はてなブログテーマ開発(5)ブログタイトル、記事タイトルの装飾
はてなブログのサンプルテーマ Boilerplate を使ってのテーマ開発の5回目です。基本構造ができましたので、細部の装飾に入るのですが、トップページは各記事やアーカイブとは別に考えることとし、まず記事ページを対象に考えていきます。
はてなブログテーマ開発(1)
はてなブログテーマ開発(2)
はてなブログテーマ開発(3)
はてなブログテーマ開発(4)
01ブログタイトルの背景画像
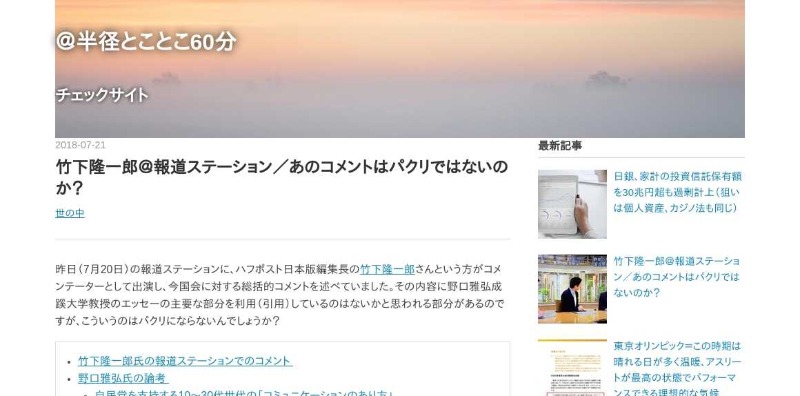
当然、初見でのサイトの印象は画像におうところが多くなります。あえて画像を使わないことも含めて、ブログタイトルの背景をどうするかは重要です。
ブログタイトルに画像を貼る方法は、はてなブログの公式にも用意されており、カスタマイズの ヘッダ > タイトル画像 で画像を指定することができます。私の勘違いでなければですが、ここでははてなのフォトライフの画像を利用することができず、その都度アップロードする必要があります。なぜこの仕様なのかはわかりませんが、とにかく画像を指定しますと、#blog-title-inner のインラインにバックグラウンドで次のように画像が貼り付けられます。
background-image: url( 画像url );
background-position: center -216px;
画像のサイズはオリジナルのまま、つまり、横幅が要素幅に足りなければ両端に空白ができます。縦位置は設定で指定できるようになっており、-216px は設定画面で画像上部から 216px の位置を指定したということです。
.header-image-enable #blog-title #blog-title-inner { background-repeat: no-repeat; position: relative; height: 200px; }
同時に、この css が Boilerplate とは別に指定されてしまいます。

こうなっています。
設定を変更したい場合は css で上書きすればいいのですが、いろいろ面倒ですし、すべて Boilerplate でコントロールでき、デバイスの解像度いっぱいに画像を表示するために #blog-title に画像を貼り付ける方法を取ります。このあたりはいろいろ方法がありますのでこれに限っているわけではなく、それぞれ好みの方法を取ればいいと思います。
#blog-title に背景画像を貼る
すべて _core.scss で設定します。
/* ブログタイトル */
#blog-title {
background-image: url(https://cdn.blog.st-hatena.com/images/theme/backgrounds/2014/photo-02.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}
#title {
margin: 0;
font-size: 24px;
@media #{$mq-bp} {
font-size: 28px;
}
a {
color: white;
text-shadow: 3px 3px 5px #000;
}
}
#blog-description {
margin: 0;
color: white;
font-weight: normal;
font-size: 16px;
text-shadow: 3px 3px 5px #000;
}
/* ブログタイトルここまで */

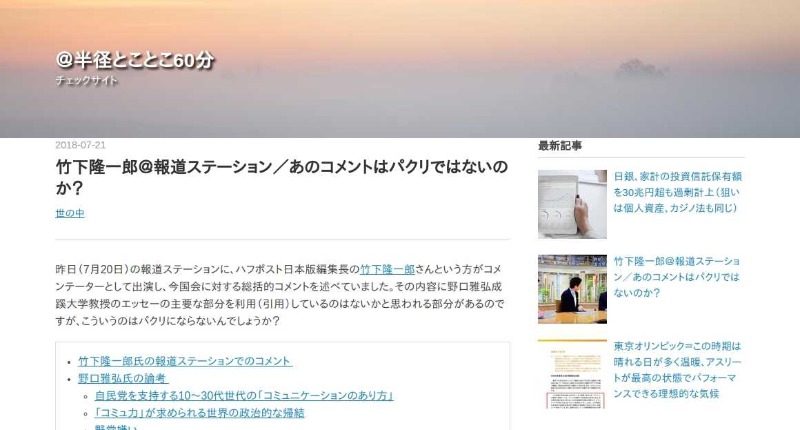
こうなります。
02記事タイトル、カテゴリー、投稿日時を並べ替える
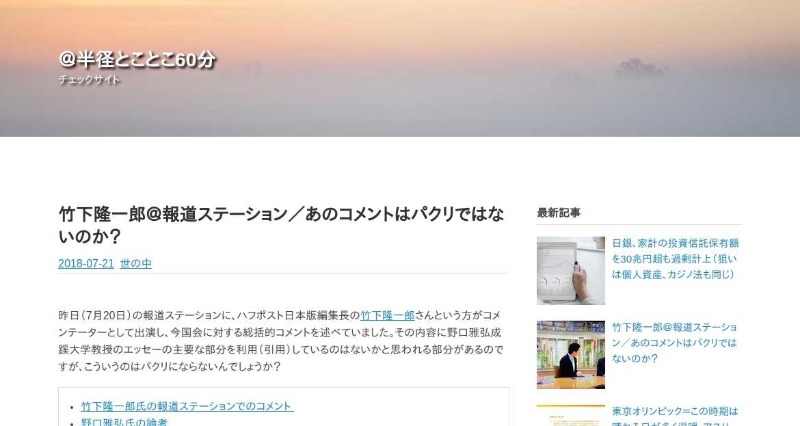
記事タイトル .entry-header 内の並びは、投稿日時、記事タイトル、カテゴリーと並んでします。この並びを変更します。
.entry-header { margin-top: 100px; border-bottom: 1px solid #ddd; position: relative; display: flex; flex-wrap: wrap; } .date { order: 2; } .entry-title { margin: 0 0 .3em; font-size: 1.5rem; order: 1; width: 100%; @media #{$mq-bp} { font-size: 1.6rem; } } .categories { order: 3; a { margin-left: .5em; } } #content { margin-top: 100px; } .entry-content { margin-top: 50px; }

こうなります。これだけでもう自分だけのデザインの気がしてきます。
記事タイトルの装飾はネット上にいっぱい公開されていますのでいろいろ試してみてください。ブログタイトルとともに独自性を出しやすい箇所ではあります。
というのが基本かと思いますが、次回はちょっと違った方法で、実際に使う予定のデザインを作っていこうと思います。
