rgba の16進数表記 #rrggbbaa はダメだって!?
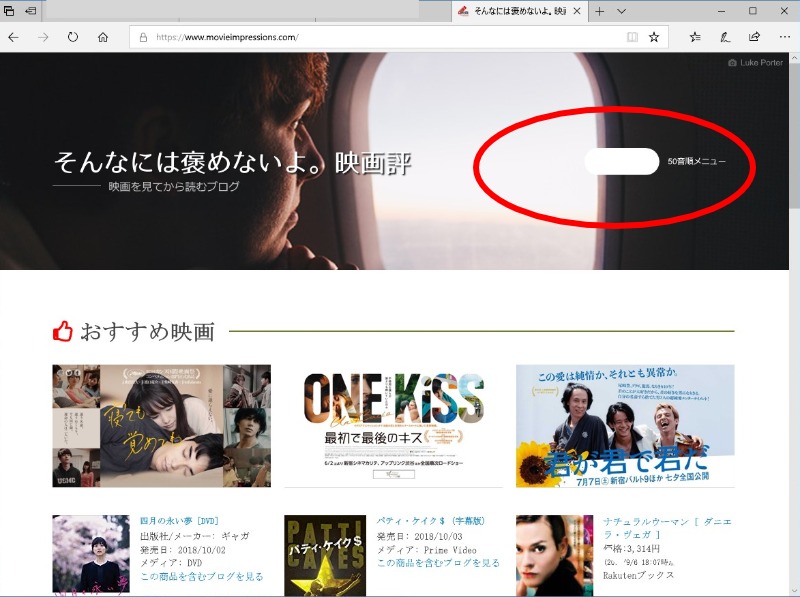
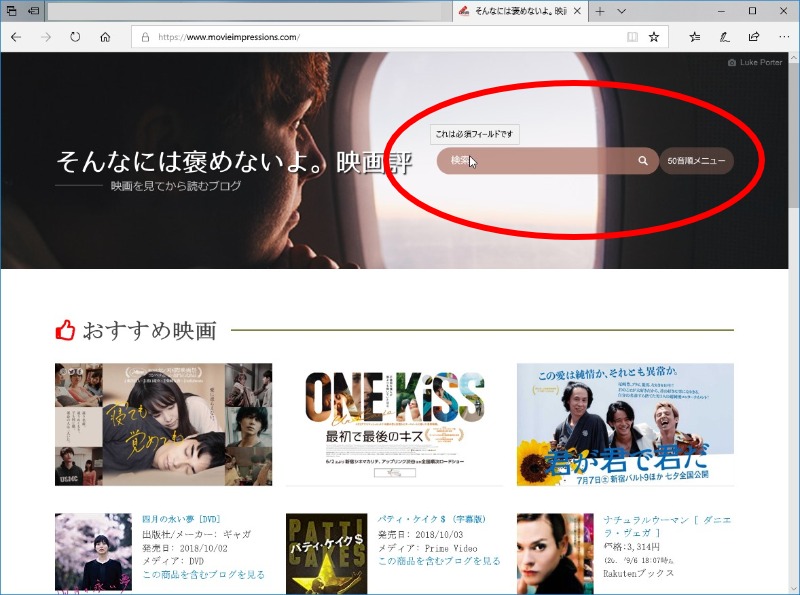
通常、ブラウザは Chrome か Firefox を使っていますので、IE はもとより Edge も、チェック時以外はほとんど立ち上げることもありません。で、たまたま、映画のレビューブログ「そんなに褒めないよ。映画評」を Edge で立ち上げてみましたら、検索フォームの背景が下の画像のように真っ白じゃないですか!?
01Edge は16進数表記の #rrggbbaa 非対応
Edge

本来、下の Firefox のようにならなくちゃいけないところが、ブラウザデフォルトの白か指定なしの透明になってしまっています。
Firefox

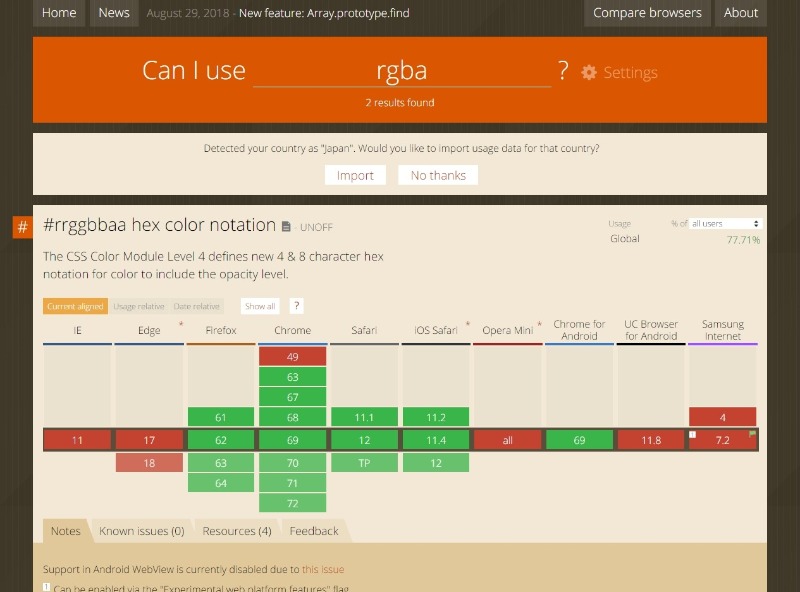
02CSS3 では rgab の16進数表記は非対応
Chrome や Firefox が 16進数表記 #rrggbbaa に対応しているために気づかなかったのですが、そもそも CSS3 では、rgba() か hsla() 表記を使わなくてはいけないとのことです。
Can I use… Support tables for HTML5, CSS3, etc

The CSS Color Module Level 4 defines new 4 & 8 character hex notation for color to include the opacity level.
CSS4 では、不透明度を含んだ4または8文字の16進数表記を定義します。
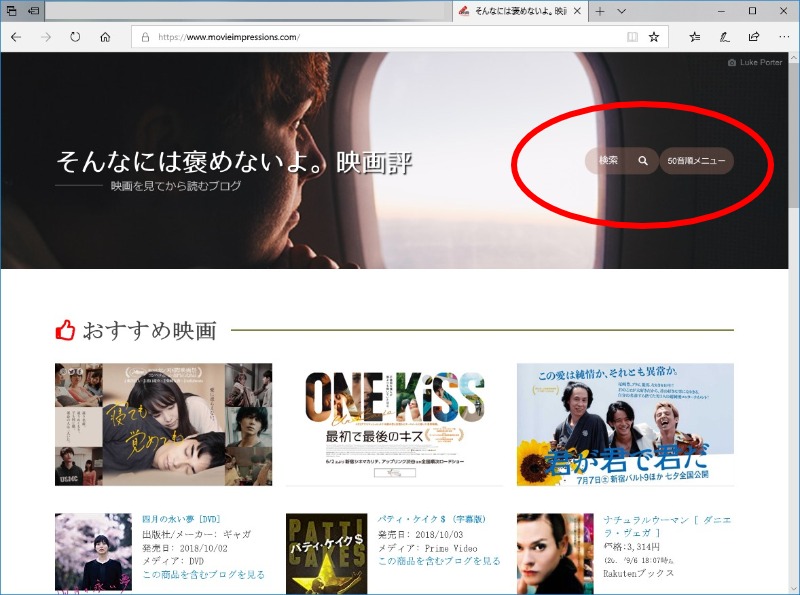
03rgba() 表記に変更
Edge


思い通りの色になりました。
