はてなブログに Google AdSense の自動広告を入れてみたのですが、記事内広告だけが表示されません。
いろいろググってみても解決策は見つからず、結局、本文の内容(文字数?)なのかなとあきらめ、自前で入れることにしました。
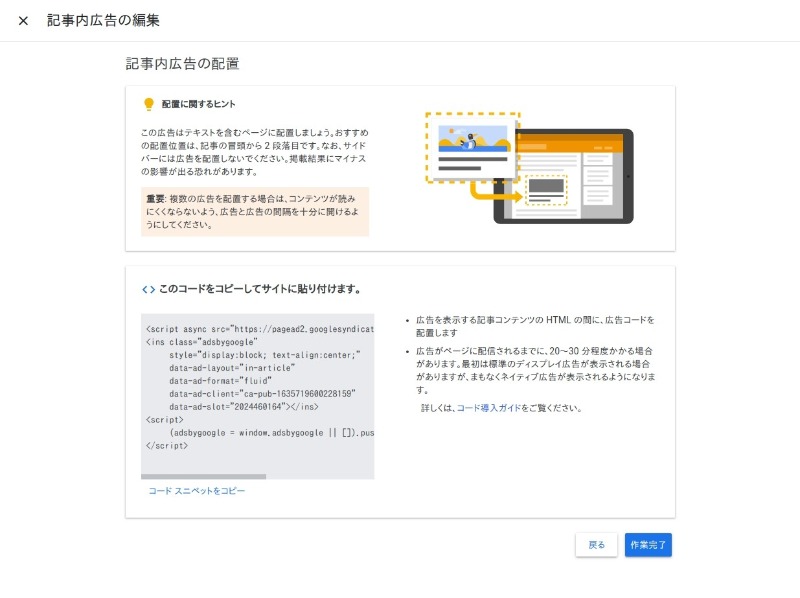
01記事内広告のコードを取得する
AdSense > 広告ユニット > 記事内広告 へ行きます。

広告ユニット名を指定し、保存してコードを取得 をクリックします。

コードをコピーします。
02Javascript でコードを挿入する
自動広告の場合は、 <head></head> に指定コードを入れておけば、自動で記事内にいくつか広告が入るんだろうと思います。しかし、広告ユニットの場合は自前で記事内にコードを入れるしかありませんので、記事を書くたびに挿入するのは面倒です。Javascript で記事内にコードを挿入しましょう。
所得したコード
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-****************" data-ad-slot="**********"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
一行目の <script></script> は <head></head> に入れておきます。
二行目からの <ins></ins> 以降は Javascript で処理します。
Javascript
記事内の20要素おきに挿入する場合の一例です。
※自由に使っていただいて構いませんが、転載はしないでください。
(function(){ const ad = function(){ const adsScript = document.createElement('script'); adsScript.text = '(adsbygoogle = window.adsbygoogle || []).push({});'; const adsDiv = document.createElement('div'); // 見やすいように複数行にしてありますが、<ins></ins> を一行にしてもOK adsDiv.innerHTML = '<ins class="adsbygoogle" ' + 'style="display:block; text-align:center;" ' + 'data-ad-layout="in-article" ' + 'data-ad-format="fluid" ' + 'data-ad-client="ca-pub-****************" ' + 'data-ad-slot="**********"></ins>'; adsDiv.appendChild(adsScript); return adsDiv; } const page = document.body.classList; // 記事ページの場合 if(page.contains('page-entry')){ const adsDiv = ad(); const article = document.getElementsByClassName('entry-content')[0]; const pars = article.children; Array.prototype.forEach.call(pars, function(par, index){ // 記事内の20要素おきに挿入 if((index % 20) == 1){ article.insertBefore(adsDiv.cloneNode(true), par); } }); } }());
<script></script> で括って デザイン > カスタマイズ > フッタ に入れます。
03なぜか問題が…
他の記事は問題なく記事内広告が表示されるのに、なぜかこの記事だけ表示されません。それもPCだけでスマホは表示されます。
原因不明です。後日ですね。
(2019/8/30)あれ? 今朝になったら表示されてます…。ただ、なにか原因がありそうです。なお、このサイトは大見出し(H3タグ)の直前に入れるようにしています。
