当サイトは、はてなブログのトップページを固定にして WordPress のような CMS っぽいデザインにしていますが、はてなブログの固定ページではトップページ指定できませんので、例によって予約投稿方式をとっています。
はてなブログの固定ページの仕様は下のリンクで紹介していますが、使いみちがないなあと思っていたところ、ありました!
01固定ページ利用例
こちらの別ブログのタイトル下50音順メニューがそうです。
こちらのブログでは、映画のレビューを書いているのですが、そろそろ800件ほどたまってきましたので、映画を一覧から探すいい方法はないかと50音順のメニューを作りました。
方法は、それぞれの項目、たとえば「あ行」なら「あ」から「お」までの映画を記事ページに作り、日付をずっと古い日付(1900/1/1とか)にして、一覧で表示しても最後になるようにしていました。
ところが、時々、興味持ってくださる方が映画を順番に見て何度もメニューをクリックされるのか、ボトムに表示している注目記事に50音順の記事が表示されることがあります。こんな感じです。

そうだ、これこそ固定ページにすればいいんだ! ということでやってみました。
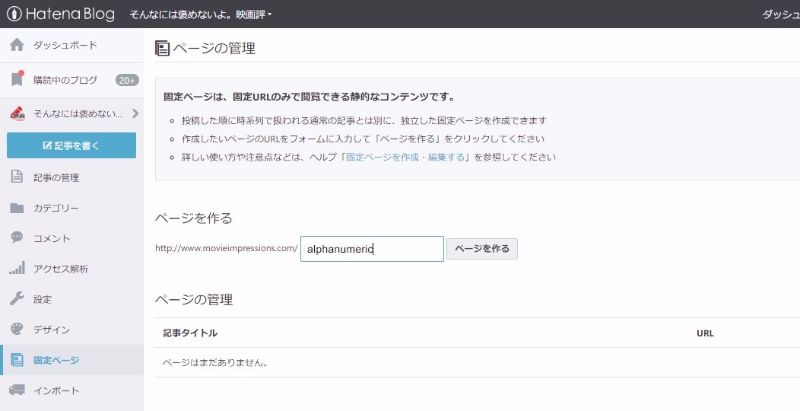
02固定ページの作り方

ダッシュボードの固定ページをクリックし、作成するページの URL を指定します。

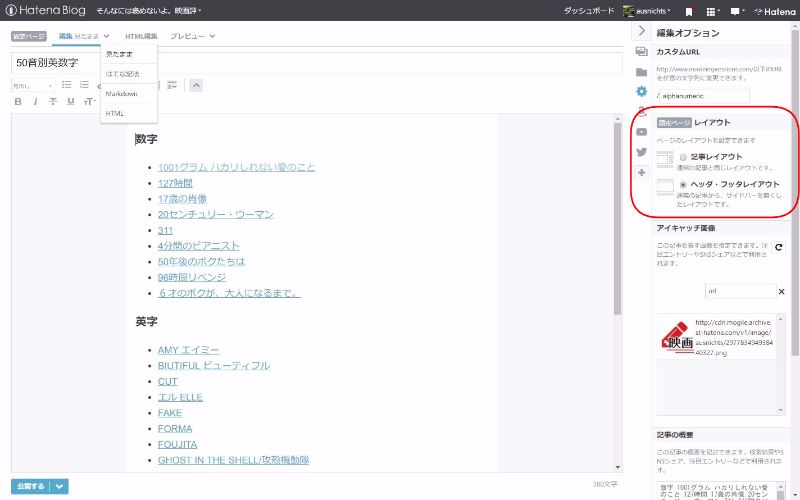
作成ページが開きます。通常の記事ページと同じですが、右の「編集オプション」にレイアウト指定があり、通常の記事と同じか、サイドバーを表示しないかの指定が出来ます。「公開する」で保存しますと完成、次のページで確認できます。
後はそのページの URL にリンクを貼るだけです。
03Yahoo! API ルビ振りを使った50音順メニューの作り方
ちなみにどうやって500以上もある記事から50音順メニューを作ったかは上のリンクにあります。あまり汎用性はありません。
で、一度作ったメニューに追加するのはどうしているかといいますと、1記事ずつ書いた時に追加です(笑)。
