まだ先だと思っていた Dropbox の Public フォルダの終了が間近に迫ってきました。
結局、GitHub ページを利用することにしました。
私はプログラマではありませんので共同で開発したりすることはありませんが、GitHub ってなんだろうと興味を持ち、難しいなあと思いながらも、自前のスクリプトを公開する目的で利用しています。
今のところ有効な使い方をしていない GitHub ですが、この際、Git そのものをもう少し勉強してみようと思います。「プログラマーじゃないけど Git 入門」とまとめていければと思いますが、まずは Dropbox の代替手段を構築しなくてはなりません。
以下、 GitHub にアカウントがあるということで書いています。持っていない方は、まずアカウントを取ることから始めてください。取り方は詳しく書かれたサイトがいっぱいありますのでググってください。今さら私が書くこともないと思いますので省略です。
上のヘルプページには、http://アカウント名.github.io でアクセスできるユーザーサイトと通常のリポジトリ内のページを公開できるプロジェクトサイトの2つの方法がかかれています。
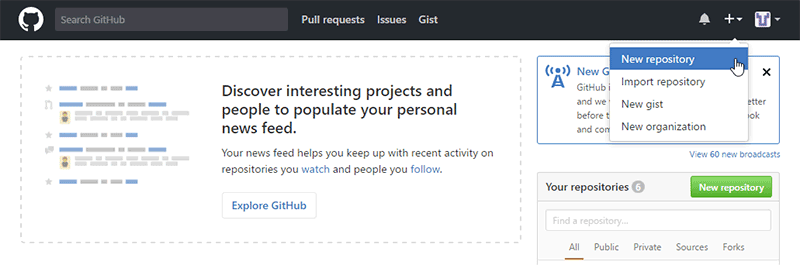
01ユーザサイトを作成する
- 新しいリポジトリを アカウント名.github.io で作る
- ローカルにクローンして、その中に index.html など公開ファイルを作成する
- add, commit, push する
- http://アカウント名.github.io にアクセスして確認する
これだけです。実際にやってみます。
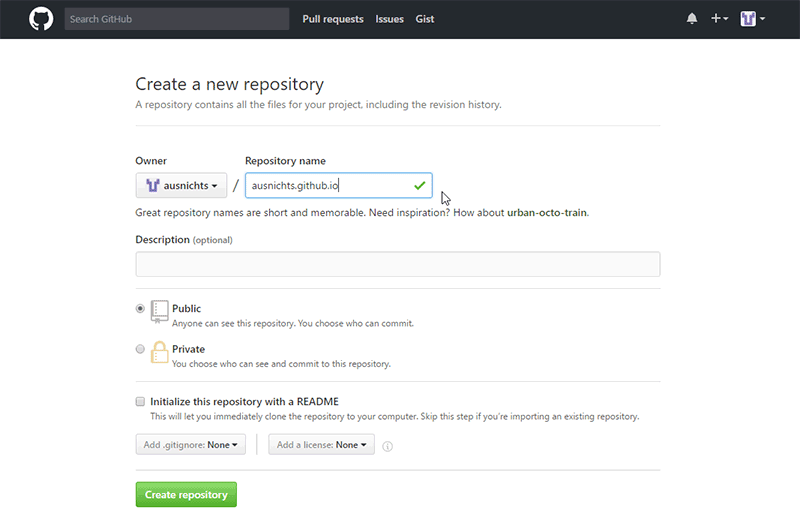
新しいリポジトリ アカウント名.github.io を作る


「Initialize this repository with a README」にチェックを入れておきますと、リポジトリ内にリポジトリ名だけの README.md が作られるようです。
Create repository をクリックします。

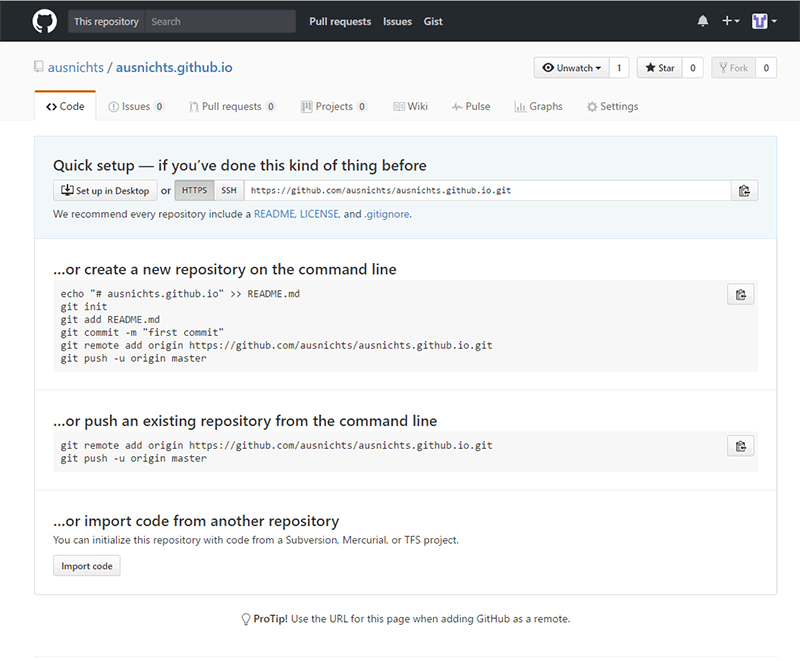
3行目あたりのリンク README をクリックしますと README.md の編集画面になり、Commit new file ボタンをクリックしますと同様に README.md が作られます。スルーしてしまって問題ないようです。ただ、次のローカルにクローンする際、リポジトリが空だよと怒られます。
ローカルにリポジトリをクローンする
ローカルでの作業になります。あらためて記事にする予定ですが、Git for Windows がインストールされている前提で進みます。
Git bash を立ち上げ、リポジトリを作成するフォルダに移動します。
$ git clone https://github.com/アカウント名/アカウント名.github.io Cloning into 'アカウント名.github.io'... warning: You appear to have cloned an empty repository.
リポジトリが空だよと注意を受けますが問題なくリポジトリは作られます。
公開ファイルを作成し、add, commit, push する
最初に引用した GitHubページのヘルプの通りに打ち込んでいきます。
$ cd アカウント名.github.io $ echo "Hello World" > index.html $ git add --all $ git commit -m "Initial commit" [master (root-commit) 32e091d] Initial commit 1 file changed, 1 insertion(+) create mode 100644 index.html $ git push -u origin master Counting objects: 3, done. Writing objects: 100% (3/3), 227 bytes | 0 bytes/s, done. Total 3 (delta 0), reused 0 (delta 0) Branch master set up to track remote branch master from origin. To https://github.com/アカウント名/アカウント名.github.io * [new branch] master -> master
アカウント名.github.io にアクセスしてみる
http://アカウント名.github.io にアクセスしてみますと、

成功です。
後は、公開サイトを作りたいのなら、ローカルリポジトリで作成しリモートにプッシュするだけです。
02プロジェクトサイトを公開する
通常のリポジトリを Webページとして公開することもできます。ヘルプページの上部セレクターの Project site をクリックすれば詳しく書かれた記事が表示されます。
GitHub が用意しているテーマもあるようですので、またあらためてやってみようと思いますが、要点は次の通りです。
- 好きな名前でリポジトリを作る
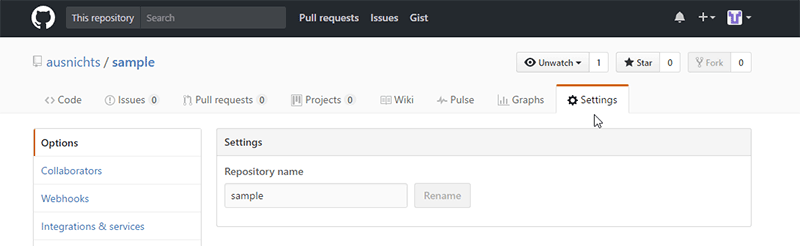
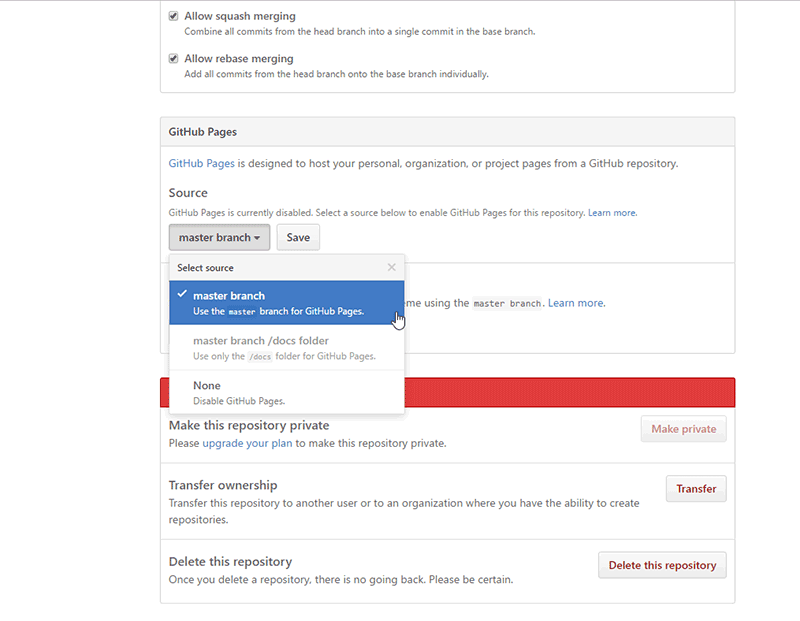
もちろんすでにあるリポジトリでも可 - Setting の GitHub pages で master branch を選べば、リポジトリ直下が http://アカウント名.github.io/リポジトリ名 として公開される
- master branch / docs folder を選べば、Docs フォルダが http://アカウント名.github.io/リポジトリ名 として公開される
ということのようです。どちらもリポジトリ内にファイルがないと選択できません。


まずは、Dropbox の代替手段はこれで OK です。
次は Git のお勉強です。
