はてなブログの記事タイトルの一部を装飾する
ブログを書いていて、記事のタイトルの一部に装飾を加えたいと思ったことはないですか?
私は、下記ブログ「そんなには褒めないよ。映画評」で映画の感想やレビューを書いていまして、
たとえば、タイトルを
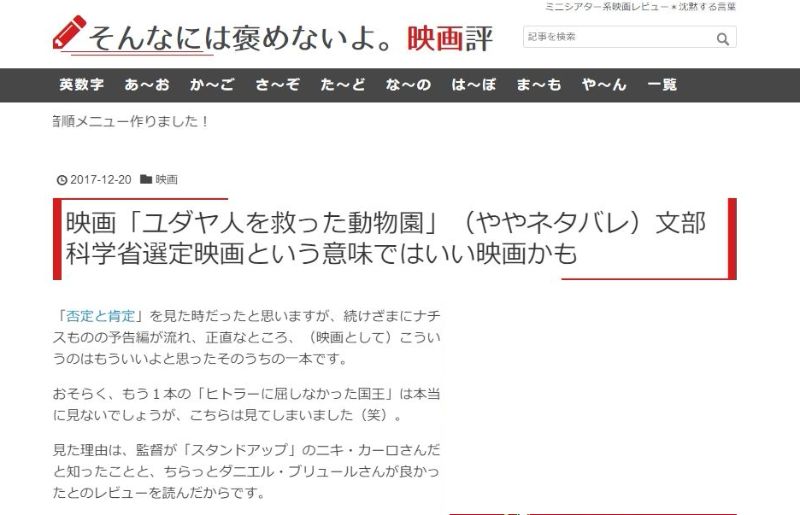
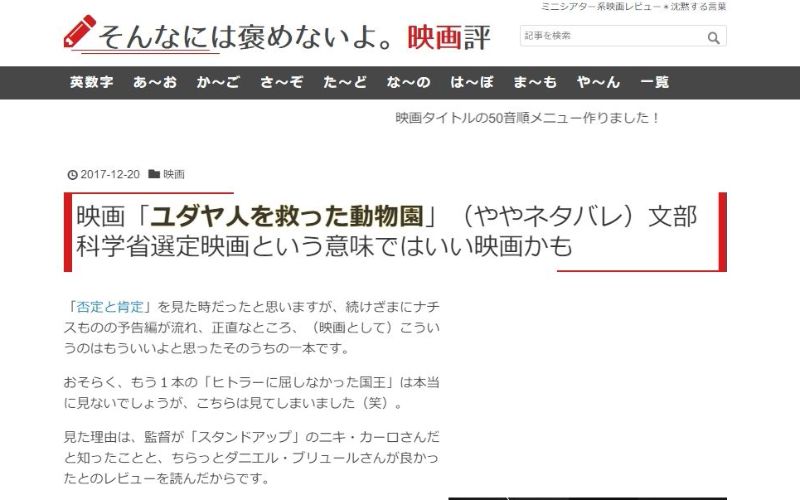
映画「ユダヤ人を救った動物園」(ややネタバレ)文部科学省選定映画という意味ではいい映画かも
などと、記事タイトルに映画のタイトルと簡単な感想を入れているのですが、映画のタイトルだけ目立つようにしようとしても、タグが入りませんので下の画像のようにしかなりません。

で、Javascript で読み込み時にタグを入れて装飾してみました。
(function(){ var titles = document.getElementsByClassName('entry-title-link'); Array.prototype.forEach.call(titles, function(title) { text = title.innerHTML; title.innerHTML = text.replace(/(「)/, '$1<span>').replace(/(」)/, '</span>$1'); }); }());
(注)replace() 1回で置き換える方法があるかもしれませんが思いつきません。
この方法は replace() メソッド を使って「」の前後に <span></span> を入れる方法ですので、必ず「」などのキーとなる文字(列)が入っている必要があります。

もう少し上手い装飾を考えないと変わらないか(笑)。
