12月21日付で Joomla! 3.4.7 がリリースされています。セキュリティアップデートですので速やかにアップデートした方がいいです。
と、書いておいたのですが、今見ましたらバグがあったようで 3.4.8 がリリースされています。
さて、Bootstrap Carousel モジュールの続きです。
mod_bootstrap_carousel.xml へのフォームフィールドの書き方に追加情報及び変更があります。
1. fieldset の名前を次のように変更すればモジュールタブに表示されます。
// 変更前 <fieldset name="slides" label="MOD_SLIDES" description="MOD_SLIDES_FIELDSET_DESCRIPTION"> // 変更後 <fieldset name="basic">
2. indicator, auto_start を radio に変更し、クラス名 btn-group btn-group-yesno を指定すると下の画像のようなラジオボタンになります。
// 変更前 <field type="checkbox" label="MOD_INDICATOR" name="indicator" description="MOD_INDICATOR_DESCRIPTION" value="1" default="" class="" /> // 変更後 <field type="radio" label="MOD_INDICATOR" name="indicator" description="MOD_INDICATOR_DESCRIPTION" default="1" class="btn-group btn-group-yesno"> <option value="1">JYES</option> <option value="0">JNO</option> </field>
3. text のサイズはデフォルトで size=”52″ maxlength=”50″ となるようです。
4. スライド入力用の要素数を hidden で持っていないと入力されているかどうかの判定が大変ですので以下を入れておきます。もちろんデフォルト値は要素の数です。
<field type="hidden" name="slide_count" default="4" />
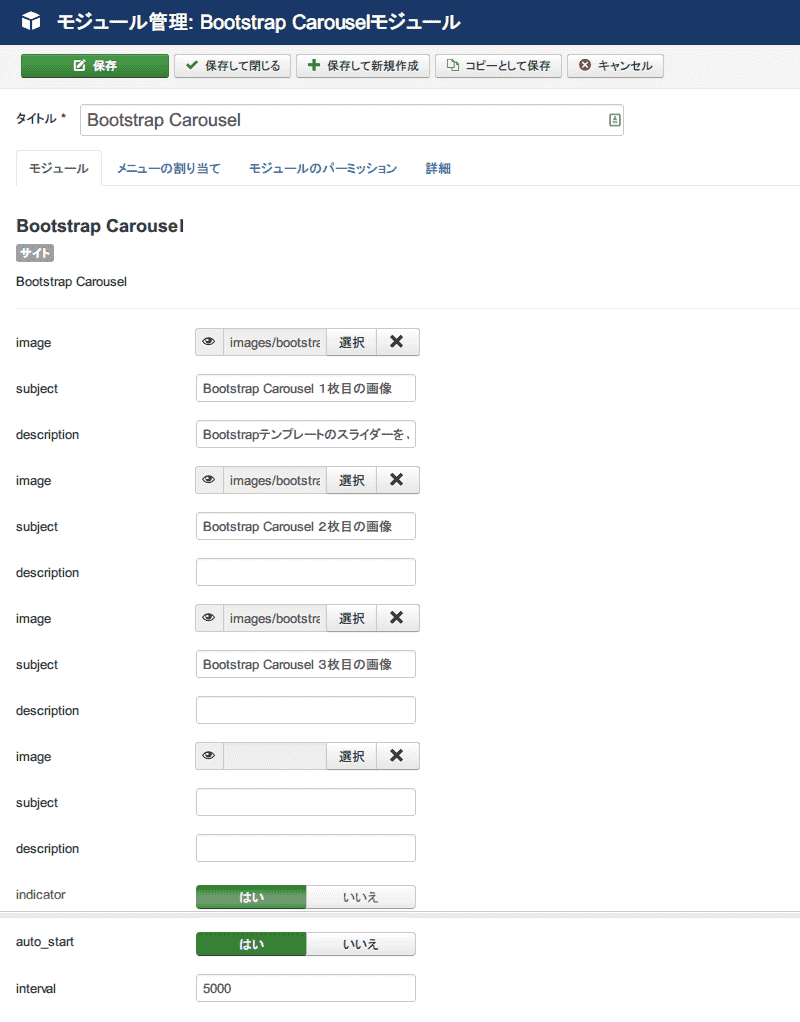
01モジュール管理画面
以上のように mod_bootstrap_carousel.xml を修正しますと、モジュール管理画面は次のようになっていると思います。

スライドイメージ、タイトル、説明文などを入力します。サンプルでは4枚のスライドを登録できるようにしましたが、イメージを入力しなければ表示しないようプログラムを書けばいいですので必要なだけフォームを増やせます。
インジケータ、オートスタートは確認のためにもはいにしておきましょう。
なお、オリジナルの Bootstrapテンプレートでは3枚目のスライドにグリッドが使われていますが、フォームのパーツが増えてややこしくなりますので、最初は省略で進めます。
その他、「モジュール」タブ > 表示位置を slider に、「メニューの割り当て」タブ > モジュールの割り当てを選択されたページのみ > ホームにチェックを入れておきます。
保存してサイトを確認してみますと、slider ポジションには「Bootstrap Carousel」と表示されるだけだと思います。
02mod_bootstrap_carousel.php を修正する
mod_bootstrap_carousel.php は、パラメータからスライドを配列で取り出すためにヘルパーを使います。その他、スライド枚数、インジケータ、オートスタート、インターバルを変数に入れておきます。
<?php /** * @copyright Copyright © 2015 - All rights reserved. * @license GNU General Public License v2.0 * @generator http://xdsoft/joomla-module-generator/ */ defined('_JEXEC') or die; //$doc = JFactory::getDocument(); require_once __DIR__ . '/helper.php'; $slides = ModBootstrapCarouselHelper::getSlides($params); $count = count($slides); $indicator = $params->get("indicator"); $auto_start = $params->get("auto_start"); $interval = $params->get("interval"); require JModuleHelper::getLayoutPath('mod_bootstrap_carousel', $params->get('layout', 'default'));
次のヘルパーと合わせて表示データを揃え、最終行の require でモジュールテンプレートを読み込み出力します。
03helper.php を作成する
同じフォルダに helper.php を作成します。また、mod_bootstrap_carousel.xml の <files> にも helper.php を追加しておきます。
<?php /** * @package Joomla.Site * @subpackage mod_bootstrap_carousel * @copyright Copyright (C) 2015 IMUZA.com, All rights reserved. * @license GNU/GPL, see LICENSE.php */ defined('_JEXEC') or die; class ModBootstrapCarouselHelper { /** * Retrieves slide images * * @param array $params An object containing the module parameters * * @access public */ public static function getSlides($params) { $slides = array(); $count = $params->get('slide_count'); $i = 1; while($i<=$count && $params->get('slide'.$i)->image !== '') { $slides[] = $params->get('slide'.$i); $i++; } return $slides; } }
04tmpl/default.php モジュールテンプレートを作成する
ジェネレータで作成されるテンプレートには何も入っていませんので、オリジナルテンプレートのスライダー部分の html を利用し、php でスライドデータを出力するよう変更します。
<?php defined('_JEXEC') or die; ?> <div id="bsCarousel" class="carousel slide wet-asphalt"<?php if($auto_start) echo ' data-ride="carousel"'; ?> data-interval="<?php echo $interval; ?>"> <!-- Indicators --> <?php if($indicator) : ?> <ol class="carousel-indicators"> <?php for($i=0; $i<$count; $i++) : ?> <li data-target="#bsCarousel" data-slide-to="<?php echo $i; ?>"<?php if($i === 0) echo ' class="active"'; ?>></li> <?php endfor; ?> </ol> <?php endif; ?> <div class="carousel-inner"> <?php for($i=0; $i<$count; $i++) : ?> <div class="item<?php if($i === 0) echo " active"; ?>" style="background-image: url('<?php echo $slides[$i]->image; ?>');"> <div class="container"> <div class="row"> <div class="col-sm-12"> <div class="carousel-content centered"> <?php if($slides[$i]->subject !== "") : ?> <h2 class="animation animated-item-1"><?php echo $slides[$i]->subject; ?></h2> <?php endif; ?> <?php if($slides[$i]->description !== "") : ?> <p class="animation animated-item-2"><?php echo $slides[$i]->description; ?></p> <?php endif; ?> </div> </div> </div> </div> </div> <!--/.item--> <?php endfor; ?></div> <!--/.carousel-inner--> </div> <!--/.carousel--> <a href="#bsCarousel" class="prev hidden-xs" data-slide="prev"><em class="icon-angle-left"></em></a> <a href="#bsCarousel" class="next hidden-xs" data-slide="next"><em class="icon-angle-right"></em></a>
ひとまず、Bootstrap Carousel モジュールの完成です。
次は言語ファイルともう少しきれいなコードにならないかの検討(笑)です。
