Genesis Framework を使う場合のウィジェットエリアの登録方法です。
現在、ブランクテーマを使って一からテーマを自作する方法と二刀流で進めています。
01Genesis Framework のウィジェット
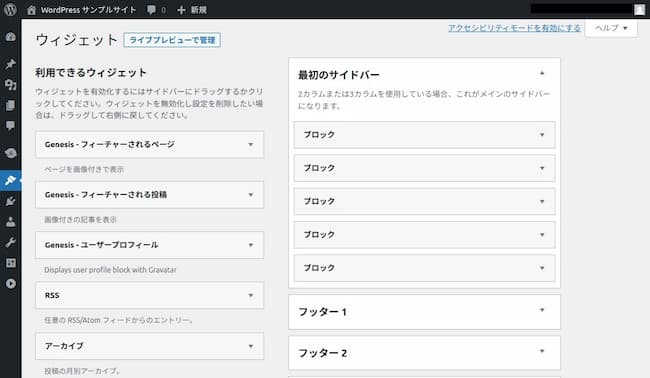
Genesis Framework ではデフォルトで Primary Sidebar(最初のサイドバー)が登録されています。また、WordPress:Genesis Framework を使ったテーマ制作(2) では初期設定 Setup Function に
// Add support for three footer widget areas. add_theme_support( 'genesis-footer-widgets', 3 );
とフッターウィジェットエリアを3つ作っていますのですでに次のようになっています。

02ウィジェットエリアの追加方法
Genesis Framework では genesis_register_widget_area() 関数を使ってウィジェットエリアを追加します。
// トップページウィジェット for ( $i = 1; $i <= 5; $i++ ) { genesis_register_widget_area( array( 'id' => "front-page-{$i}", 'name' => __( "Front Page {$i}", 'my-theme-text-domain' ), 'description' => __( "This is the front page {$i} section.", 'my-theme-text-domain' ), ) ); }
上のコードを functions.php に書きます。
my-theme-text-domain は Setup Function で下記のように指定した翻訳言語ファイルの場所、一般的にはテーマディレクトリ名を指定し、その場合はテーマディレクトリ内の languages ディレクトリに言語ファイルをつくります。ただ、ファイルがない場合には英語表記になりますので特に気にする必要はありません。
// Load child theme textdomain. load_child_theme_textdomain( 'my-theme-text-domain' );

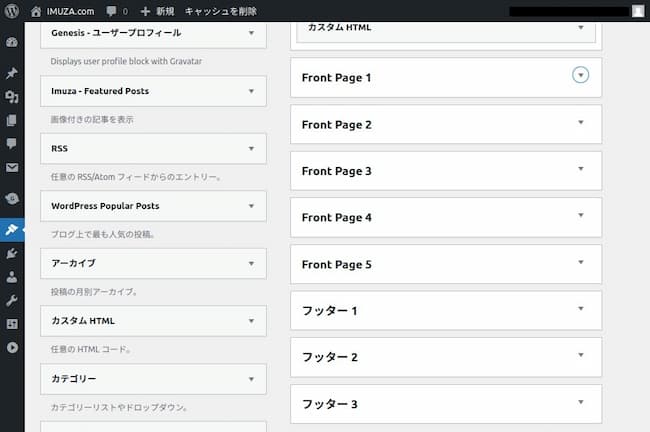
そうしますと、管理画面のウィジェットに登録したウィジェットエリアが現れます。
03ウィジェットの表示方法
Primary Sidebar(最初のサイドバー)はデフォルトでサイドバーエリアに表示されます。フッターウィジェットはサイドバーを含んだコンテンツエリアとフッターエリアの間に表示されます。
新たに作成したウィジェットはアクションフックを使って希望の場所に挿入します。たとえばフロントページのサイドバーを含んだコンテンツエリアとフッターウィジェットエリアの間に表示するには front-page.php に
add_action('genesis_after_loop', 'add_front_page_widgets');
// トップページウィジェット
function add_front_page_widgets(){
for ( $i = 1; $i <= 5; $i++ ) {
genesis_widget_area( "front-page-{$i}", array(
'before' => '<div id="front-page-' . $i . '" class="front-page-' . $i . '"><div class="wrap">',
'after' => '</div></div>',
) );
}
}
と書き込みます。
どこに挿入するかの add_action のアクション名(上記では genesis_after_loop)は一覧を参照してください。
後はウィジェットエリアに希望のウィジェットを挿入するだけです。

