はてなブログではどこにでも Javascript を書くことができますが、あまり長いコードですとソースを見た時にちょっとかっこ悪いです(笑)。そんな時は外部ファイルにして読み込みましょう。
独自ドメインを持っていれば無料サーバーを提供しているレジストラもありますが、https に対応していなかったりしますので、そんな時は GitHub Pages が便利です。
こちらの記事でも紹介しています。
01GitHub にアカウントを作成する
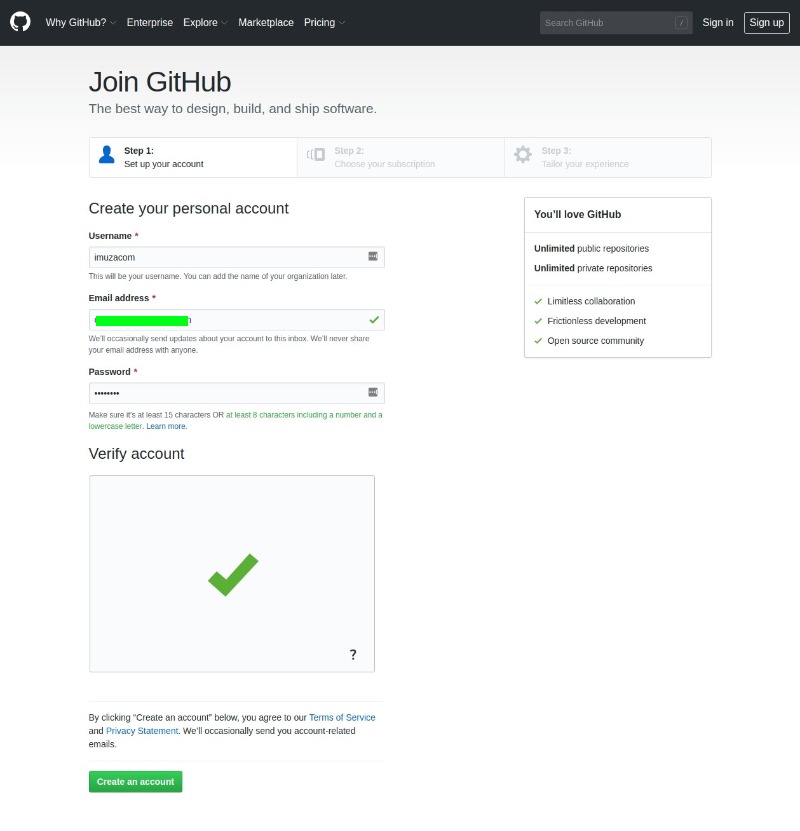
GitHub にアクセスし、右上の Sign up をクリックします。

Username(アカウント名), Email, Password を入力します。すでに使われている Username は taken と表示されます。

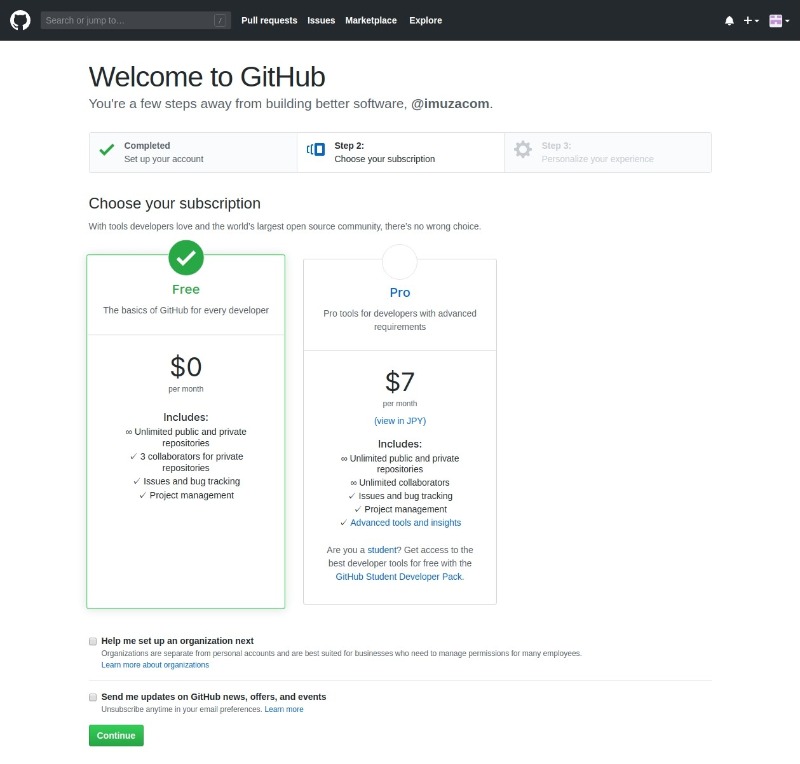
何もせず進みます。

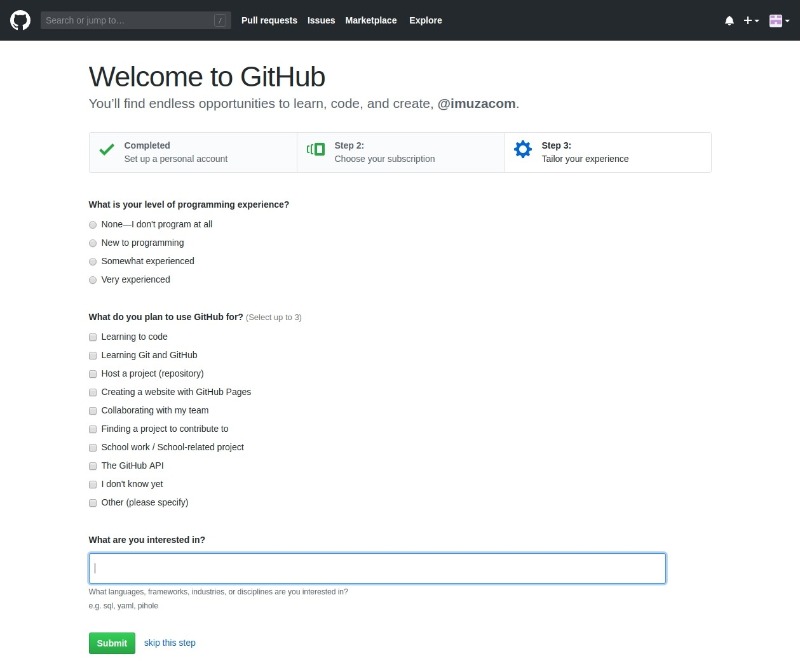
何もせず進みます。

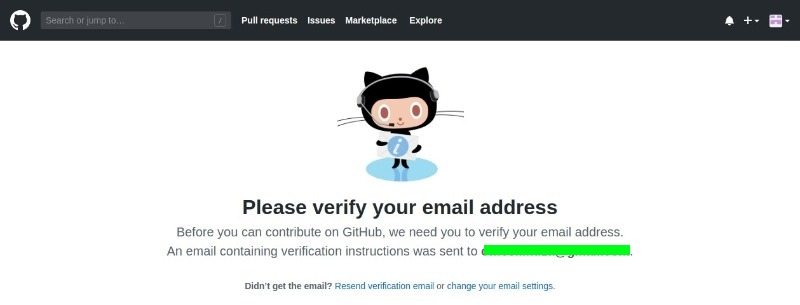
アカウントが作成されましたので、メールを確認し、メールの Verify email address をクリックします。
02GitHub Pages 用のレポジトリを作成する

Start a project をクリックします。

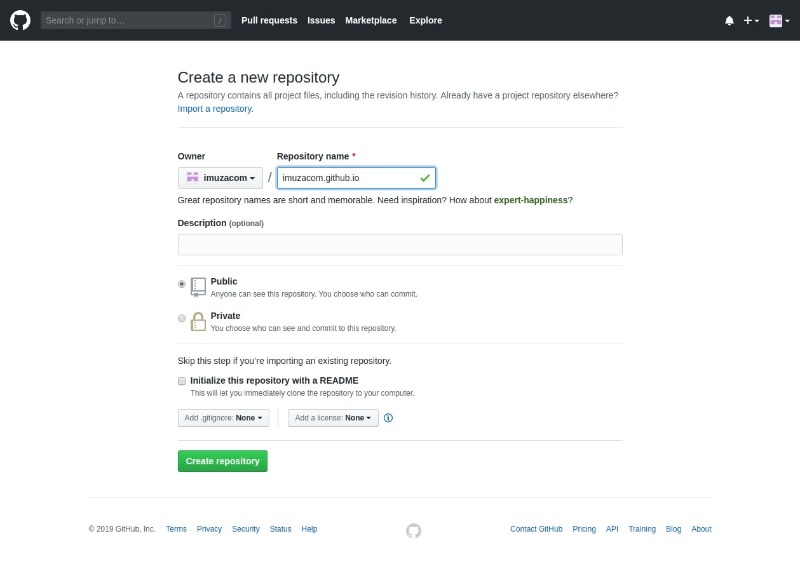
Repository name に アカウント名.github.io と入力し、レポジトリを作成します。

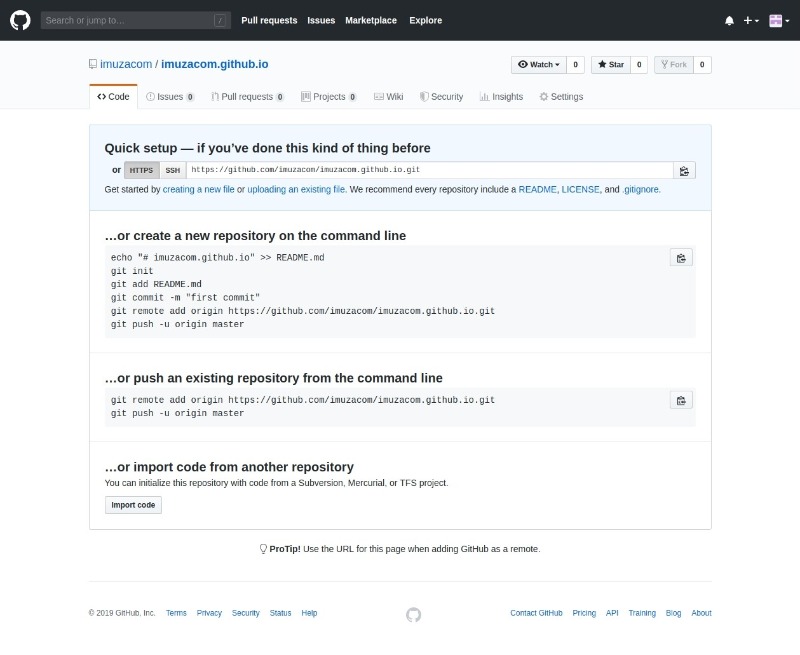
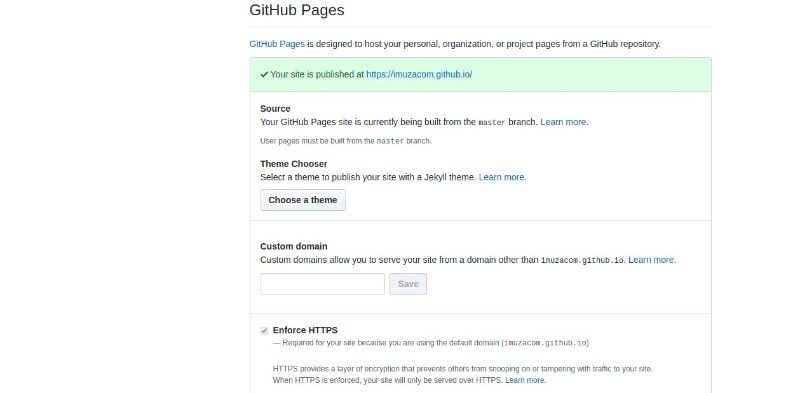
レポジトリが作成されました。確認のため、右上の Settings をクリックし、GitHub Pages の項目までスクロールします。

あなたのサイトは https://アカウント名.github.io で公開されていると出ています。
次は、GitHub へのアップロード環境の構築ですが、とりあえず確認するのであれば、この状態からレポジトリに入り、ウェブ上で index.html などのファイルを作成し、https://アカウント名.github.io にアクセスすれば確認できます。
テーマも用意されていますので静的なウェブサイトであれば簡単に作れそうですし、Custom Domain の入力項目もありますので、やったことはありませんが、独自ドメインで公開することも可能だと思います。
03GitHub へのアップロード環境をつくる
ウェブ上でアップロード
上にも書きましたが、たとえば、はてなブログ用の Javascriptファイルを上げておくだけであれば、ウェブ上でアップロードする方法が一番手間がかかりません。

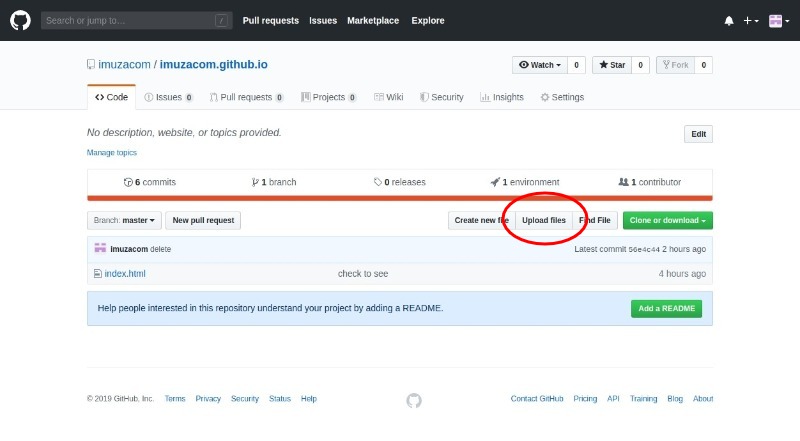
レポジトリに入り、Upload files をクリックします。

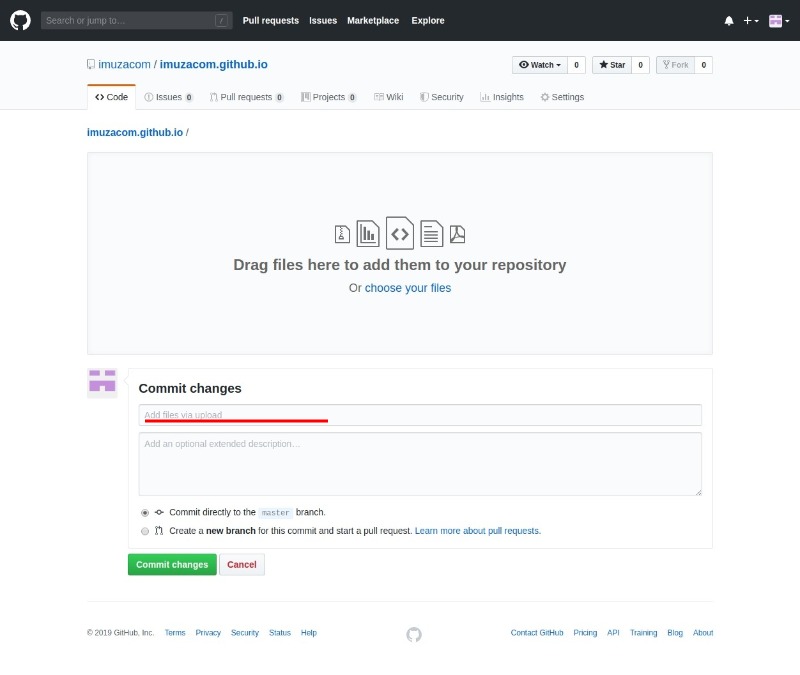
アップロードするファイルをドロップし、Commit Changes に記録用のコメントを記入し Commit Changes をクリックすればアップロードされます。
ローカルに Git 環境を構築する
GitHub は、Git を使ったホスティングサービスですので、ローカルに Git 環境を構築すれば、Windows でも Mac でも Linux でも、どんな環境でも連携できます。
Linux を使う人に Git どうこうと説明する必要もないでしょうから、Windows の場合の環境構築の記事をはっておきます。
コンソールから GitHub にアップロードする
Hello World を表示するサンプルです。
$ git clone https://github.com/imuzacom/imuzacom.github.io.gitCloning into 'imuzacom.github.io'... $ cd imuzacom.github.io/ $ echo "Hello World" > index.html $ git add index.html $ git commit -m "check to see" [master ffef8f8] check to see 1 file changed, 1 insertion(+) create mode 100644 index.html $ git push origin master Username for 'https://github.com': imuzacom Password for 'https://imuzacom@github.com': Counting objects: 3, done. Writing objects: 100% (3/3), 255 bytes | 255.00 KiB/s, done. Total 3 (delta 0), reused 0 (delta 0) To https://github.com/imuzacom/imuzacom.github.io.git 1833901..ffef8f8 master -> master $
ローカルにレポジトリのクローンをつくり、できたディレクトリに移動し、ファイルを作成し、add, commit し、push で GitHub にアップロードします。
これで、https://github.com/アカウント名.github.io にアクセスすれば
Hello World
と表示されます。
ということで、はてなブログ用に Javascript や CSS を置いておく環境ができました。これを使って Javascript を使わないとできないテーマを公開しようと考えています。
