はてなブログのテーマストアで公開しています「Hyperspace – テーマ ストア」(当サイトと同等)では、通常メインコンテンツの下に表示され、CSS でサイトブロックとして右側に持ってくる場合が多い BOX2 を左サイドに持ってきています。
省略形ですが、ソースはこんな感じで、スタイルを指定しなければ、表示は当然下のようになります*1。
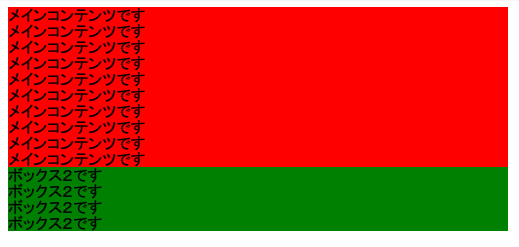
<div id="content"> <div id="wrapper"> メインコンテンツです ・ </div> <div id="box2"> ボックス2です ・ </div> </div>

で、これを横並びにするには、子要素のブロックをフロートさせるわけですが、float: left; すれば、いわゆる2カラムのブログらしい右サイドバーのレイアウトになりますし、float: right; させれば、左サイドバーになります。
#wrapper { background: red; float: left; width: 70%; } #box2 { background: green; float: left; width: 30%; }

ただ問題は、これですと子要素の内容によって高さがまちまちになってしまいます。背景に何もスタイルを指定していなければいいのですが、上の例のように色を付けていると途中で色がなくなってしまいます。
もちろん、これを防ぐ方法もあるのですが、CSS3 には、CSS Flexible Box Layout – CSS | MDNという実に簡単な方法が用意されています。
親要素のブロックに次のスタイルを指定すれば、簡単に横並びになり、高さも揃います。ブロックを逆にしたい場合は、下の2行を追加します。flex-direction: row がデフォルト値ですので、指定しなければ左から順番に並び、row-reverse とすれば右から並びます。
#content { display: -webkit-flex; display: flex; /* -webkit-flex-direction: row-reverse; flex-direction: row-reverse; */ }


いや~簡単でいいですね。
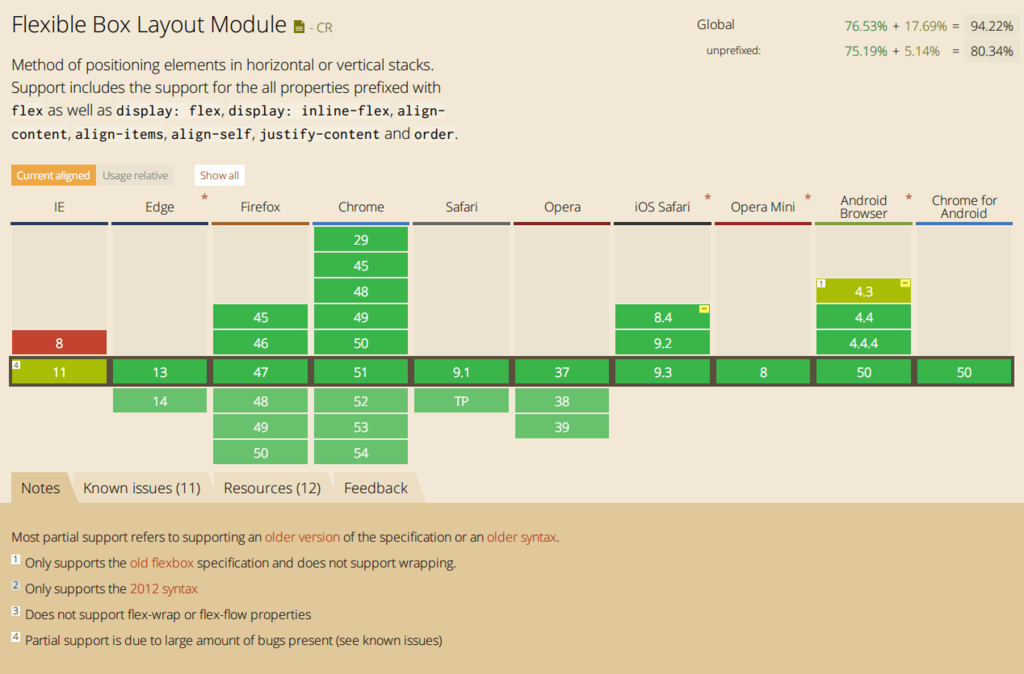
ただ、ブラウザの対応状況が IE11以上(IE10はベンダープレフィックスで可能らしい)となっていますので、IE9 を捨てる決断が必要ということになります。
なお、「Hyperspace – テーマ ストア」や当サイトでは、完全には IE9 を捨てきれず、Flexbox は一部にしか使用せず、支障のない程度には表示されるよう対応しています。

Can I use… Support tables for HTML5, CSS3, etc
その他のプロパティなど詳しくは、下記サイトをご覧ください。
*1:#content に width 指定しています。
