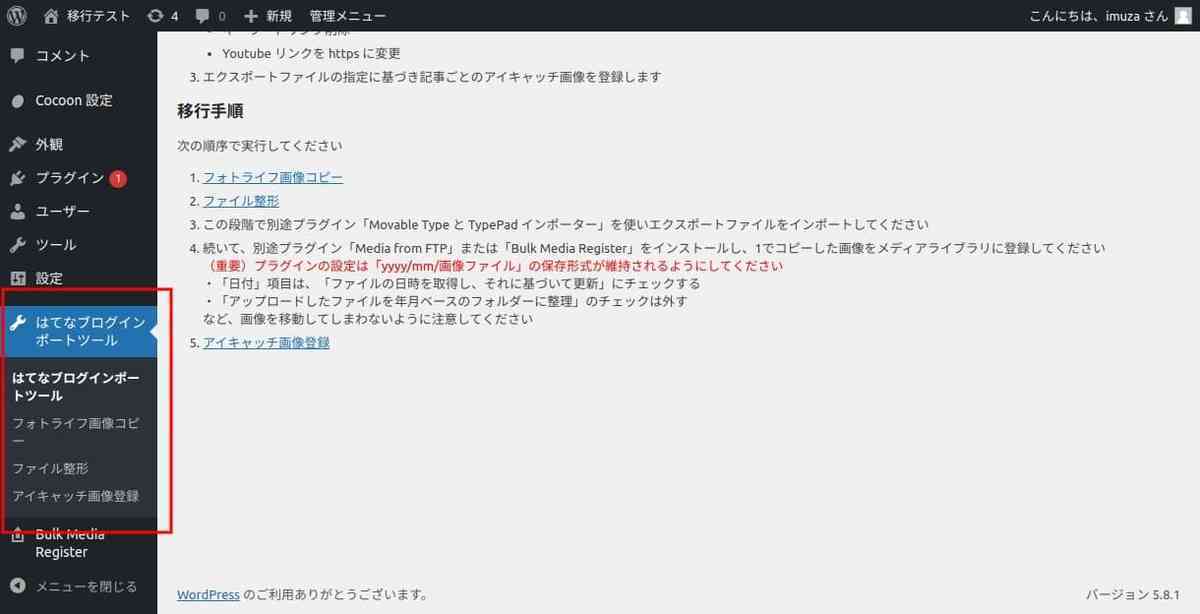
プラグインをインストールしますとダッシュボードのメインメニューに「はてなブログインポートツール」が現れます。


03使用方法、手順
プラグインのメインページにあるように決められた手順で実行する必要があります。
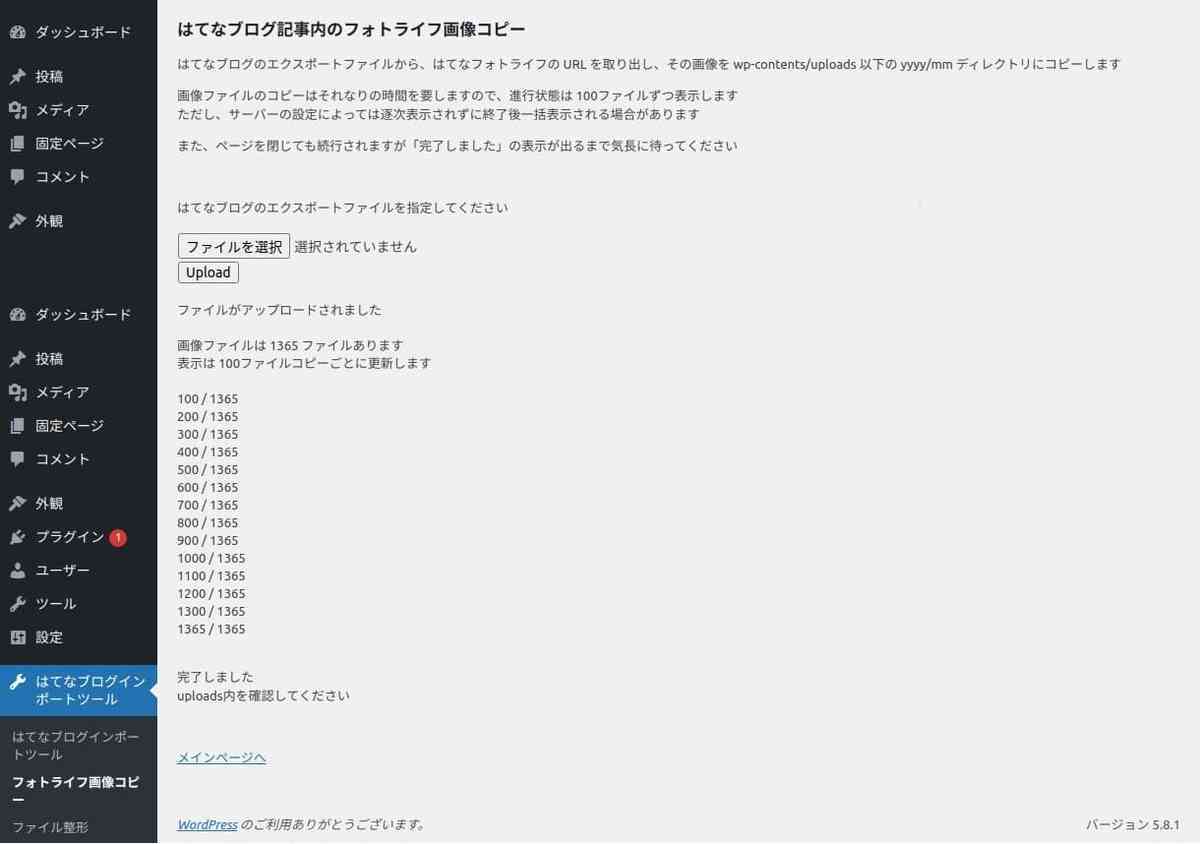
フォトライフ画像コピー
エクスポートファイルからフォトライフ画像の URL を抜き出し、WordPress の /wp-conent/uploads 以下に画像ファイル名から抽出した yyyy/mm ディレクトリを作成し保存します。

この例では1365ファイルで3分ほどかかっています。もちろんサーバーの能力によります。
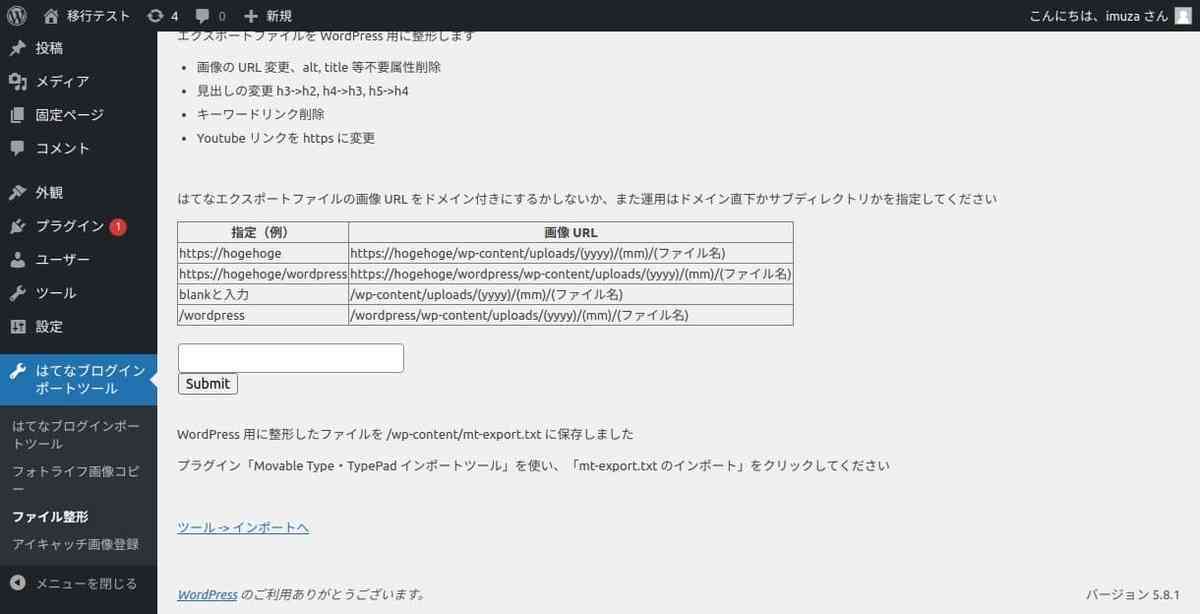
ファイル整形
エクスポートファイルをインポートする前にファイルの整形をします。
- 画像の URL 変更、alt, title 等不要属性削除
- 見出しの変更 h3->h2, h4->h3, h5->h4
- キーワードリンク削除
- Youtube リンクを https に変更
なお、画像ファイルの URL をドメイン付きにするか、サブドメインにするかの選択ができるようにしてあります。
その他、必要であれば、ソースを公開していますので正規表現を追加すれば他の置き換えも可能になります。


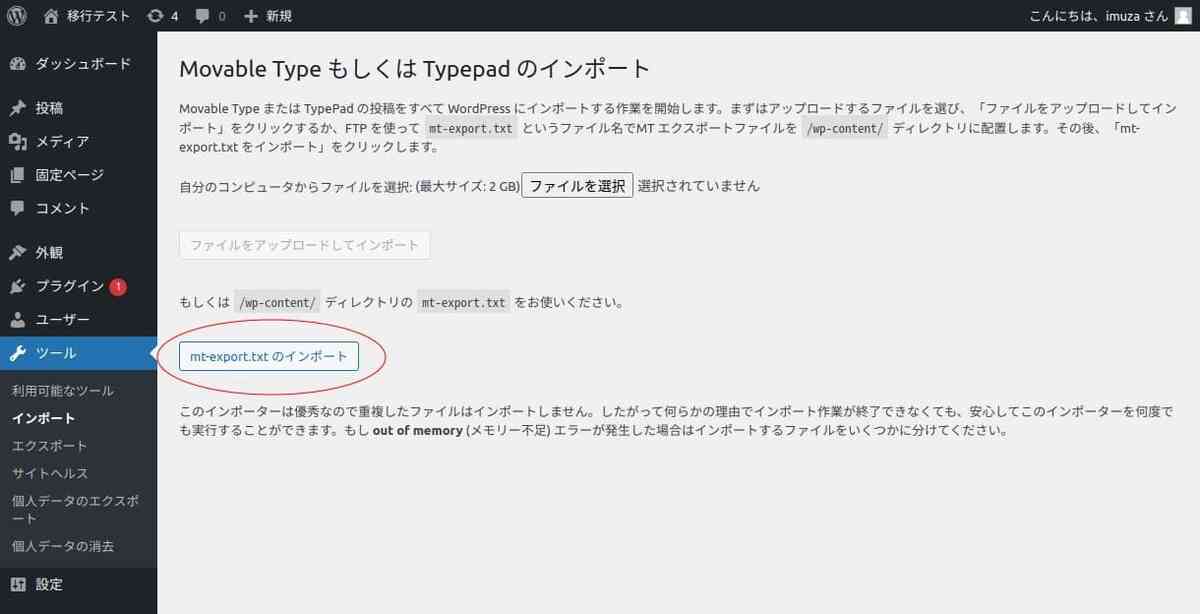
整形が完了しますと、ファイルは wp-content/mt-export.txt に保存されますので、「Movable Type と TypePadインポーター」を使ってインポートしてください。

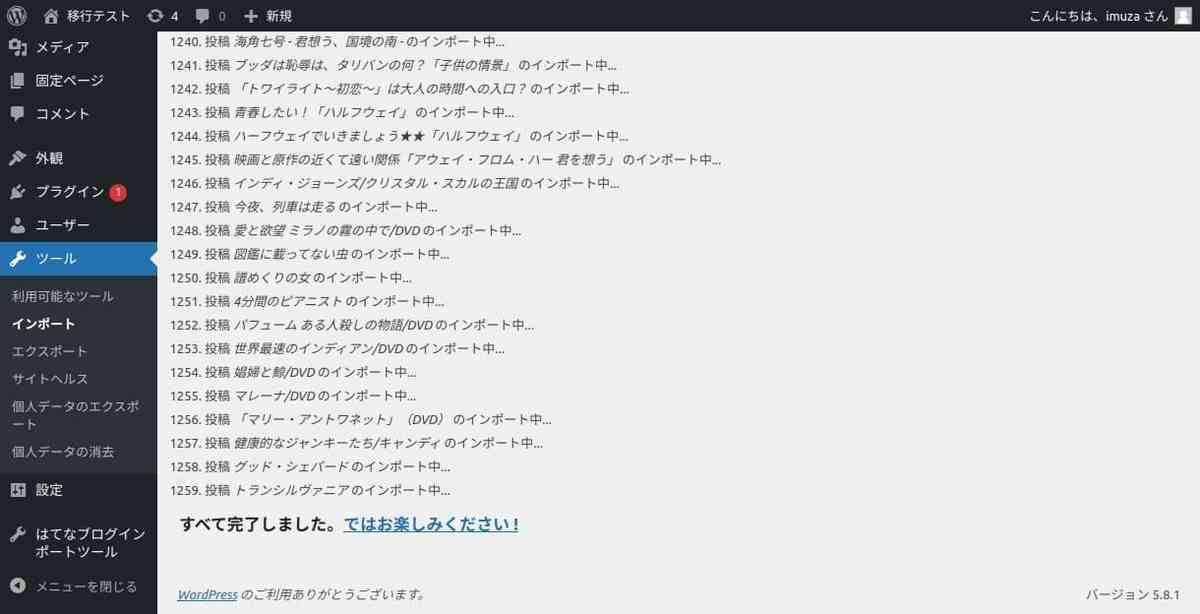
1259記事をインポートしてみました。
アイキャッチ画像とメディアライブラリ
この状態で、すでに記事と記事内の画像は紐付いていますので記事自体は問題なく表示されます。ですので、保存した画像を記事内以外で使わない限り、これだけで問題ありません。

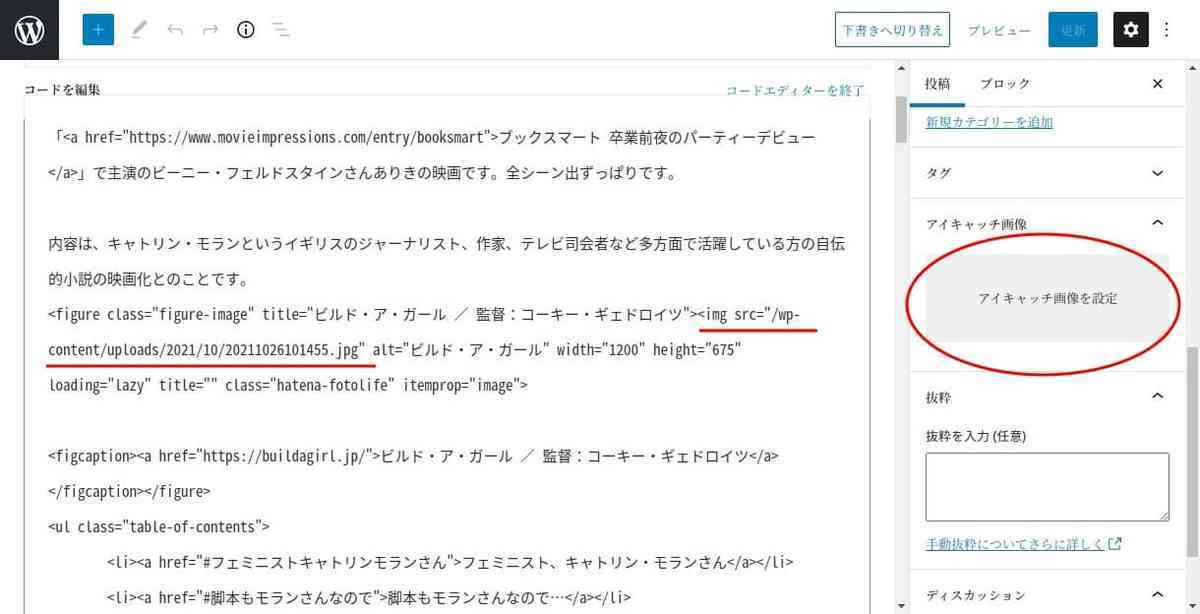
問題はアイキャッチ画像です。記事にアイキャッチ画像を登録しませんと、記事一覧表示などで画像を表示するのが大変になります。

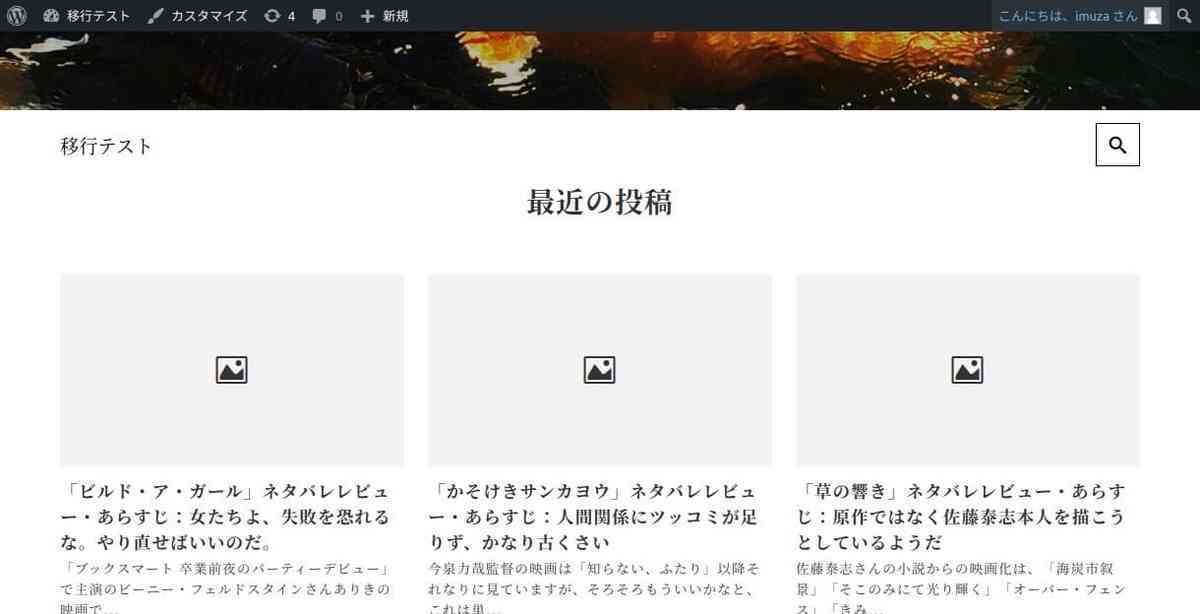
アイキャッチ画像を登録していませんのでサムネイルが表示されません。
アイキャッチ画像はメディアライブラリに登録されていないと設定できません。新規で設定する場合もメディアライブラリに登録されます。ですので、uploads ディレクトリ以下にコピーした画像をメディアライブラリに登録する必要があります。
画像を一括してメディアライブラリに登録するプラグインがあります。
- 「Media from FTP」または「Bulk Media Register」
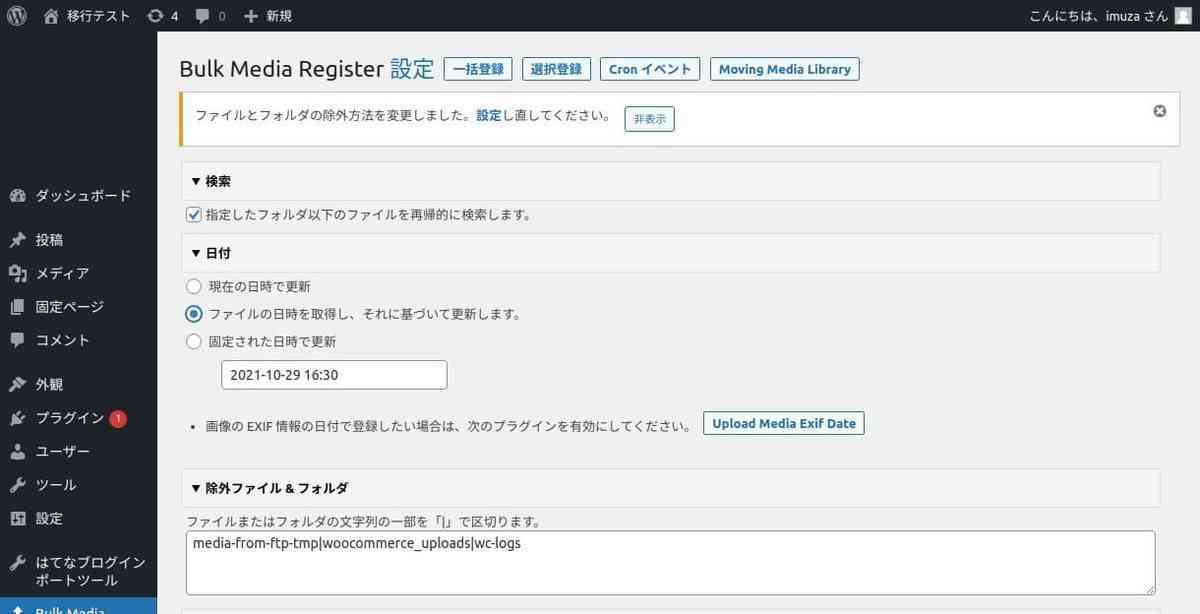
プラグインをインストールして、画像をメディアライブラリに登録します。これらのプラグインで注意すべきは、保存した画像ファイルの保存先 yyyy/mm を変更しないように設定する必要があります。変更してしまいますと、記事内の画像が表示されなくなります。

これは「Bulk Media Register」の例です。

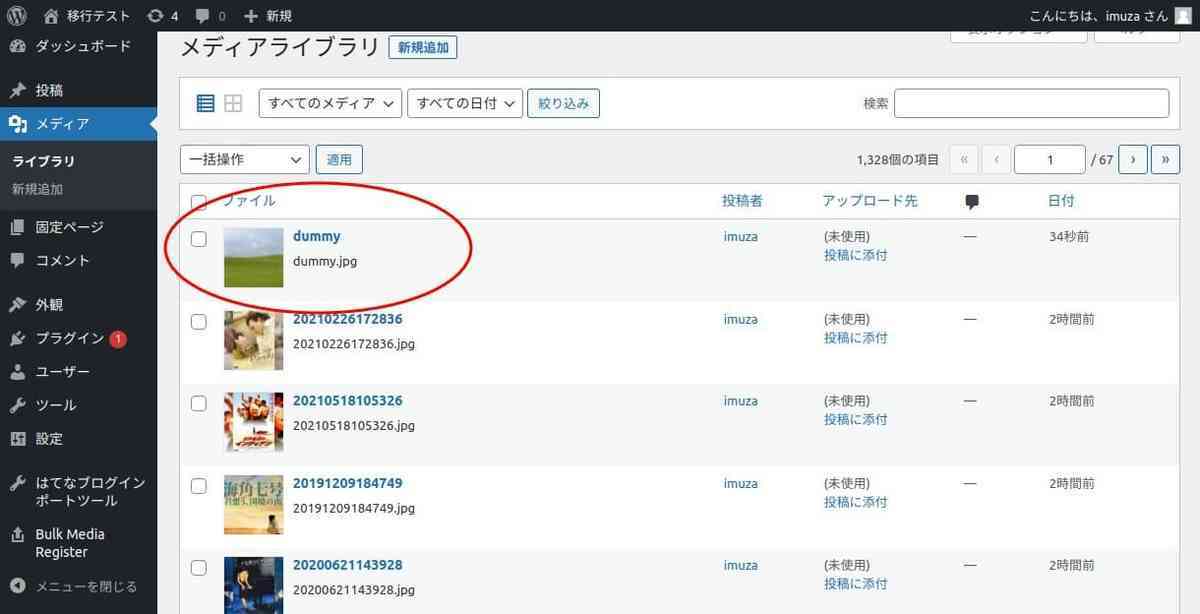
はてなフォトライフからコピーした画像ファイルがメディアライブラリに登録されました。
各記事へのアイキャッチ画像登録
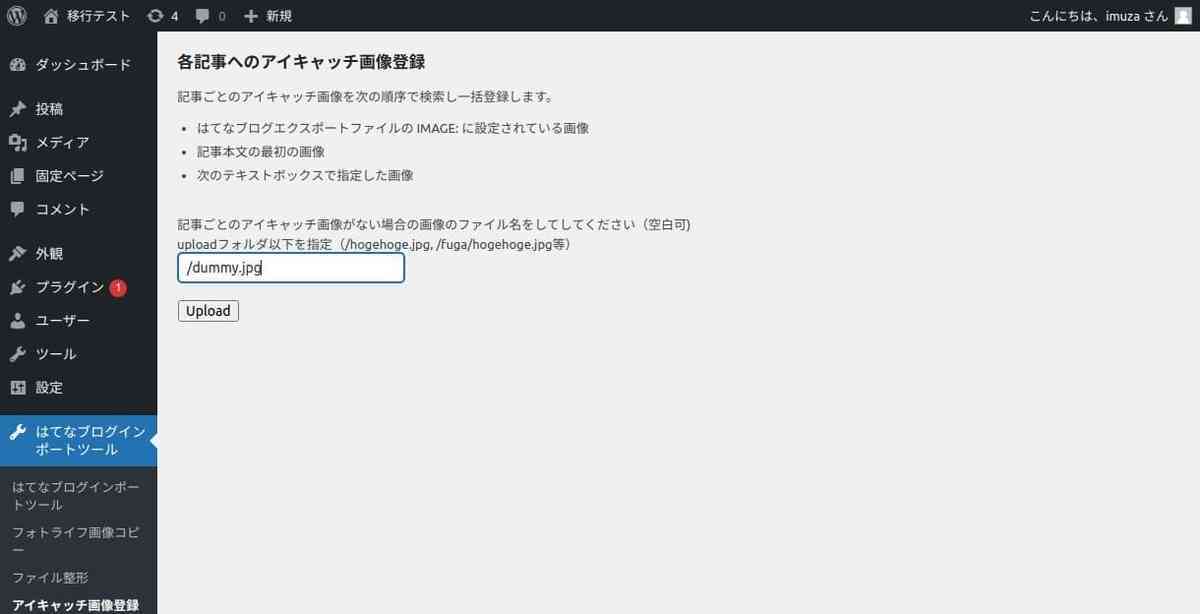
各記事にアイキャッチ画像を一括登録します。登録する画像は次の順序です。
- はてなブログエクスポートファイルの IMAGE: に設定されている画像
- 記事本文の最初の画像
- 指定した画像
そのためにまず、記事内に画像がない場合に登録する画像をメディアライブラリに登録します。一般的にはサイトイメージになるかと思います。

例としてこの画像を登録しました。

サムネイル画像が表示されている

例として入れたテーマですので、画像のサイズがうまく表示されていませんが、アイキャッチ画像のサムネイルが表示されるようになりました。

ダミー画像も表示されています。
04プラグイン「はてなブログインポートツール」ダウンロード
GitHub – imuzacom/hatenablog-importer: WordPress Plugin for HatenaBlog
05ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- ライセンスは IMUZA.com にあります。
- 紹介は歓迎ですが、バグ対応ができなくなりますので転載はしないでください。
- 紹介していただく場合は、当記事へのリンクをお願いします。
- 自己責任でお使いください。
- お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。

![WordPress プラグイン&WebAPI 活用ガイドブック [Version 3.x対応] WordPress プラグイン&WebAPI 活用ガイドブック [Version 3.x対応]](https://m.media-amazon.com/images/I/61WJWxK7r6L._SL500_.jpg)