はてなブログテーマストアに投稿した「Cherry Blossom」の解説記事です。
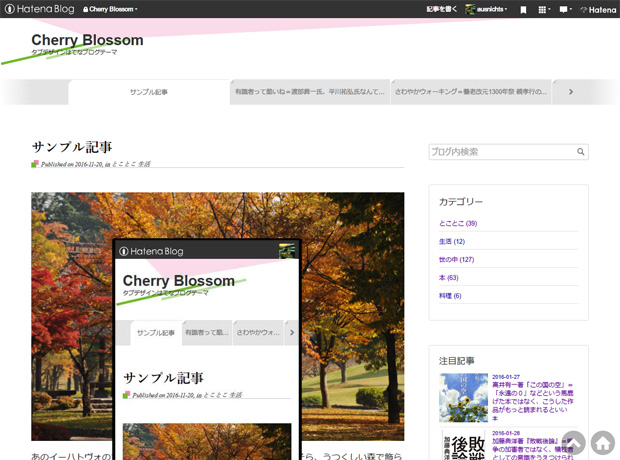
01スクリーンショット

下記運用サイトをご覧ください。
02概要
- レスポンシブテーマです。
768px から2カラムになります。
デザイン > スマートフォン > 詳細設定 > レスポンシブデザイン にチェックを入れてください。 - 記事をタブで切り替えます。
ただし、タブ仕様にするには、ヘッダとフッタに HTML と Javascript を入れる必要があります。同時に、右下にページトップへのスムーズスクロールとトップページへのリンクが追加されます。 - HTML,Javascript を入れなければ、通常表示のテーマとして使用できます。
- flex,vw を使用していますので、旧ブラウザで表示が崩れるものがあります。
対応ブラウザは、Can I use… Support tables for HTML5, CSS3, etc を参考にしてください。未対応ブラウザは、サポートの切れているブラウザと考えていいと思います。
03テーマカラーの変更
デザイン > カスタマイズ > デザインCSS に次のスタイルを追加すればテーマカラーが変更されます。red,blue,rgba(0, 0, 255, 0.5) を好みの色に変更してください。
#blog-title::before { border-top: 44px solid red; } #blog-title::after { background: blue; box-shadow: 92px 10px 0 rgba(0, 0, 255, 0.5); } .entry, .page-archive .archive-entry { border-bottom: 5px solid red; } .entry::before, .page-archive .archive-entry::before { border-bottom: 5px solid blue; } .entry-header .entry-date::after, .page-archive .archive-entry-header .entry-date::after { background: blue; box-shadow: red 5px -5px; }
上のスタイルは次のようになります。

04ブログタイトルバックのイメージ変更
次のスタイルが指定してありますので、該当部分を上書き指定すれば変更できます。
#blog-title { position: relative; overflow: hidden; } #blog-title::before { content: ""; position: absolute; border-top: 44px solid rgba(238, 135, 180, 0.3); top: 0; left: 62px; z-index: -1; border-left: 11vw solid #fff; border-right: 70vw solid #fff; } #blog-title::after { content: ""; position: absolute; bottom: 29px; width: 178px; height: 5px; background: #6FBA2C; box-shadow: 92px 10px 0 rgba(111, 186, 44, 0.5); transform: rotate(-13deg); z-index: -1; }
05タブ表示仕様に必要なこと
次のように HTML,Javascript を入れてください。
タイトル下(ヘッダ)
<div class="tab-left"></div> <ul id="tab"> <li class="tab-none tab-prev"><a href="javascript:void(0)" title="Prev"></a></li> <li class="tab-none tab-next"><a href="javascript:void(0)" title="Next"></a></li> </ul> <div class="tab-right"></div>
フッタ
下の「自分のブログアドレス」の部分を、http://ausnichts.hatenablog.com/などと入れ替えてください。
<ul class="navi"> <li><a href="javascript:scrollToTop();"><i class="blogicon-chevron-up"></i></a></li> <li><a href="自分のブログアドレス"><i class="blogicon-home"></i></a></li> </ul> <script>function showArticle(e){Array.prototype.forEach.call(document.getElementsByClassName("entry"),function(t){e.getAttribute("rel")===t.id?t.classList.add("visible"):t.classList.remove("visible")}),Array.prototype.forEach.call(document.getElementsByClassName("tab-item"),function(e){e.classList.remove("active")}),e.parentNode.classList.add("active")}function scrollToTop(){y=window.pageYOffset,setTimeout(function(){y>=0?(y=y-y/20-1,window.scrollTo(0,y),setTimeout(arguments.callee,10)):window.scrollTo(0,0)},10)}!function(){var e=0,t=window.location.href,a="http://"+location.hostname+"/",n=document.referrer;if(-1!==n.indexOf(a)&&(e=1),n===a&&(e=2),0!==e){var s=document.getElementsByClassName("tab-prev")[0];s.classList.remove("tab-none"),s.children[0].addEventListener("click",function(){history.back()},!1)}0===e&&t===a&&(e=2);var i=document.getElementsByClassName("pager-next")[0];if(void 0!==i){var c=document.getElementsByClassName("tab-next")[0];c.classList.remove("tab-none"),c.children[0].setAttribute("href",i.getElementsByTagName("a")[0])}var l=function(e,t){var a=document.createElement("a");return a.setAttribute("href","javascript:void(0)"),a.textContent=e,a.setAttribute("rel",t),a.addEventListener("click",function(){showArticle(this)},!1),a},d=t.split("/"),o=document.createElement("li");switch(-1!==d[3].indexOf("search")&&(d[3]="search"),d[3]){case"archive":"category"===d[4]?o.appendChild(document.getElementsByClassName("breadcrumb-child")[0]):void 0!==d[4]?o.appendChild(document.getElementsByClassName("archive-heading")[0]):o.innerHTML="<span>記事一覧</span>",o.classList.add("tab-item","active");break;case"about":o.innerHTML="<span>"+document.getElementsByTagName("dt")[0].textContent+"</span>",o.classList.add("tab-item","active");break;case"search":o.appendChild(document.getElementsByClassName("archive-heading")[0]),o.classList.add("tab-item","active");break;default:var o=document.createDocumentFragment(),r=document.getElementsByClassName("entry");Array.prototype.forEach.call(r,function(e,t){var a=l(e.getElementsByClassName("entry-title-link")[0].textContent,e.id),n=document.createElement("li");n.classList.add("tab-item"),0===t&&(n.classList.add("active"),e.classList.add("visible")),n.appendChild(a),o.appendChild(n)})}document.getElementById("tab").appendChild(o)}(),window.addEventListener("load",function(){document.getElementById("tab").classList.add("active")},!1);</script>
デザインCSS
.entry, .page-archive .archive-entry { padding-top: 30px; } .page-index .entry:not(.visible), .page-index .page-archive .archive-entry:not(.visible), .page-archive .page-index .archive-entry:not(.visible), .page-entries-year-month-day .entry:not(.visible), .page-entries-year-month-day .page-archive .archive-entry:not(.visible), .page-archive .page-entries-year-month-day .archive-entry:not(.visible) { display: none; } #top-box, .archive-heading, .search-result { display: none; }
06チューニング
はてなブログ公式のソーシャルパーツを入れている場合は、タブのアニメーションがカクカクするかも知れません。その場合は、次の CSS を追加してアニメーションを削除するか、下記記事で代替となる軽量ソーシャルボタンを公開していますので試してみてください。
ul#tab li { transition: initial; } ul#tab li a, ul#tab li > span, ul#tab li h2 { transition: initial; }
