このサイトは「はてなブログ」を使って書いているのですが、テーマを WordPress や Joomla!など CMS 風にしています。それなりに手のこんだことをしていますので自分のメモも兼ねて解説をしていこうと思います。
01WordPress や Joomla! ぽさって何だろう?
WordPress, Joomla! どちらも CMS と呼ばれるもので、サイトの基本構造は固定で作っておき、日々のページ作成はテキストや画像をフォームに入力していくだけという Contents Management
Sytstem のことです。システムには PHP が使われていることが多いです。
見た目のデザインはテーマやテンプレートと呼ばれ、ビジネス(コーポレイト)系、eコマース系、ニュースサイト系、ブログ系、ポートフォリオなど、無料のものから有料のものまでたくさん公開されています。ただ、最近は出尽くしている感もあり、画像は違っていても同じようなデザインのものが多いです。
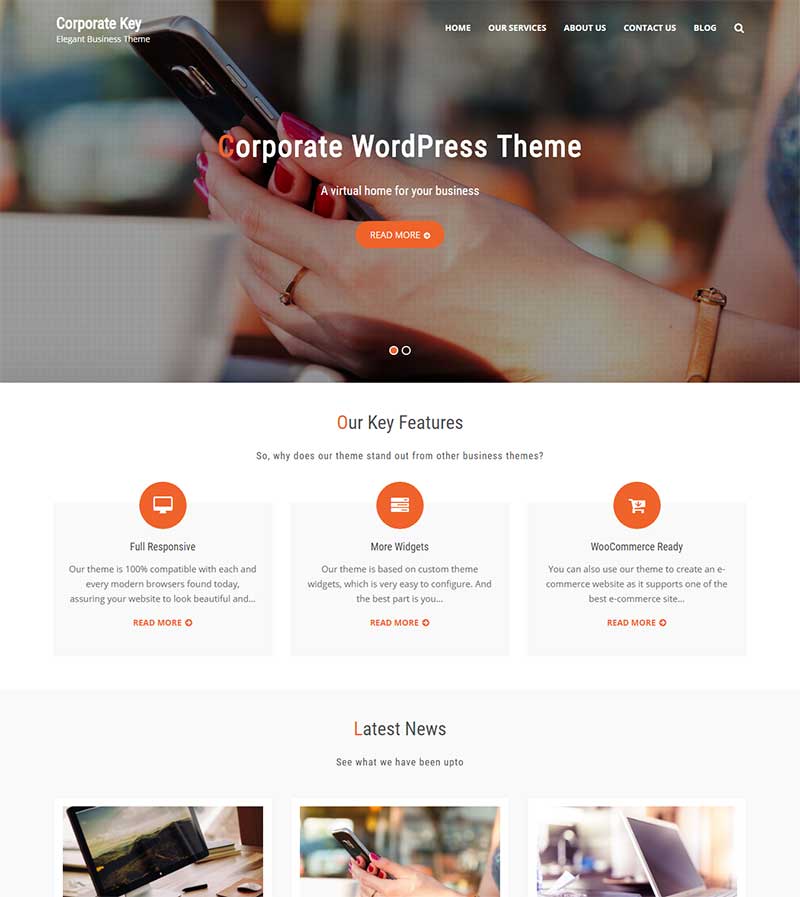
下の画像はWordpress 日本語サイトに公開されていたテーマです。
ここ2,3年目立つようになったスタイルではないかと思います。で、何を抑えればこういう印象になるかを整理しますと、おおむね次の点かと思います。
- トップページに大きな画像
- 最上部にメニューバー
- アニメーションやスライダー
- トップページにサイト内の Features, News, Latest Articles などを画像やブロックを使ってリンク付表示
- フッターに About Us やリンクなどの情報を固定
- トップページは1カラム
こんな感じていってみようと思います。
02はてなブログの HTML 構造
まずは、はてなブログの HTML 構造を確認してみましょう。
<body class="page-entry enable-top-editarea enable-bottom-editarea"> <div id="globalheader-container" ></div><!-- [ブログにヘッダとフッタを表示しない]チェックで消える --> <div id="container"> <div id="container-inner"> <header id="blog-title"> <div id="blog-title-inner" > <div id="blog-title-content"> <h1 id="title">ブログ名</h1> </div> </div> </header> <div id="top-editarea"></div><!-- ヘッダ/タイトル下HTML --> <div id="content"> <div id="content-inner"> <div id="wrapper"> <div id="main"> <div id="main-inner"> <article> <div class="entry-inner"> <header class="entry-header"></header><!-- 記事タイトル --> <div class="entry-content"></div><!-- 記事内容 --> </div><!-- #entry-inner --> </article> </div><!-- #main-inner --> </div><!-- #main --> <aside id="box1"></aside><!-- 未使用 --> </div><!-- #wrapper --> <aside id="box2"></aside><!-- サイドバー --> </div><!-- #content-inner --> </div><!-- #content --> <div id="bottom-editarea"></div><!-- フッタHTML --> </div><!-- #container-inner --> </div><!-- #container --> <footer id="footer"></footer><!-- [ブログにヘッダとフッタを表示しない]チェックで消える --> </body>
この構造のどの要素をどこに配置するかを決めていくわけですが、まず基本的なことの確認です。
body 要素の class 属性がページの内容を示している
- page-index ____ トップページ
- page-entry ____ 記事ページ
- page-archive ____ カテゴリー、月別アーカイブ、検索結果
- page-about ____ プロフィール
これを利用すればトップページだけデザインを変更することが出来ます。たとえば、
.page-index #box2 { display: none; }
とすればトップページだけサイドバーが消えます。もちろん、他にコンテンツブロックを100%にするなどの指定も必要になります。
ヘッダ/タイトル下、フッタに HTML を記述
これはちょっとこったテーマにしようとする場合は必須要件ですね。デザイン > カスタマイズ のそれぞれフォームに HTML を書けば自動的に div要素が追加されます。ここには Javascript も書けます。
- ヘッダ/タイトル下 ____ div#top-editarea (上の HTML 構造参照)
- フッタ ____ div#bottom-editarea (同上)
同時に、body に `enable-top-editarea enable-bottom-editarea’ のクラスが追加されます。
グローバルヘッダー
最上部に表示される黒い(デフォルト)バーで、はてなブログのロゴや管理画面へのリンクなどが表示されるものですが、今回は邪魔なので消します。
設定 > 詳細設定 > ブログにヘッダとフッタを表示しない(PC版のみ) にチェック
なお、(PC版のみ)とあるのは、スマホ用にはてなデフォルトのデザインを使う場合はここをチェックしても消えませんよということで、今回のようにレスポンシブデザインにする場合は、スマホでも表示されなくなります。
まとめるのは大変ですね。時間がなくなってしまいましたので次回です。