Google Form を自前のフォームで実装(はてなブログで完全カスタマイズ可)
以前、というよりも、このサイトがそうなんですが(変更済になっているかも知れません)、はてなブログにお問い合わせフォームを実装しようとして Google Form を完全カスタマイズする方法はないかと試行錯誤した際、フォームのパーツだけ取り出して submit すればいいところまではできたのですが、送信後に Google Form に遷移してしまうことをどうすることもできなくあきらめた経緯があります。
今回、送信後のページ遷移を自サイト、つまりはてなブログのページにすることができたという話。
改訂版があります。
- Google Form を作成する
- 自前のフォームを作成する
- Goggle Form の action, name 属性を自前フォームにコピーする
- テスト送信してみる
- 送信完了ページへの遷移を止める
- バリデーションと自動返信メール
01Google Form を作成する

サンプルにある「連絡先情報」を一部変更したフォームでやってみます。

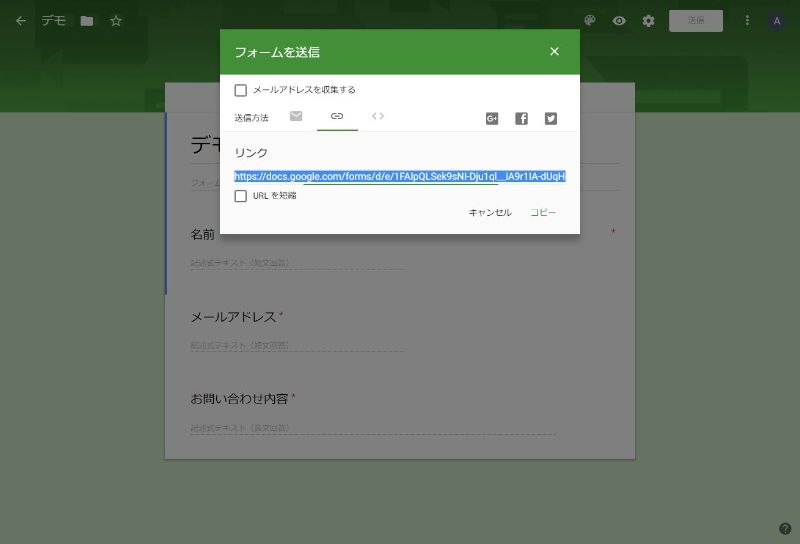
右上の「送信」をクリックしてリンク先を取得します。目玉アイコンをクリックしプレビューして次に進んでもいけます。

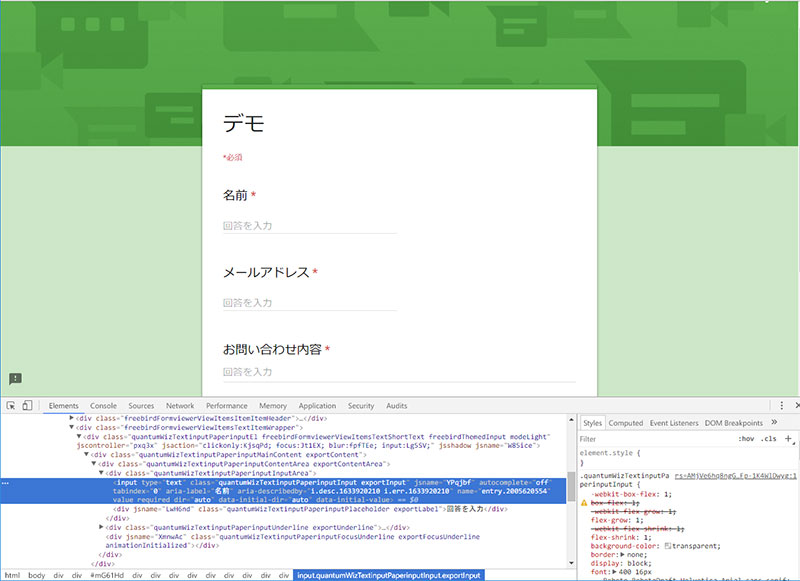
ブラウザのデベロッパーツールで form 要素の action=https://docs.google.com/forms/**** と input 要素の name="entry.****" をすべて取り出しておきます。ソースから取り出してもいいのですがかなり見にくいです。
02自前のフォームを作成する
Google Form と同じ構成のフォームを自前でつくります。
<form action="" method="post"> <div> <label>お名前:</label> <input type="text" name="" value="" required /> </div> <div> <label>メールアドレス:</label> <input type="email" name="" value="" required/ > </div> <div> <label>お問い合わせ内容:</label> <textarea required name=""></textarea> </div> <div> <input type="submit" value="送信"> </div> </form>

03Goggle Form の action, name 属性を自前フォームにコピーする
<form action="https://docs.google.com/forms/d/e/1FAIpQLSek9sNI-Dju1q***(略)***" method="post"> <div> <label>お名前:</label> <input type="text" name="entry.2005**(略)**" value="" required /> </div> (略)
こんな感じに、取り出しておいた action 属性と name 属性の値を挿入します。
04テスト送信してみる
フォームに入力して送信してみてください。

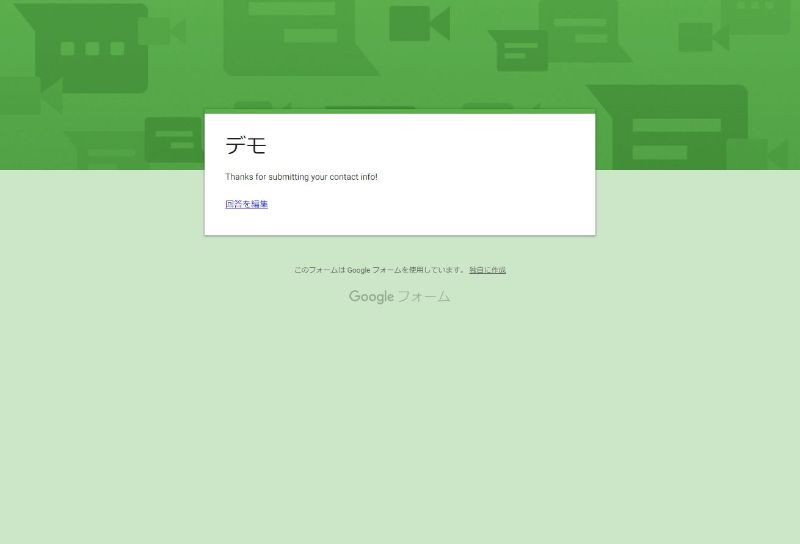
Google Form の送信完了ページに遷移し、Google Form の回答タブをクリックすれば送信されていることが確認できます。スプレッドシートを作成すれば、ツール > 通知ルール で通知メールを送ることも出来ます。
05送信完了ページへの遷移を止める
で、問題はこのページ遷移を止めないことには自前のフォームで使うことは事実上出来ません。
<div id="formWrapper"> <form action="****(略)****" method="post" name="myForm" target="dummyIframe"> <div> <label>お名前:</label> <input type="text" name="entry.**********" value="" required /> </div> <div> <label>メールアドレス:</label> <input type="email" name="entry.**********" value="" required/ > </div> <div> <label>お問い合わせ内容:</label> <textarea required name="entry.**********"></textarea> </div> <div> <input type="button" value="送信" onclick="sendGform()"> </div> </form> <iframe name="dummyIframe" style="display:none;"></iframe> </div> <div id="thxMessage" style="display:none;">お問い合わせありがとうございました。</div> <script> function sendGform(){ document.myForm.submit(); document.getElementById('formWrapper').style.display = 'none'; document.getElementById('thxMessage').style.display = 'block'; } </script>
form 要素の target に iframe を指定できることを知り、ならばダミーの iframe を置いておけば、そこに Google Form からの送信完了ページは表示されるのではないかということです。
うまくいきました!
送信後にフォームを消し、代わりにありがとうメッセージを表示しています。後は、自由にカスタマイズし、ブログ内に違和感のないお問い合わせフォームが実装できます。
なお、javascript からフォームデータを送信する方法はいろいろありますので上の方法に限りません。
06バリデーションと自動返信メール
次回ですが、バリデーションは javascript できますし、自動返信メールも Google Apps Script で何とかなりそうです。
