Joomla! の Plugin を自作する(4)OGPプラグイン(1)の続きです。
ベータ版が完成しました。
このプラグインは、CMS の Joomla! に Open Graph Protcol で使用するメタ情報を追加します。
01プラグインの基本設定
エクステンション -> 管理 からインストールしますと、プラグイン/system に「システム – IMUZA Open Graph」として追加されます。
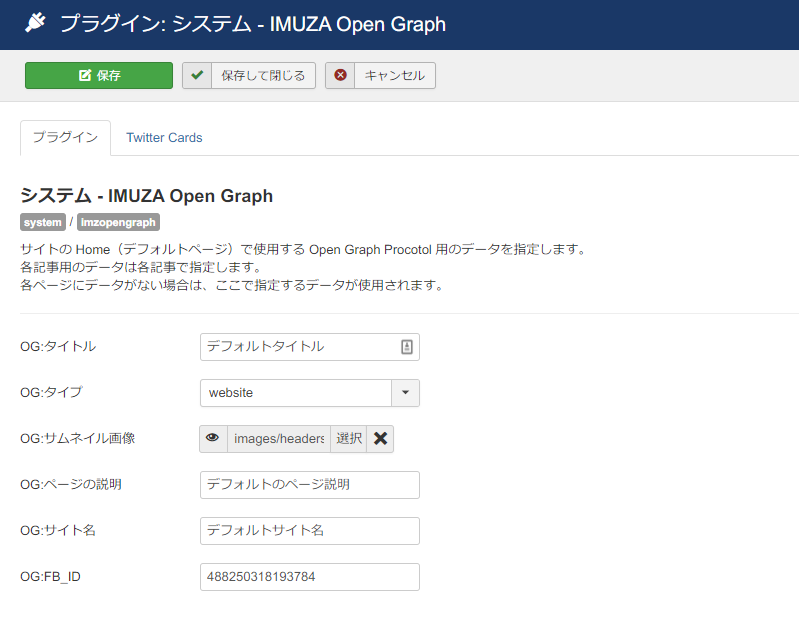
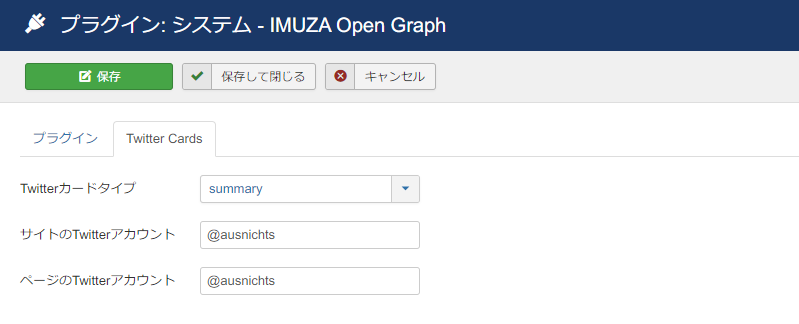
プラグインの基本設定では、サイトの HOME(デフォルトページ)の Open Graph情報、及び Twitterカード情報を指定します。ここで指定するデータは、各記事ページに該当データがない場合にも使用されます。

og:title指定しない場合はグローバル設定のサイト名が使用されます。og:typeデフォルトは `website’ です。og:image指定しない場合は表示されません。og:urlサイトURLが自動的に設定されます。og:description指定しない場合はグローバル設定のmeta-descriptionが使用されます。og:site_name指定しない場合はグローバル設定のサイト名が使用されます。fb:app_id指定しない場合は表示されません。

twitter:cardデフォルトはsummaryです。twitter:site指定しない場合は表示されません。twitter:creator指定しない場合は表示されません。
02記事ページの個別設定
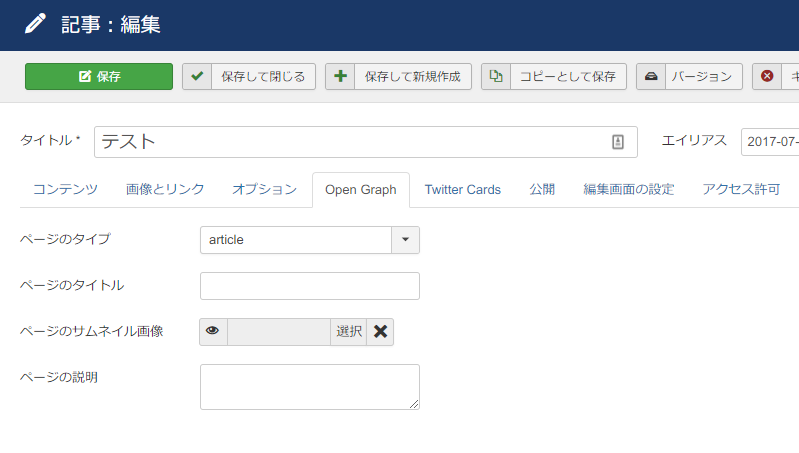
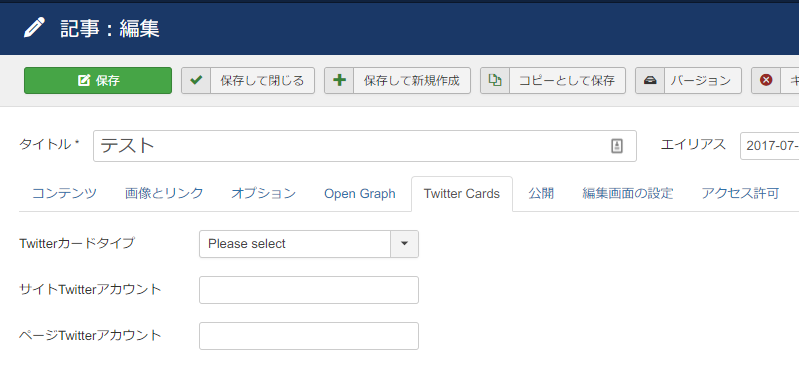
記事の編集ページに「Open Graph」「Twitter Cards」2つのタブが追加され、記事ごと個別情報を指定することが出来ます。指定しない場合は、ページ内の記事から取得します。取得できない場合は、プラグインの基本設定が使用されます。

og:typeデフォルトはarticleです。og:title指定しない場合は、記事タイトルが使用されます。og:image指定しない場合は、次の順序で探します。イントロ画像 -> 記事全体の画像 -> 記事内の最初の画像 -> プラグイン基本設定で指定された画像 -> 表示なしog:urlページURLが自動で設定されます。og:description指定しない場合は記事の最初から半角240文字が使用されます。

twitter:card指定しない場合はプラグイン基本設定summaryが使用されます。twitter:site指定しない場合はプラグイン基本設定が使用されます。twitter:creator指定しない場合はプラグイン基本設定が使用されます。
03ダウンロード
Github からダウンロードして下さい。
GitHub – ausnichts/plg_imzopengraph
ベータ版ですのでチェックの上ご使用ください。また、当プラグイン使用によるいかなる損害についても責任を負いかねますので自己責任でご使用ください。
お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
