Google Form に自動返信スクリプト実装 Google Apps Script
Google フォームをはてなブログにブログデザインのまま埋め込み、自動返信機能を Google Apps Script(GAS)で実装しようというプロジェクトです。
前記事
01Google Apps Script(GAS)
GAS の日本語ドキュメントはありませんが、ググれば日本語で解説されているサイトもあります。
G Suite(Google Apps)に実装された Javascript ベースのサーバーサイド・スクリプトという理解でいいと思います。
今回やろうとしていることは、ユーザーがフォームを送信した場合に送信内容を取得して返信するということですので、次の2つの項目を参考にしました。
- GUIDES > Triggers and Events
Forms の submit イベントのリファレンス - REFERENCE > Forms
Forms のクラスなどのリファレンス
02Google フォームから GAS を立ち上げる

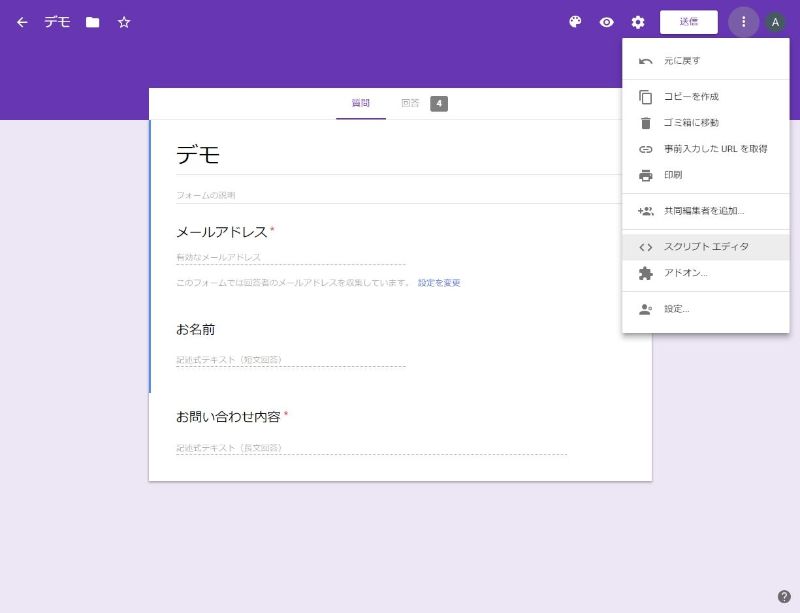
フォームのメニューからスクリプトエディタをクリックします。

ここに、ユーザがフォームを送信したら送信内容を取得してメールアドレス宛に内容を送信するコードを書いていけばいいことになります。
03フォームの受信データを取得する
まず、受信したデータを取得する方法からやってみます。
Class FormResponse にサンプルコードがありますので、そのままスクリプトエディタに貼り付けてみます。
function myFunction() { var activeForm = FormApp.getActiveForm(); var id = activeForm.getId(); // Open a form by ID and log the responses to each question. var form = FormApp.openById(id); var formResponses = form.getResponses(); for (var i = 0; i < formResponses.length; i++) { var formResponse = formResponses[i]; var itemResponses = formResponse.getItemResponses(); for (var j = 0; j < itemResponses.length; j++) { var itemResponse = itemResponses[j]; Logger.log('Response #%s to the question "%s" was "%s"', (i + 1).toString(), itemResponse.getItem().getTitle(), itemResponse.getResponse()); } } }
フォームの ID はアクティブフォームから自動的に取得していますが、フォーム編集ページの URL https://docs.google.com/forms/d/ここの文字列/edit の文字列を直接入れても同じです。
次に、フォームのプレビューからフォーム送信します。
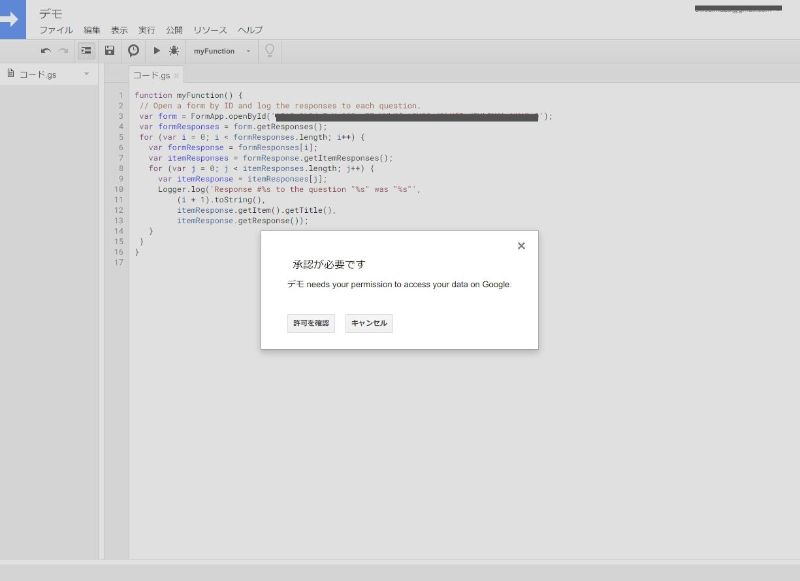
スクリプトエディタに戻り、実行アイコン(右向き三角)をクリックします。

承認を求められますので「許可を確認」をクリックして承認します。
再度実行アイコンをクリックしますと、スクリプトエディタ上に小さなダイアログで進行状況が表示され、終了しますと何も表示されなくなります。

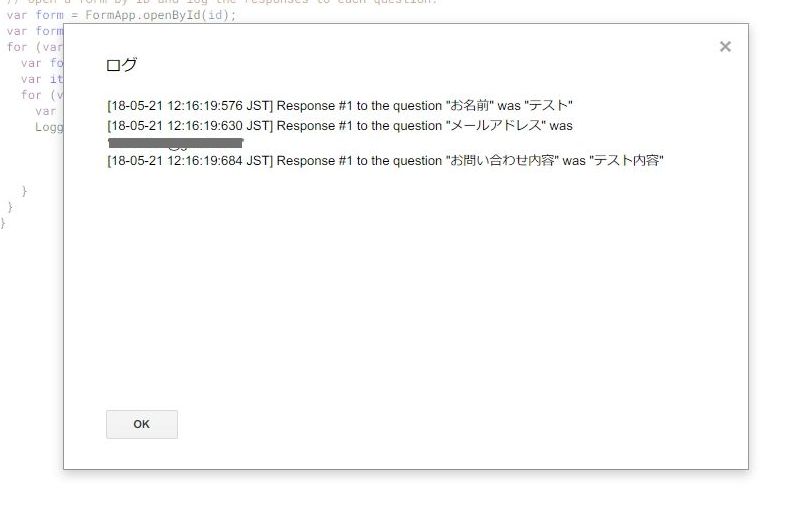
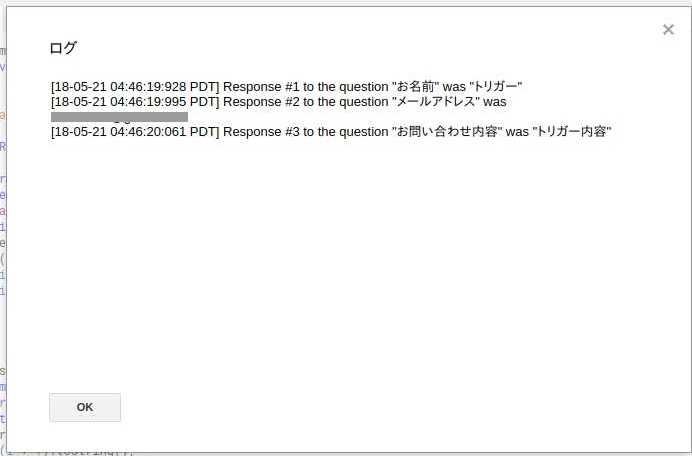
表示 > ログ をクリックしてログを見てみますと、送信されたデータが取得されていることがわかります。ただし、このログは回答データがひとつの場合のログで、getResponses() は回答が複数あればすべてのデータを取得してきます。
また、前記事の「Google フォームの「メールアドレスを収集する」を調べてみる」の方法でメールアドレスを収集した場合はこの方法では取得できず、getRespondentEmail() を使うことになります。
04フォーム送信でイベント発火させる
フォームデータを取得する方法がわかりましたので、次はユーザーがフォーム送信 submit した時に発火させればいいことになります。
GUIDES > Triggers and Events > Event Objects に記述があります。
イベントが発生すると自動的に GAS が起動し、トリガーに指定された関数にイベントオブジェクトを引数として渡すということです。つまり、フォーム送信をトリガーとして関数を指定しておけば、送信されたデータが渡るということになります。
その Event Objects ページの右目次の Google Forms Events > Form submit をクリックしますと、引数として渡されたオブジェクトのプロパティ一覧があり、response がユーザーが送信したデータを持っているとあります。次のコードで試してみます。
function submitForm(e){ var itemResponses = e.response.getItemResponses(); for (var i = 0; i < itemResponses.length; i++) { var itemResponse = itemResponses[i]; Logger.log('Response #%s to the question "%s" was "%s"', (i + 1).toString(), itemResponse.getItem().getTitle(), itemResponse.getResponse()); }
関数名は自由に決めて構いません。

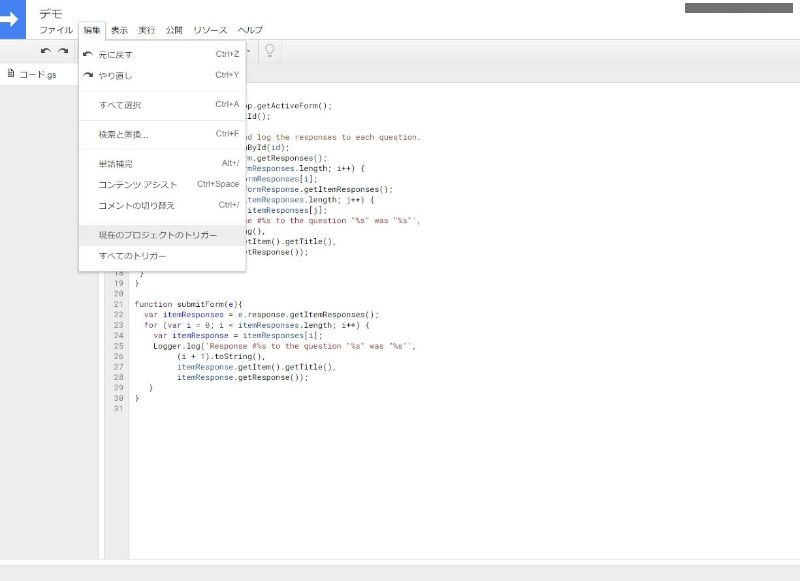
編集 > 現在のプロジェクトのトリガー をクリックします。

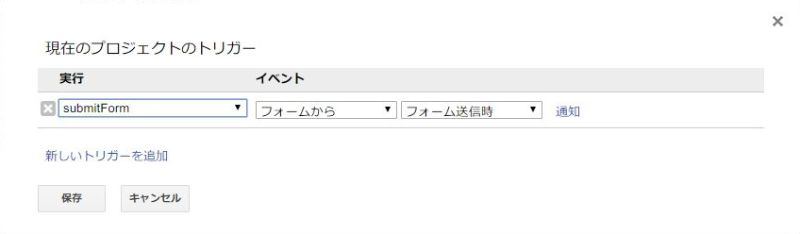
トリガーが設定されていません。・・・ をクリックします。

ドロップダウンから submitForm(記述した任意の関数名がリストされる)を選択し、イベントは、フォーム送信時 を選択します。

フォームのプレビューからデータ送信した後、ログを見てみますと、ちゃんと送信内容が取得できています。後は、GmailApp.sendEmail でメール送信するだけです。
完成版は次回です。
