自作テーマがひとつ出来ましたのでまとめようと思います。
Mobile-First Responsive – テーマ ストア – はてなブログで公開しています。
01デモサイト
http://ausnichts.hatenadiary.jp/
02全体の構想
- モバイルファーストのレスポンシブとする
- モバイルでもコンテンツのスペースを確保するためにブログタイトル部分は狭めにする
- モバイル、タブレットは1カラム、デスクトップは2カラムとする
- ヘッダ(ブログタイトル)は、タイトル画像を指定するしないにかかわらず幅を100%とする
- カテゴリーをメニューバー化し、モバイルではバーガーメニューとする
03はてなブログの基本構造
<body class=”page-index header-image-enable globalheader-off”>
<div id=”globalheader-container” ></div><div id=”container”>
<div id=”container-inner”>
<header id=”blog-title”>
<div id=”blog-title-inner” >
<h1 id=”title”><a href=””>ブログ名</a></h1>
</div>
</header>
<div id=”content”>
<div id=”content-inner”>
<div id=”wrapper”>
<div id=”main”></div>
<aside id=”box1″></aside>
</div><!– #wrapper –><aside id=”box2″>
</aside>
</div>
</div>
</div>
</div><footer id=”footer”>
</footer>
</body>
基本構造作成のために必要な要素はこんなところでしょう。
04メディアクエリ
boilerplate.less にモバイル用の css を記述し、_media-queries.less にタブレット、デスクトップ用の css を上書きします。
_media-queries.less
@media (min-width: 768px) {
タブレット用 css
}@media (min-width: 1024px) {
デスクトップ用 css
}
05ヘッダ(ブログタイトルのバック)
テーマのカスタマイズで「ヘッダ」にタイトル画像を指定しますと、#blog-title-inner のバックグランド画像となりますので、background-size: cover を指定して、常に #blog-title-inner 全体を覆うようにします。
画像を指定しない場合のために、背景色を指定しています。
06メニューバー
はてなブログテーマ作成(3)では、メニューバーを「タイトル下」に挿入したのですが、これですとバーガーメニューにする場合に面倒ですので、<header id=”blog-title”></header> の中に入れてしまいます。
その場合、タイトル下の <div id=”menubar”></div> は必要なくなります。
<script>
var categories = document.querySelectorAll(‘.hatena-module-category li’);
var target = document.getElementById(‘blog-title’);
if ( categories.length && target ) {
var newDiv = document.createElement(‘div’);
newDiv.setAttribute(‘id’, ‘menubar’);var newEl = document.createElement(‘label’);
newEl.setAttribute(‘for’, ‘trigger’);
newDiv.appendChild(newEl);newEl = document.createElement(‘input’);
newEl.setAttribute(‘id’, ‘trigger’);
newEl.setAttribute(‘type’, ‘checkbox’);
newDiv.appendChild(newEl);var newUl = document.createElement(‘ul’);
var home = document.createElement(‘li’);
home.innerHTML = ‘<a href=”ブログのurl” title=”ホーム”>ホーム</a>’;
newUl.appendChild(home);
for (var i=0,len=categories.length; i<len; ++i) {
var category = categories[i].cloneNode(true);
category.innerHTML = category.innerHTML.replace(/\s\([0-9]+\)/g, ”);
newUl.appendChild(category);
}
var about = document.createElement(‘li’);
about.innerHTML = ‘<a href=”ブログのurl/about” title=”About”>About</a>’;
newUl.appendChild(about);
newDiv.appendChild(newUl);
target.appendChild(newDiv);
}
</script>
07モバイル用 css
- コンテンツを見やすくするために左右にマージンを持たせます。コンテンツ幅を 90.5% としてみました。
- 同様に、ブログタイトルにもマージンを持たせます。
で、こんな感じになりました。
ブログタイトルは日本語ですと8文字程度におさめないと切れてしまいます。
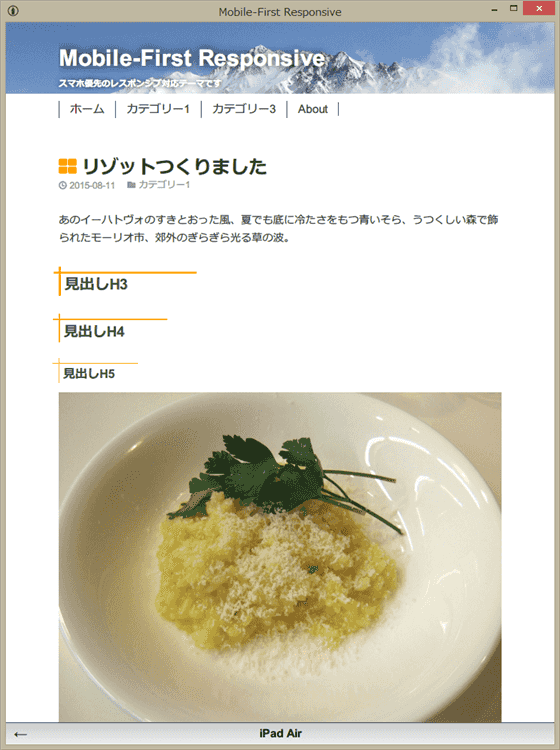
08タブレット用 css
モバイル用と同様に左右にマージンを取りますが、1カラムですのでやや広めで 80.75% としています。
メニューは、ヘッダ下にメニューバーを表示するようにしています。
カテゴリーが少ない場合は問題ないのですが、多くなると改行されてしまいますので、メディアクエリではなく、カテゴリーの文字数を数えるとかで切り替える方法を考えなくてはいけないですね。
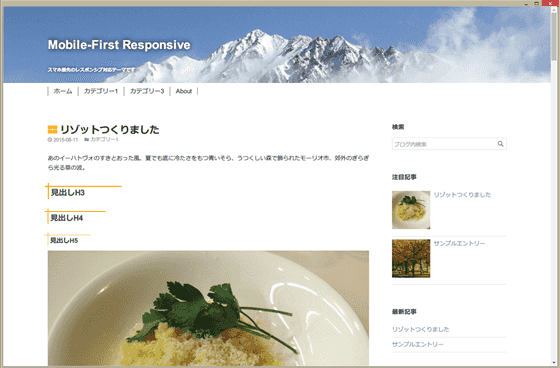
09デスクトップ用 css
サイドバーを 300px 固定の2カラムリキッドレイアウトにしています。また、コンテンツ幅は、93.75% 、最大で 1200px としています。
ヘッダの高さは、モバイルとタブレットでは 100px でしたが、デスクトップでは 200px としています。
10less ファイル
近日中に、less ファイルを GitHub にあげる予定です。
(追記)lessファイルは下の GitHub にあります。