pdf ファイルを html に埋め込む必要が生じ*1、以前は何かビューワを入れたように記憶しているのですが、それも面倒ですので、今回は Googleドライブの pdf ビューワを利用することにしました。ただ、問題はクロスドメインになりますので、iframe で埋め込むにしても、幅や高さが取得できなくてスクロールがでてしまいます。
それを解消するために、Javascript には postMessage というメソッドがあるようなのですが、Googleドライブの Webサーバ機能が2016年8月31日で終了してしまいますので、これも使えなくなってしまいます。
pdf ファイルだからサイズを調べて指定すれば、とも考えたのですが、レスポンシブデザインの場合はそういうわけにもいきません。
で、結局 Javascript の力を借りることになりました。
Googleドライブ内の pdf ファイルを選択し、右クリックなどで共有を選びます。

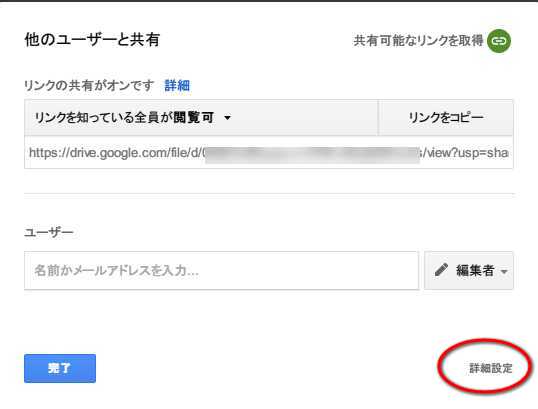
右下の詳細設定をクリックします。

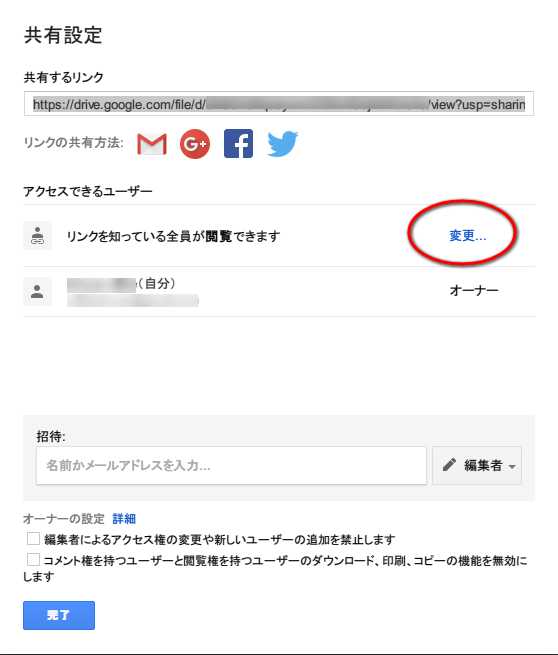
変更をクリックします。

オンを選択し保存します。
ひとつ前の画像に戻りますので、共有するリンクをコピーして完了をクリックします。Googleドライブ側はこれだけです。
01Google Docs ビューワの仕様
ビューワの仕様がないかググってみたのですが見つかりませんでしたので、必要なところだけ手作業で調べてみました。
- 横幅は必ず 800px で表示される(多分)
- 上下左右に各 12px のマージン(padding)がとられる
- 元 pdf が A4サイズの場合は、縦は 800px x 141.5% = 1132px と計算される
02iframe で埋め込みタグを作る
下の例のように、コピーした共有リンクから埋め込みタグをつくります。
https://drive.google.com/file/d/ここの文字列がID/view?usp=sharing ↓ <iframe src="https://drive.google.com/file/d/ここの文字列がID/preview" style="width:100%;" frameborder="0"></iframe>
03javascript でレスポンシブに対応するよう縦を計算する
(function() { var padding = 24; // 12 * 2 var orgWidth = 800; var orgHeight = 1132; var element = document.getElementsByTagName('iframe')[0]; var dispWidth = element.offsetWidth - padding; (dispWidth >= orgWidth) ? element.style.height = orgHeight + padding + 'px' : element.style.height = dispWidth / orgWidth * orgHeight + padding + 'px'; })();
jQuery なら、
(function($) { var padding = 24; // 12 * 2 var orgWidth = 800; var orgHeight = 1132; var element = $('iframe'); var dispHeight = element.width() - padding; (dispHeight >= orgWidth) ? element.css('height', orgHeight + padding) : element.css('height', dispHeight / orgWidth * orgHeight + padding); })(jQuery);
04同様のことを css でやってみる
ビューワの中を覗いていて思いついたんですが、css でも出来ますね。
2つのラッパーで括らないとうまくいきません。
html
<div class="wrapper"> <div class="inner-wrapper"> <iframe src="https://drive.google.com/file/d/ここの文字列がID/preview" style="width:100%;" frameborder="0"></iframe> </div> </div>
css
.wrapper { max-width: 824px; } .inner-wrapper { position: relative; height: 0; overflow: hidden; padding-bottom: 141.5%; } .inner-wrapper iframe { position: absolute; width: 100%; height: 100%; }
どの方法でも予め pdfファイルのサイズを調べる必要があります。
*1:管理者ではない者がpdf ファイルを簡単に差し替えたりすることができるようにする事例です。
