はてなブログテーマ開発(3)HTTPS環境下でBrowsersyncの自動リロードを実現
今回は、HTTPS環境下の開発でも Hatena-Blog-Theme-Boilerplate(Boilerplate) の自動リロードを有効にする方法です。CSSファイルの読み込み先である localhost をHTTPS化して混在コンテンツにならないようにします。
- Browsersync を利用した自動リロード
- opensslで自己署名証明書(オレオレ証明書)を作成(windows)
- nodeからwebサーバを立ち上げてみる
- HTTPS環境下でBoilerolateの自動リロードを有効にする
01Browsersync を利用した自動リロード
Boilerplateの現在のバージョン では、デザインCSSに
@import url("http://localhost:3000/boilerplate.css");
と入れて、CSSファイルをインポートする方法をとっています。
自動リロードが可能な前バージョンは、設定の「headに要素を追加」に
<link rel="stylesheet" href="http://localhost:3000/boilerplate.css"/> <script async src="http://localhost:3000/browser-sync/browser-sync-client.js"></script>
を入れて、CSSファイルをリンクで読み込み、browsersync を使って自動リロードを実現していました。
これをHTTPS化したブログでやろうとしますと混在コンテンツになってしまい自動リロードが機能しません。ですので、node.js の web サーバを https で立ち上げれば自動リロードも可能になるはずです。
02opensslで自己署名証明書(オレオレ証明書)を作成(windows)
HTTPSサーバを立ち上げるためにはサーバ証明書が必要ですので openssl を使って作成します。
以下は、今回のケースのようにセキュリティ上問題にならないという前提で行っているもので、openssl やサーバ証明書の一般的な説明ではありませんのでご注意ください。あくまでも、Boilerplate を利用したテーマ開発に自動リロードを実現しようとするものです。
opensslのインストール
openssl の windows 用バイナリは wiki に各種あります。よく紹介されているのは一番上の ShiningLightProductions ですが、証明書を作るだけにインストールすることもありませんので、私は3つ目の https://bintray.com/vszakats/generic/openssl から zip ファイルをダウンロードしました。

適当な場所で解凍します。
オレオレ証明書の作成
まず最初に、解凍したフォルダ内の openssl.cnf に以下を追加します。これをやっておかないとうまくいきませんでした。エディターを立ち上げて追加しておきます。
[ SAN ] subjectAltName = @alt_names [ alt_names ] DNS.1 = localhost
コマンドプロンプトを立ち上げます。この後の作成手順は次の通りです。
- 秘密鍵の作成 server.key
- 証明書発行要求ファイルの作成 server.csr
- サーバ証明書の作成 server.crt
次のコマンドを順番に打っていきます。
>openssl genrsa 2024 > server.key
>openssl req -new -key server.key -sha256 -config openssl.cnf > server.csr Country Name (2 letter code) [AU]:JP State or Province Name (full name) [Some-State]:Tokyoなど自由に(以下同様) Locality Name (eg, city) []: Organization Name (eg, company) [Internet Widgits Pty Ltd]: Organizational Unit Name (eg, section) []: Common Name (e.g. server FQDN or YOUR name) []:IMUZA CAなどとしておくと後々識別しやすい Email Address []: Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []: An optional company name []:
>openssl x509 -req -days 3650 -sha256 -signkey server.key -extfile openssl.cnf -extensions SAN < server.csr > server.crt
10年有効のオレオレ証明書ができます。

これで、server.crt, server.csr, server.key の3つのファイルができます。この内、server.csr は必要ありませんので削除して構いません。
03nodeからwebサーバを立ち上げてみる
node からHTTPSサーバが立ち上がるかテストします。
Boilerplate をインストールしたフォルダ、bs-config.js があるフォルダに、作成した server.crt, server.key 2つのファイルを移動します。
同じフォルダ内に index.js などの名前で次のファイルを作成します。
const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('server.key'), cert: fs.readFileSync('server.crt') }; https.createServer(options, (req, res) => { res.writeHead(200); res.end('hello world\n'); }).listen(3000); console.log('Server is running : https://localhost:3000/');
そのフォルダでコマンドプロンプトを立ち上げ、node index.js と打ち
> node index.js Server is running : https://localhost:3000/
となればサーバは立ち上がっています。

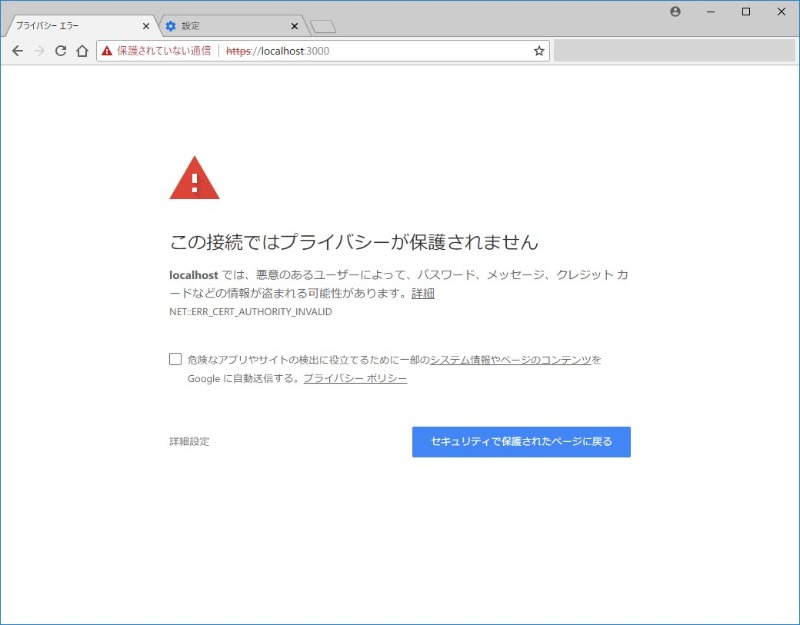
https://localhost:3000/ にアクセスしますと、「この接続ではプライバシーが保護されません」と出ます。「詳細設定」をクリクします。

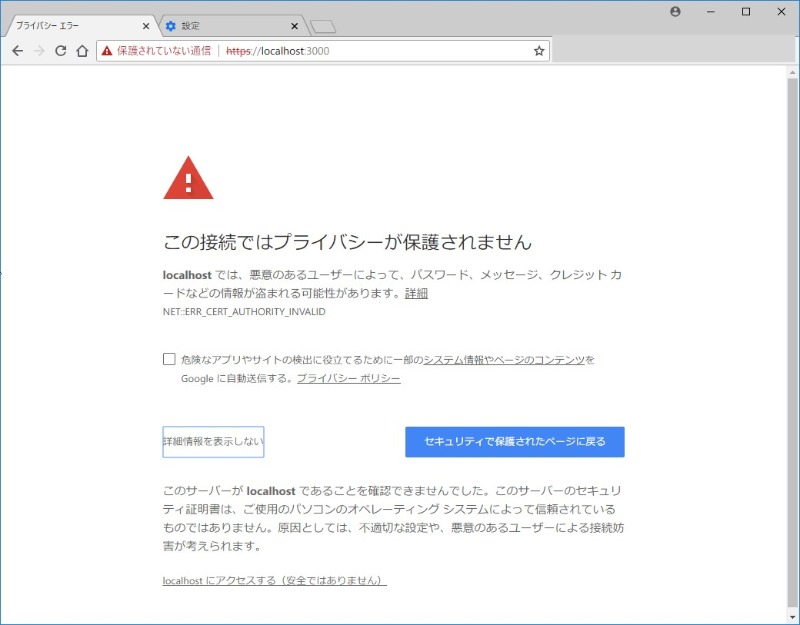
展開されますので、「localhostにアクセスする(安全ではありません)」をクリックします。

「hello world」と表示され、アクセスが可能であることはわかります。
オレオレ証明書をインストールする
作成した server.crt をダブルクリックします。

証明書のプロパティが立ち上がりますので「証明書のインストール」をクリックします。

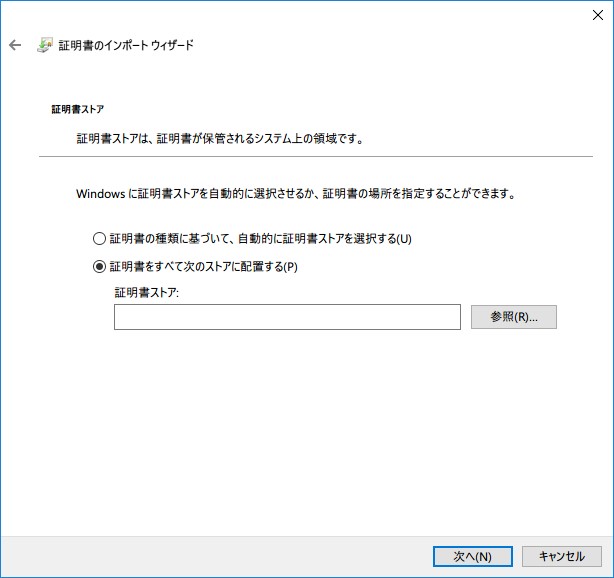
インポートウィザードが立ち上がりますので「参照」をクリックします。

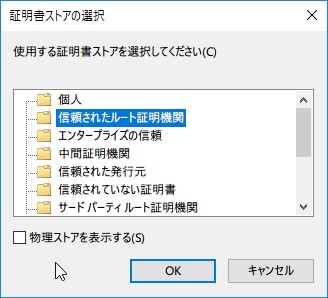
「信頼されたルート証明機関」を選択しOKをクリックしインストールします。

Chromeからアクセスしますと、「保護された通信」に変わります。Chromeはキャッシュが働いているのかリロードでは変わらないかもしれません。立ち上げなおしてみてください。
04HTTPS環境下でBoilerolateの自動リロードを有効にする
デザインCSSの @import url("http://localhost:3000/boilerplate.css") を削除し、設定の「headに要素を追加」に
<link rel="stylesheet" href="https://localhost:3000/boilerplate.css"/> <script async src="https://localhost:3000/browser-sync/browser-sync-client.js"></script>
を追加します。
bs-config.js に秘密鍵とサーバ証明書を登録します。
module.exports = { files: ['build/boilerplate.css'], server: { baseDir: "build" }, open: false, socket: { domain: 'localhost:3000' }, https: { key: "server.key", cert: "server.crt" } };
コマンドプロンプトから npm start と打ちます。
ファイルを変更してみてください。自動リロードが働いているはずです。
ただし、Windows版のChromeとEdgeでは証明書を読み込みますが、Firefoxでは「不正な証明書です」と言われてしまいます。ChromeでもLinux版では読み込みません。Firefoxは「例外」として承認すれば可能ですが、なぜなのかは現在のところよくわかりません。
