Ameba Ownd(アメーバ オウンド)は使えるか?
わけあって、Ameba Ownd(アメーバ オウンド)が小規模ウェブサイトとして使えるかを試すことになりました。
条件は、現在 Joomla!(Wordpress と同じようなものと考えてください)で運用しているサイトを代用できるかです。やはり、小規模サイトで日々の更新は週一程度のお知らせやサイト内ブログですと、レンタルサーバでの運用はバージョンアップやセキュリティ対策などが負担になることもあり、であれば、ホームページ作成サービス(でいいのかな?)で代用できないかということです。
じゃあ、はてなにすれば? というのは置いておいて(笑)、いろいろ試してみるということです。
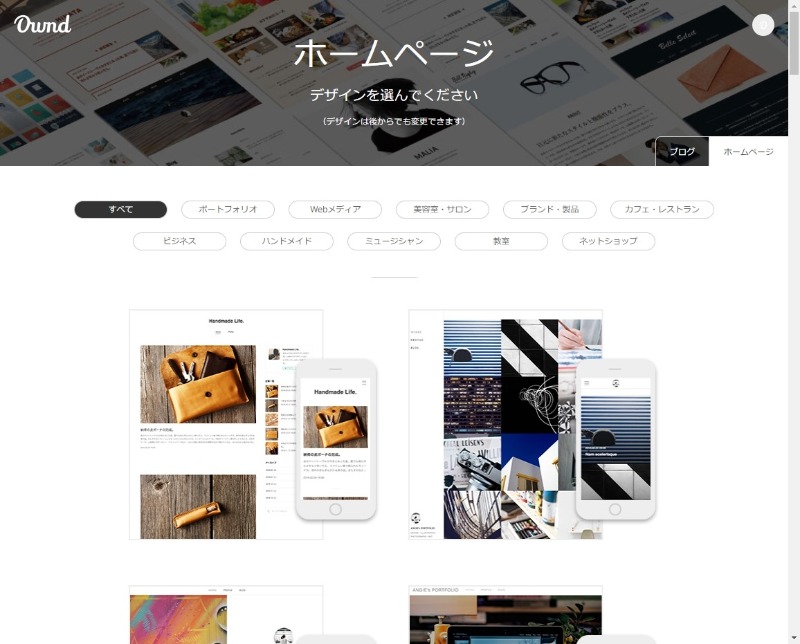
01テーマは数パターンの40種くらい

アカウントをつくりログインしますと、テーマの選択となり、「ブログ」か「ホームページ」を選ぶことになりますが、どちらを選んでも次のページのタブで変更できますし、それにテーマ自体は何種類かのパターンで画像が変わっているだけだと思います。
パターンは、
- メニューの位置(トップ、左サイド、ハンバーガーメニュー)
- サイトタイトルの位置、または表示非表示
- トップページのイメージ画像ありなし
の組み合わせだけで、これは変更できないようです。
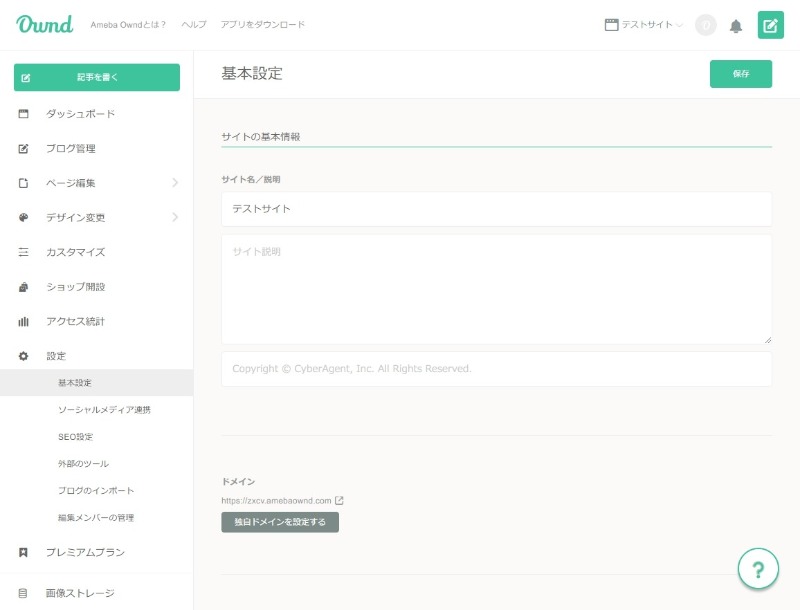
02基本設定

独自ドメインはもちろん可能、HTTPS 化も完了しているようです。
独自ドメインのSSL化が完了しました! | Ameba Ownd Blog

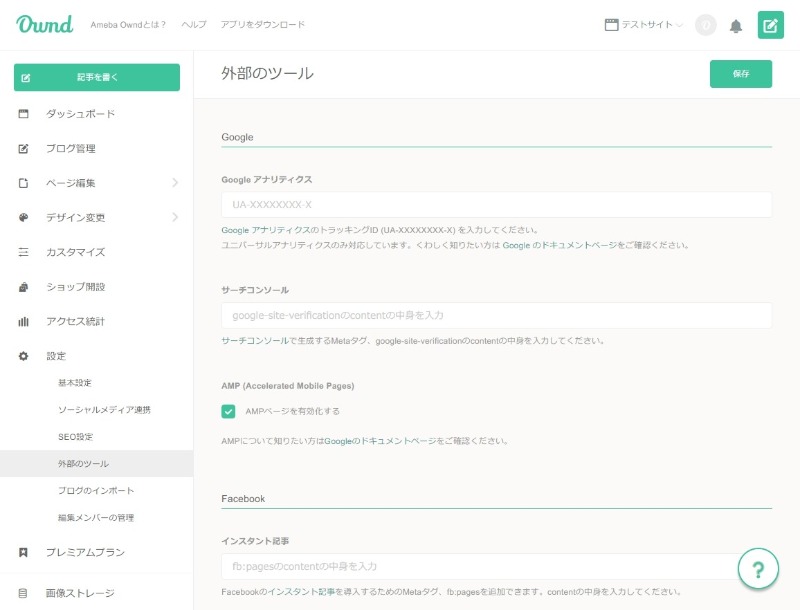
ソーシャルメディアとの連携、基本的な SEO対策、Google Analytics、Search Console 用のメタタグ、AMP対応、複数による編集も可能のようです。
サイトの非公開はできなさそう
各ページは非公開にできますが、ホームに指定しているページを非公開にすることはできません。サイト自体を非公開にはできないということになります。
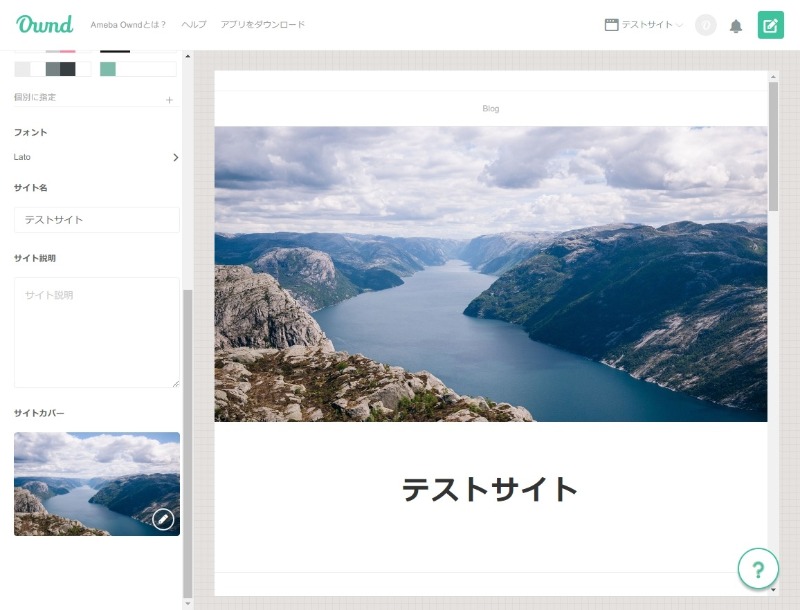
03トップページの画像、フォント、文字色など

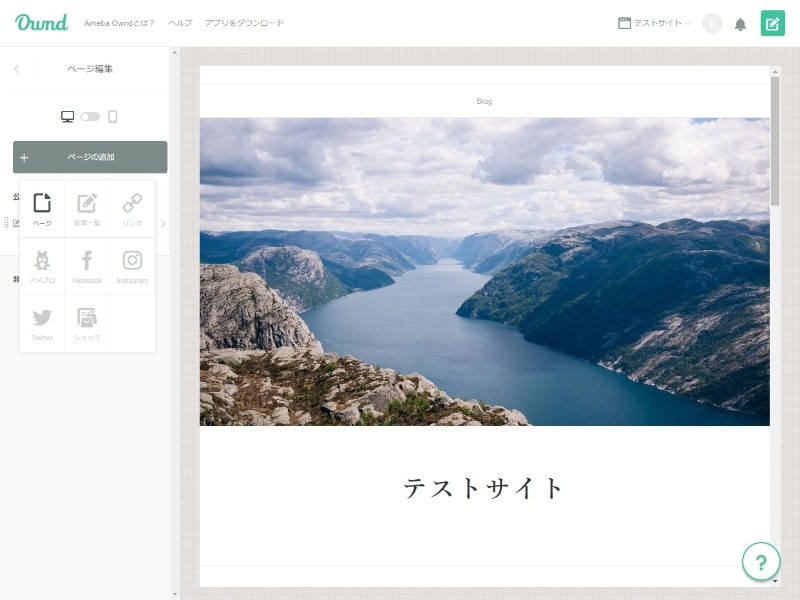
トップページにイメージ画像を配置できるテーマを選べば、メニューのデザイン変更で選択できます。フォントや文字色も割と細かく設定できるようにはなっています。
04ページ構成は固定ページと一覧ページの2種類

ページ構成は、固定ページとカテゴリ指定可能な記事一覧ページの2種類のようです。
メニュー -> ページ編集 -> ページの追加から8種類選べますが、サイト内ページは「ページ」と「記事一覧」だけで、後はソーシャルメディアの記事をひっぱてくるか、リンクはそのままリンク先に飛んでしまいます。
固定ページ

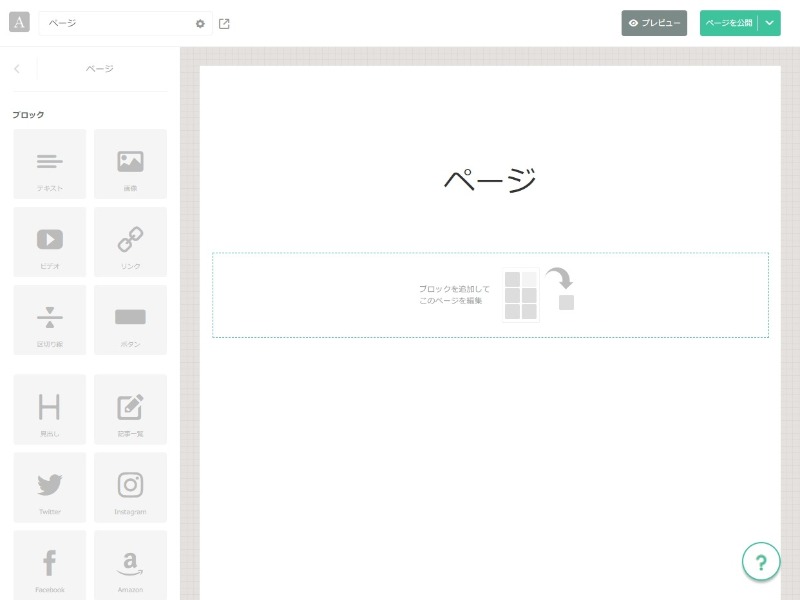
メニューから「ページ」を選びますと白紙ページが表示され、テキストや画像を配置していくスタイルです。ドラッグではなく、アイコンをクリックし、配置したいブロックをクリックするスタイルのようでちょっと戸惑います。
アイコンの一番下に「HTML」もあります。

ページタイトルがそのままメニューとして表示されます。
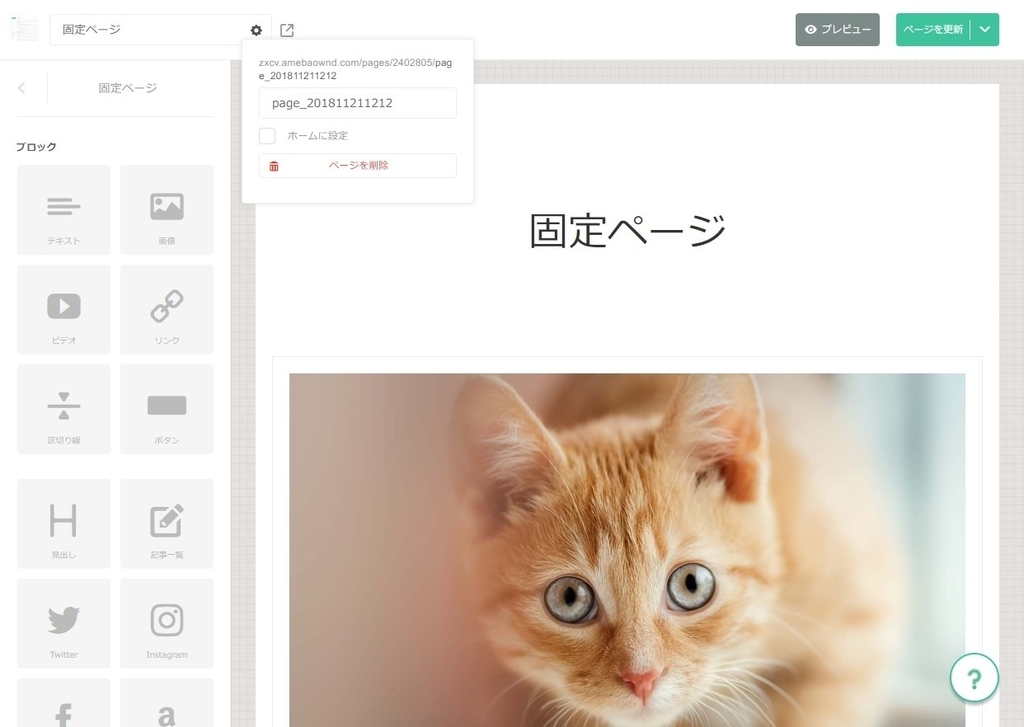
ホームページ指定、ページの削除

上部の歯車マークをクリックしますと、どのページをホームにするかの指定とページ削除があり、ページタイトルも変更できます。
05一覧ページ
もうひとつのページスタイルは、いわゆるブログタイプの一覧ページで、ブログやお知らせなどに使えます。

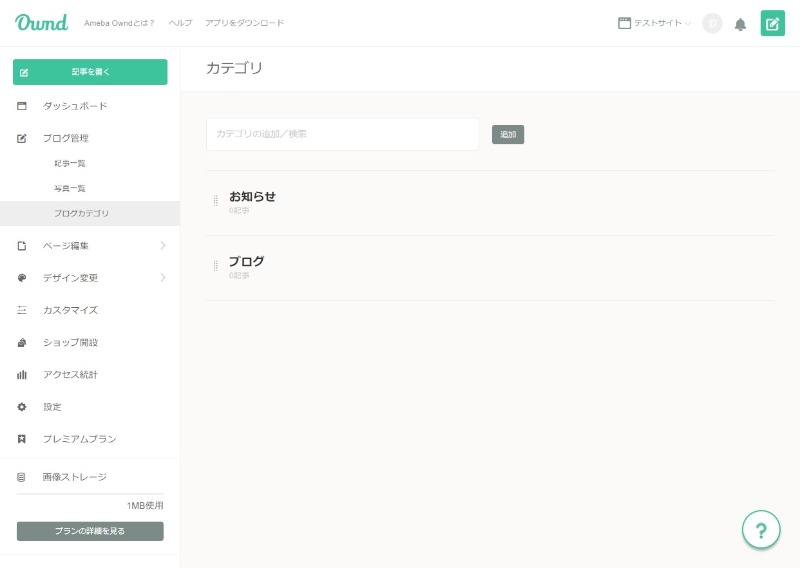
まず、メニュー -> ブログ管理 => ブログカテゴリ からカテゴリを作成したほうがいいようです。

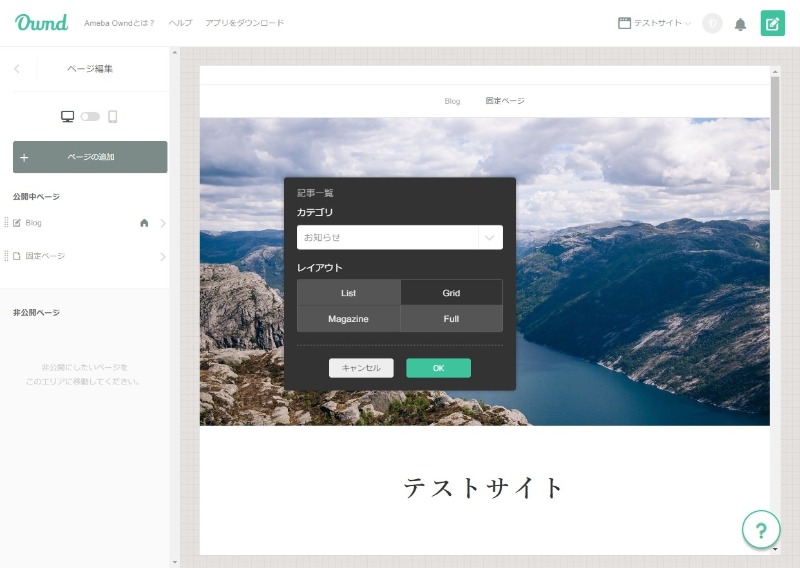
次に、メニュー -> ページ編集 -> ページの追加 から「記事一覧」を選び、カテゴリと配置方法を List、Grid、Magazine、Full から選びます。

記事を書き、カテゴリを選んで保存すれば、一覧ページとなり、メニューに表示されます。画像があれば、おそらく最初の画像指定だと思いますが、一覧に画像が表示されます。画像とテキストに記事ページへのリンクが貼られます。
06まとめ
問題点
- url を指定できるが、
https://zxcv.amebaownd.com/pages/2402870/informationのようにドメイン名の直下にならない。これは、サイトを移転する場合は致命的で、サイトの評価を引き継げないということになります。 - メニューを階層化できない。
未チェック事項
- CSSカスタマイズでどの程度できるか?
- 独自のテーマを導入できるか?
- html コードをどの程度受け付けるか?
良いところ
- こうした操作感を好む人には使いやすい。(私はダメ)
- ソーシャルメディアとの連携が簡単(だと思う)。
で、結局?
現在あるサイトを移行するのは難しいが、新しくお店を開いたりする場合に自分でサイトを立ち上げるには簡単でいいかもしれない。
ということで、今回の事案では無理そうです。
