やっと当サイトにお問い合わせフォームを実装できました。
ここに至る前記事2つです。
01モバイル、タブレットの仕様
前記事にありますように、iPhone での iframe の挙動に苦労しました。
結局、次の仕様にしました。
カスタマイズ > フッタ に <div id="ifm-wrapper"></div> を書いておき、javascript で iframe を挿入する方法を取りました。

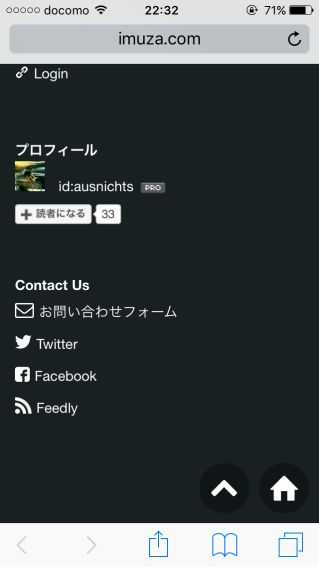
ボトムのリンクをクリックします。

最初にデバイスの height を取得しスペースを確保し、ローディングイメージを出します。

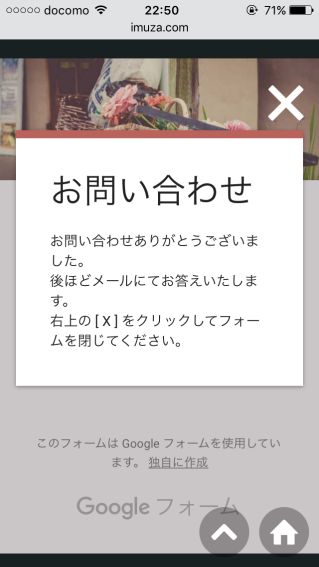
iframe 内の Google Form 読み込み完了で iframe をフェードインさせます。フォームが右にはみ出しているのは、前記事1にあるように reCAPTCH のせいです。iPhone でも 6 であればはみ出さないはずです。

フォーム送信後、クローズアイコンをクリックしますと iframe を削除します。
02デスクトップの仕様
デスクトップでは、position:fixed を使っています。

フォーム表示中は、body に overflow:hidden を指定し、背景のコンテンツがスクロールしないようにしています。
もともとリンクでいいんじゃないのという程度のものですが、それでも完成するとうれしいものです。
次回、汎用性のあるものを公開したいと思います。
