Joomla! 用に Open Graph protocol のメタタグを自動挿入するプラグインを作ってみようと思います。
テンプレートやモジュールの自作は当サイトでも記事にしていますので、さほど苦労することなくいけそうな予感です(笑)。
01Joomla! Documentation
何をおいてもまずは、Joomla! Documentation を読んでみましょう。
J3.x:Creating a Plugin for Joomla – Joomla! Documentation
最もシンプルなプラグインは、ひとつの php ファイルとインストール XML ファイルで構成されるとあります。サンプルコードもありますので、まずはテスト用に <meta property="og:title" content="" /> をヘッダ内に挿入するコードを試してみます。
02インストール XML ファイル
<?xml version="1.0" encoding="utf-8"?> <extension version="3.1" type="plugin" group="content"> <name>IMUZA Open Graph</name> <author>IMUZA.com</author> <creationDate>July 2017</creationDate> <copyright>Copyright (C)2017 IMUZA.com. All rights reserved.</copyright> <license>GNU General Public License version 2 or later; see LICENSE.txt</license> <authorEmail></authorEmail> <authorUrl>www.imuza.com</authorUrl> <version>0.0.1</version> <description></description> <files> <filename plugin="imzopengraph">imzopengraph.php</filename> <filename>index.html</filename> </files> </extension>
<extension>タグのgroup=""には、保存する plubins 以下のフォルダを指定します。どうやって決めるかは、使うイベントによります。イベントは、Plugin/Events – Joomla! Documentation で確認できます。今回は、メタタグをヘッダに挿入したいということですので、onContentBeforeDisplayが使えるcontentということになります。<files>タグにはインストールするファイルを書きます。<folder>タグでフォルダごとインストールでき(ると思い)ます。
まずは、これだけあれば大丈夫ですが、他に次のタグが使えます。
<language>タグは言語ファイル。<config>タグは、プラグインの設定ページのフォームデータを指定できます。
03Plugin ファイル
<?php // No direct access defined( '_JEXEC' ) or die; class plgContentImzOpenGraph extends JPlugin { function onContentBeforeDisplay() { $document = JFactory::getDocument(); $document->addCustomTag('<meta property="og:title" content="IMUZA.com"/>'); return true; } }
クラス名は決まりがあるようで、plg<PluginGroup><PluginName> としなければいけないとのことです。今回の場合は、plgContentImzOpenGraph となります。大文字小文字は区別されません。
後は、セキュリティ用の index.html を入れておきます。
<html><body bgcolor="#FFFFFF"></body></html>
04zip ファイルに固めてインストール
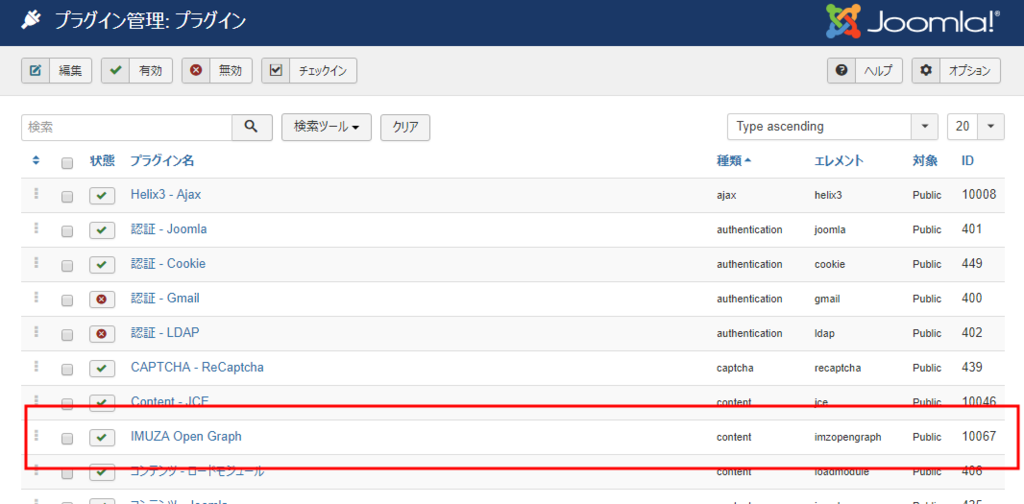
作成した3つのファイルをフォルダに入れ、zipファイルに固め、エクステンション管理からインストールし有効にします。あえて違う名前にすることはありませんがフォルダ名は何でもいいようです。


05ソースを確認
確かにヘッダに、
<meta property="og:title" content="IMUZA.com"/>
と入っています。
後は、それぞれの記事からタイトルやイメージを取ってきてメタタグを構成して表示すればいけます。
ただ、個別にイメージなどを指定したい場合にどうするかですね。次回です。
