現在、このサイトをはてなブログから WordPress に移行しようとテーマを作成中なんですが、Genesis Framework を使っていますので、WordPress 理解のためにも手順を整理していこうと思います。すでにひとつのサイトは移行済みです。
ただ、WordPress を使い始めてまだ半年ですし、いきなり Genesis から入りましたので、これから書いていくことが WordPress 本体からみてより良い方法かどうかはわかりません。
01Genesis Framework とは
Genesis Framework とは、WordPress サイトを構築するための基本構造であり、親テーマという理解でいいと思います。以前は有料だったようですが、現在はオープンソースとなっています。
Genesis Framework 自体には子テーマは付属していませんが、Genesis Sample Theme が無料で提供されていますので、CSS の知識があればそれをもとにテーマを作成することもできます。
Genesis Framework の長所短所
「Genesis は SEO に優れている」
おそらくこれが一番の長所であり、多くの人が興味を持つ理由なんだろうと思います。ただ、私は他のテーマと比べられるほどの情報も持っていませんので実際のところよくわかりません。ググりますと丁寧に説明されている記事があります。私もそれらを読んで興味を持ったということです。
「日本語情報が少ない」
短所はこれだと思いますが、Google翻訳で十分いけます。もうひとつ、PHP の理解が必要ということもありますが、テーマを自作しようという人がこれで躓くことはないでしょう。
02Genesis Framework の導入
Get Genesis Framework for Free から Genesis Framework を落としてきます。必須入力項目はメールアドレスだけです。現在のバージョンは genesis.3.3.5 です。
同時に上のリンクページの Next… にある genesis Sample Theme の子テーマもダウンロードしておけば使用しないにしても参考になると思います。
導入手順

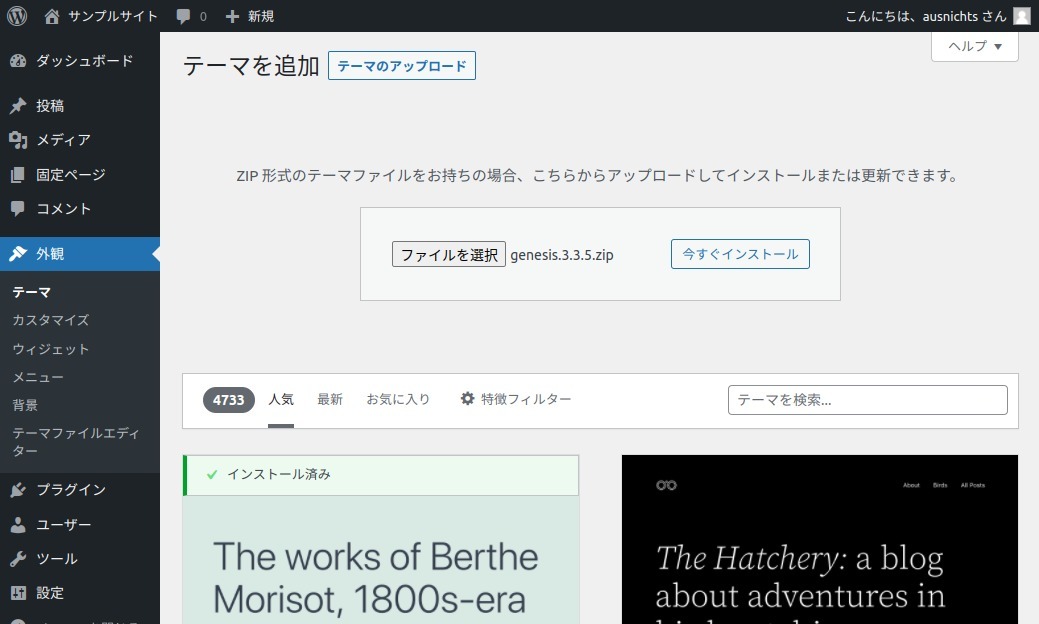
ダウンロードした genesis.3.3.5.zip をインストールします。

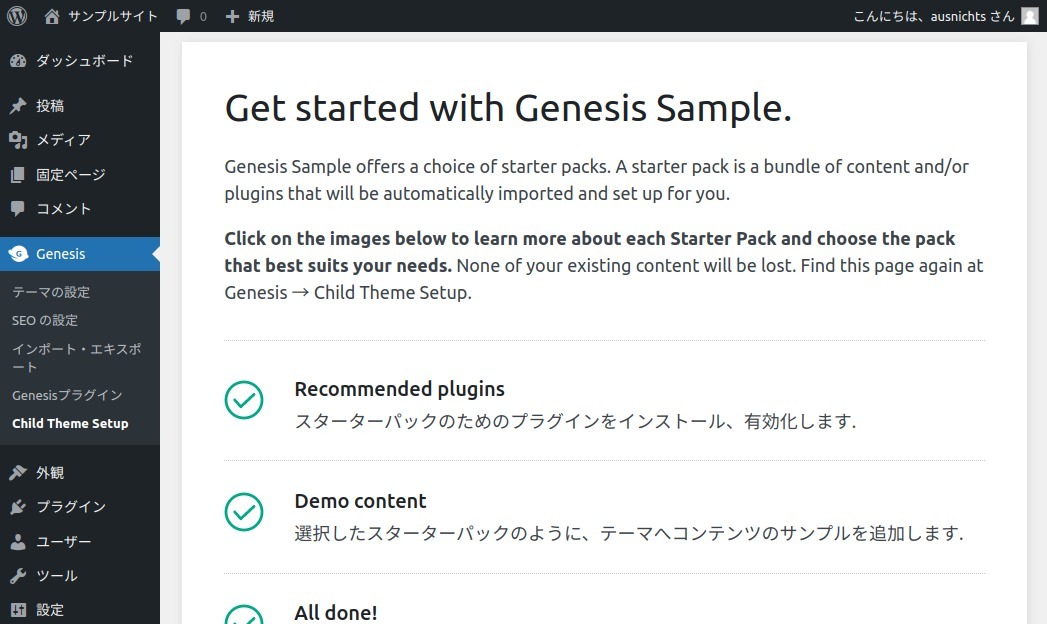
Sample Theme を使用するのであれば同様にインストールし、有効化します。

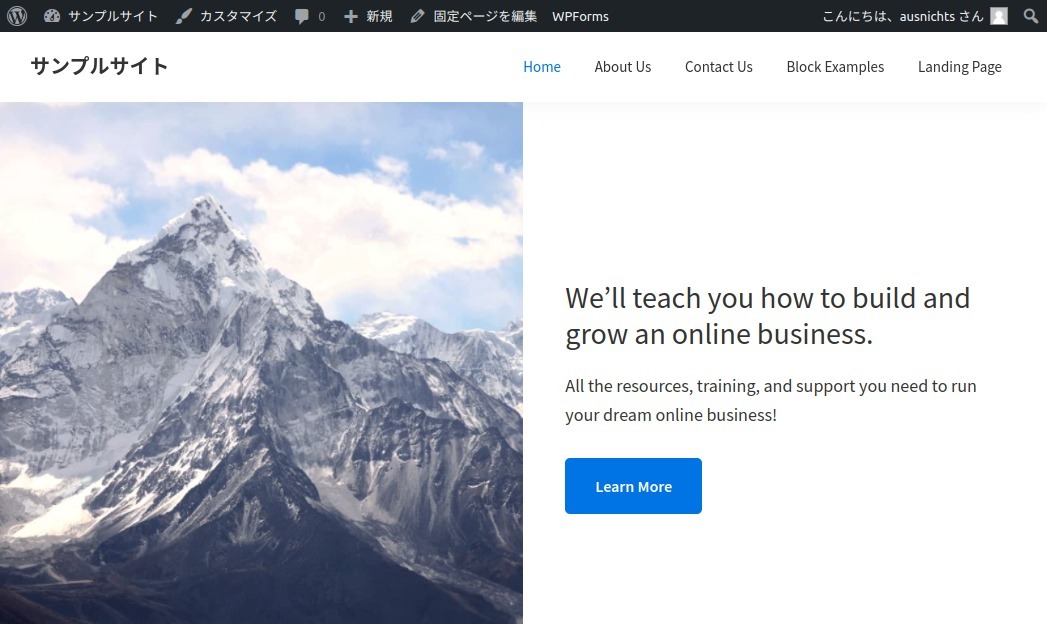
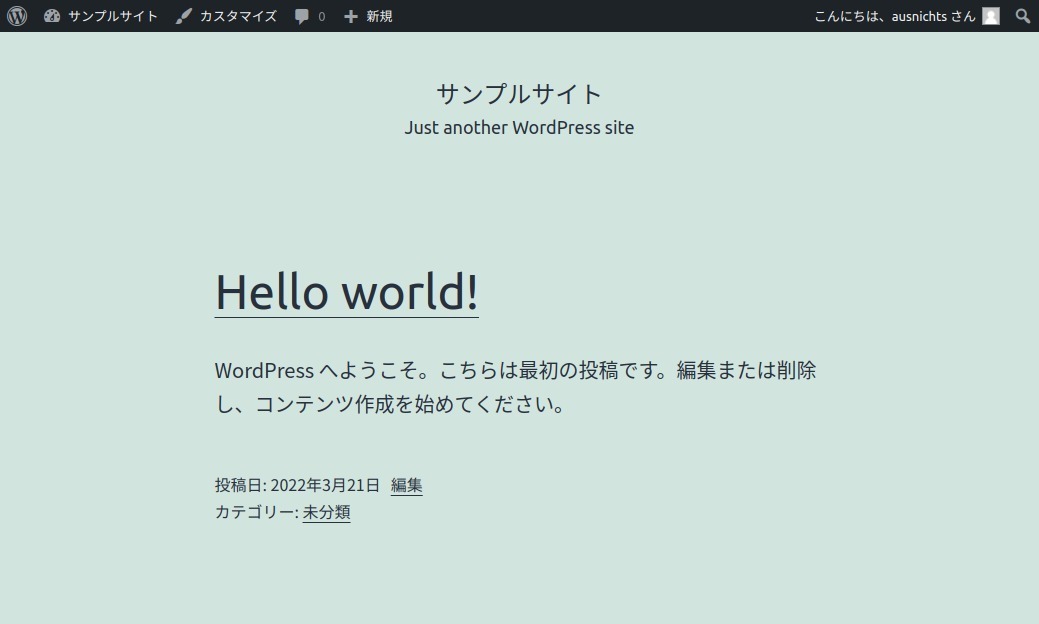
こういうサイトが出来上がりますのでこれをもとに希望のサイトに仕上げることも可能です。
03ゼロからGenesis 子テーマをつくる
子テーマの制作に必須なものはなにかを調べながら進めていきます。

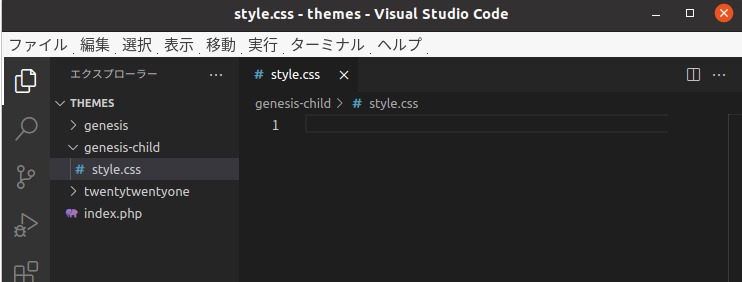
テーマフォルダに子テーマ名のフォルダを作成し、その直下に style.css ファイルを作成します。ここでは genesis-child としています。

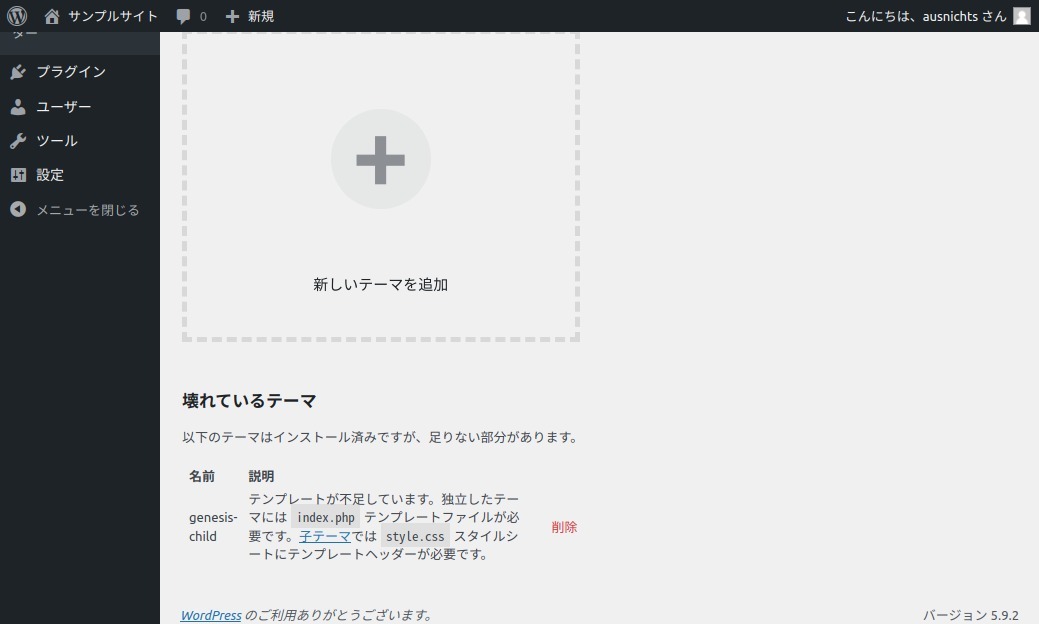
その状態で管理画面(ダッシュボード)のテーマをクリックしますと、「子テーマでは、style.css スタイルシートにテンプレートヘッダが必要です」と表示されます。index.php は独立テーマの場合ですので今回は関係ありません。

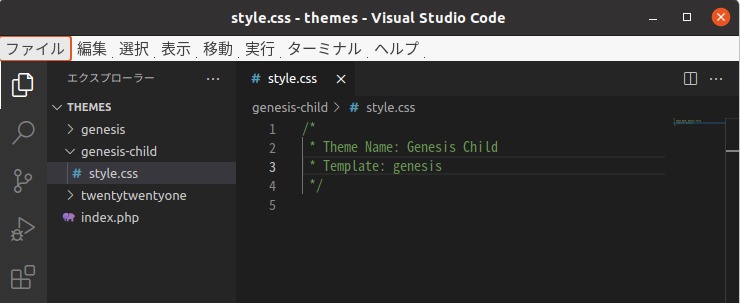
スタイルシートに
/* * Theme Name: Genesis Child * Template: genesis */
と書いてみます。

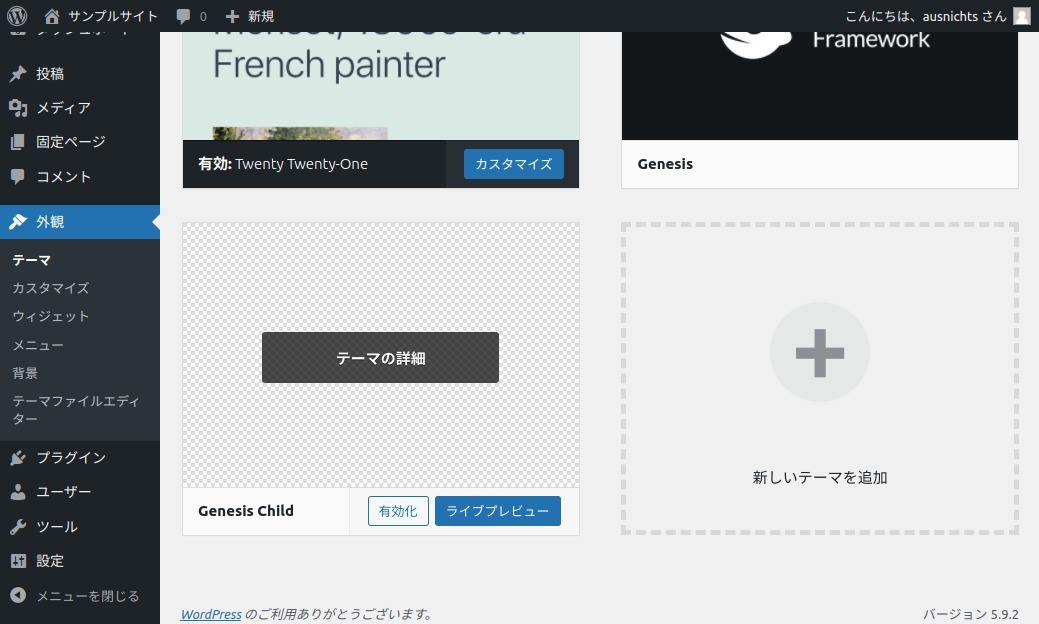
これだけで子テーマの genesis-child が認識されるようになりますので有効化してみます。

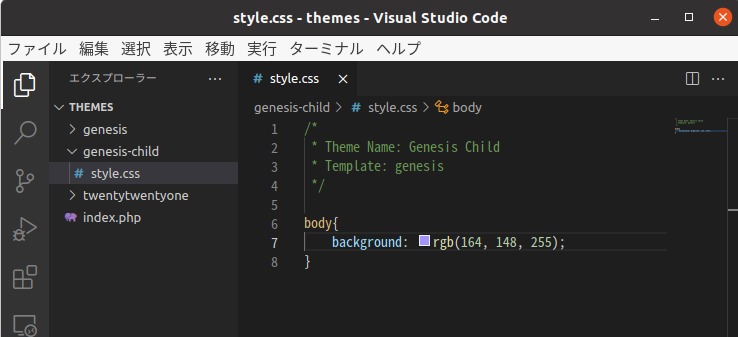
これで本当に子テーマが有効になっているかどうか、css を変更して確認してみます。

WordPress 付属の Twenty Twenty-one(下の画像)テーマのスタイルがクリアされ、指定したようにバックグラウンドの色が変更されています。

これで style.css に CSS を指定していけば、WordPress デフォルトの構造であればサイトは完成します。ただ、これでは Genesis を使う理由がありませんので functions.php を使ってサイトをゼロから構築していきます。
ということで今回はここまでです。

