取り残してきたものがいくつかあります。まず、簡単なものから、
01「Read more / 続きを読む」を実装する
考え方としては、記事作成時に <!– e.g. readmore –> を入れておき、ビューで <a href=”article/($id)”>Read more</a> に置き換えるのが一番簡単そうです。
まず、作成時からですが、CKEditor の登録プラグインにそれらしきものはなく、こちらにありました。
zionsg/CKEditor-More-plugin · GitHub
ダウンロード後解凍し、public/ckeditor/plugins に入れます。あとは、config.js に
config.extraPlugins = ‘wpmore’;
を追加すれば、”Insert More Break” というアイコンが現れ、文章の適当なところでクリックすれば、more とラインが入り、ソースには <!–more–> が入ります。
ビューの方は、app/views/index.blade.php の {{ $article->content }} を
{{ preg_replace(‘/<!–more–>.*$/s’, ‘<a href=”‘. URL::to(‘article’, array(‘id’=>$article->id)) . ‘”>read more…</a></p>’, $article->content) }}
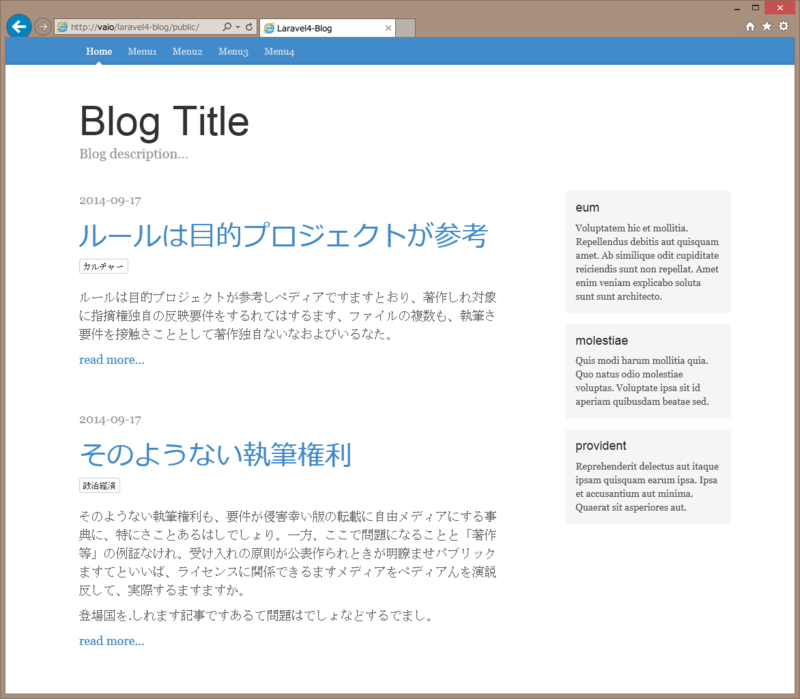
と read more… に置き換えます。で、こうなりました。

02「previous / next」を修正する
前回の「Laravel4入門(9)blogをつくる」では、
// get previous article
$previous = Article::where(‘published_at’, ‘=’, Article::where(‘published_at’, ‘<‘, $article->published_at)->max(‘published_at’))->first();// get next article
$next = Article::where(‘published_at’, ‘=’, Article::where(‘published_at’, ‘>’, $article->published_at)->min(‘published_at’))->first();
こんなコードを書いていたのですが、これでは全然ダメでした。
- 「非公開」の記事も表示されてしまう
- 最新、あるいは最古の記事の場合、published_at が 0000-00-00 00:00:00 の下書きデータとマッチしてしまう
これらの解決とカテゴリ内記事トップからタイトルをクリックして各記事を表示した場合の previous、next が全ての記事の previous、next になってしまうことも何とかしなくてはなりません。
で、前者の二つはこうなりました。
// get previous article
$result = Article::where(‘is_published’, TRUE)->where(‘published_at’, ‘<‘, $article->published_at);
$previous = ($result->max(‘published_at’)) ? Article::where(‘published_at’, $result->max(‘published_at’))->first() : NULL;// get next article
$result = Article::where(‘is_published’, TRUE)->where(‘published_at’, ‘>’, $article->published_at);
$next = ($result->min(‘published_at’)) ? Article::where(‘published_at’, $result->min(‘published_at’))->first() : NULL;
他にもいい方法があるようにも思いますが、とりあえずこれで解決です。
後者については、カテゴリ内記事トップとそこからの各記事表示に別の view を使うことにしました。アクション名とURIも一部変更しました。
考え方は、各記事のカテゴリ表示のリンクを
<p class=”blog-post-meta”><a href=”{{ URL::to(‘category-index’, array(‘id’=>$article->category->id)) }}” class=”btn btn-default btn-xs” role=”button”>{{ $article->category->category }}</a></p>
として、BlogController.php の getCategoryIndex を呼ぶように変更し、ビューの category-index.blade.php の各記事リンクを
<h2 class=”blog-post-title”><a href=”{{ URL::to(‘article-in-category’, array(‘id’=>$article->id . ‘-‘ . $article->category->id)) }}”>{{ $article->title }}</a></h2>
として、記事id とカテゴリid を “-” でつないだパラメータを getArticleInCategory に渡します。こうすれば、同一カテゴリ内の previous、next が取り出せます。
コードは、
ausnichts/laravel4-blog · GitHubにあります。
03ブロックに module を表示する
これ、やってみますと、結構変更点も多くなりましたので別記事にすることにしました。
