01LESS コンパイル環境 Koala を使ってみる
Windows 上のコンパイラは何がいいでしょう? とりあえずは、GUI で動く Koala が簡単そうですね。
インストールは、公式サイトの Download をクリックすると、自動的に OS を認識してくれるようで、koala_2.0.4_setup.exe へ飛びます。

ダウンロードが完了したら、インストールして立ち上げます。

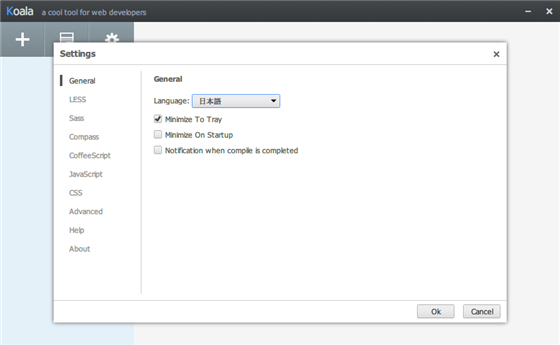
「設定」で日本語を選べるようですが、あまり意味がなさそうです。変更して立ち上げ直せば反映されます。Ruby が必要ですが、同梱されているようです。別にインストールしている場合は、「設定」→「Advanced」で変更できます。
02サンプルテーマ「Boilerplate」をダウンロードする
ヘルプにあるように、サンプルテーマを使って作っていくのが楽そうです。
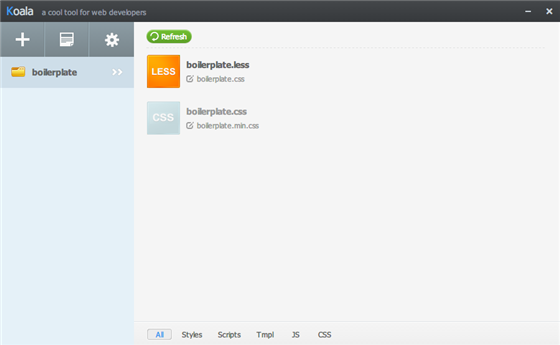
hatena/Hatena-Blog-Themes · GitHub から Zip ファイルをダウンロードして解凍しますと、中に boilerplate フォルダがありますので、フォルダごと Koala にぶち込んでみます。

これで、less ファイルを変更すれば自動的にコンパイルされるんじゃないでしょうか? いい加減でスミマセン(笑)。
試してみましたら、ちゃんとフォルダ内の css ファイルと同じファイルが出来ましたので大丈夫です!
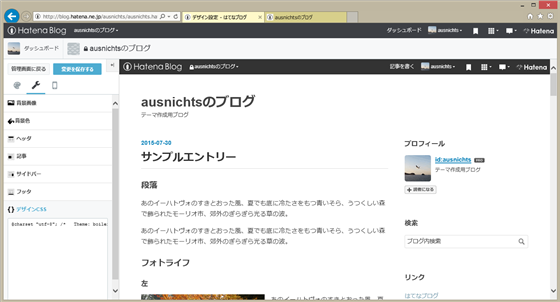
なお、ヘルプページにはサンプルエントリーも用意されていますのでコピペしてひとつエントリーを作っておきましょう。
そうそう、もちろんテーマ作成の作業は作業用のブログをひとつ作ってやりましょう。で、管理画面の「デザイン」→「カスタマイズ」→「{}デザインcss」内に boilerplate.css を丸ごと貼り付けます。これでサンプルテーマが反映されました。あとは、less ファイルを好きに変更して、その都度(めんどくさ)ここに貼り付けるだけです。
(追記)Dropbox の Public フォルダで作業すれば自動化出来ます。
はてなブログテーマ作成(2)Dropboxのpublicフォルダを使ってcssファイル更新を自動化! – IMUZAのブログ

これでテーマ作成の準備が出来ました。作成の報告は、次回から、少しいろいろやってからですね。
