このサイトでは記事のタイトルなどに Noto Serif のボールドを使っていますのでサブセット版を作ろうと思い、久しぶりに Google Fonts へ行きましたら、日本語フォントも随分増えています。
01Google Fonts の日本語フォント
Google Fonts に行き、Language に Japanese を選択すれば日本語フォントの一覧が表示されます。
2021/3/1現在登録されている日本語フォントは以下の通りです。画像です。

タイトルなどに使えそうなデザインフォントがチラホラと出始めています。
- フォントダス | 無料で商用可能なフリーフォントが探せる
- Fontworks|フォントワークス
- Nonty.net-フォントの販売・フリーフォント配布などを行っております。
- Font Zone 108 » Font Zone 108
- たぬきフォント – フリーフォント公開中
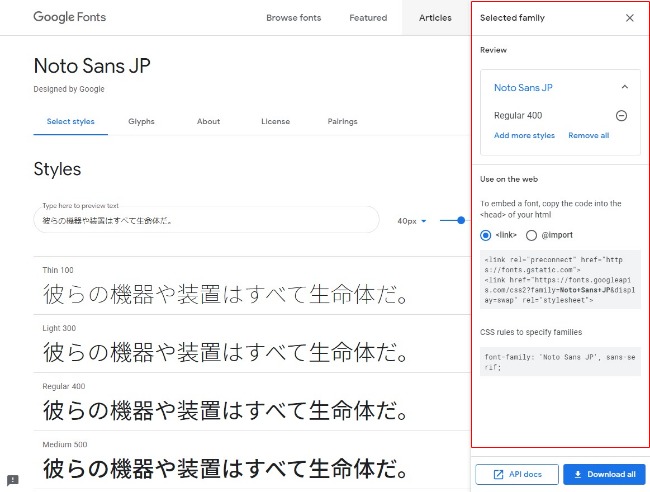
02Google Fonts の使い方
-
一覧から希望のフォントをクリックします
style が複数のものはウェイトの異なったフォントをもっています
400 がレギュラー、700 がボールドです -
Select this style をクリックして選択します
右から設定タブが出てきます

-
表示されている埋め込みコードをコピーしておきます
<link>の場合は<head></head>内に
@importの場合は<style>~</style>のまま<head></head>内に、または@import以下を css ファイル内に書きます -
そのフォントを使いたいセレクタに
font-family: Noto Sans JPなどとフォント名を指定します
03サブセット版を作る
Noto Sans JP の場合、レギュラーだけでも 16MB の容量があります。かなりの容量ですが、実際にはファイルを分割して読み込んだり、display=swap オプションによりダウンロードするまではデバイスフォントで表示しておくという最適化が施されていますので表示が遅いと感じることはないと思います。
しかし、それだけのファイルをダウンロードしていることに変わりはありませんので、容量を小さくできればそれに越したことはありません。
必要な文字だけのフォントファイルを作るサブセット化という方法があります。
方法はこちらの記事に書いています。
04Noto Serif 700 をサブセット化
上のリンク記事の方法を使い、Noto Serif 700 をこのサイトの過去記事で使用している文字と常用漢字でサブセット化してみました。
600KB になりました。
また、トップページに表示しているスティーブ・ジョブズの言葉は Kosugi Maru を使っています。使用文字が少ないタイトルだけなどの場合は、たとえば
<link href='https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap&"ベストを尽くして失敗したら、ベストを尽くしたってことさスティーブ・ジョブズ"' rel="stylesheet">
とすれば使用文字だけ読み込みます。

Google Fonts・和文・多言語 フリーフォント最強Selections (デジタル素材BOOK)
- 発売日: 2019/03/15
- メディア: 単行本(ソフトカバー)
