iPhone で、iframe を position:fixed にした場合の挙動に苦労しています。
前記事: iPhone で iframe を fixed にする場合の問題
01問題整理
問題を整理しますと、
- iOS では、iframe を他のコンテンツと同様にすべて表示しスクロールなしになる
- iframe にフォームがある場合、キーボードを出すと position:absolute になる
この内、一つ目は CSS で解決可能(前記事)です。
二つ目の問題は、さらにややこしくなっていまして、前記事は、iOS 10.2.1だったのですが、その後 iPhone の iOS をアップデートしたところ 10.3.2 になり、挙動がまた変化しました。
02iOS アップデートでさらに挙動が変化
サンプルサイトがあります。
サンプルサイト
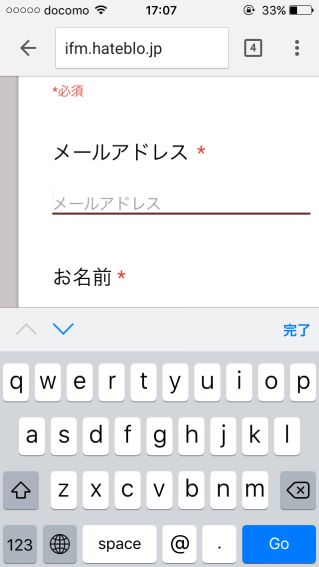
iPhone で「ボタン position:fixed スクロール可」をクリックし、入力しようとした場合の挙動です。

iframe のフォームがコンテンツの上に表示されます。×アイコンの下のコンテンツは位置がわかりやすいようにわざと見せてあります。

フォームにフォーカスを置きキーボードを出します。iframe が上に飛んでいきませんね。(前記事参照)

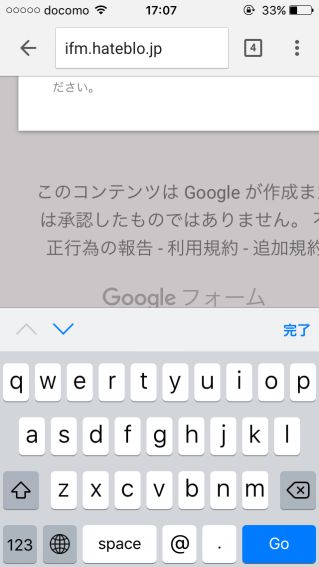
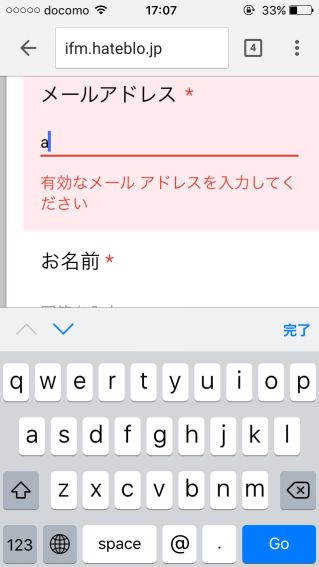
キーボードをタップし文字入力をしようとしますと、iframe が上に飛んでしまいボトムまで移動していしまいます。

スクロールして戻しますと、文字は入っています。続けて文字を入力しようとしますと、iframe 自体が消えてしまいます。スクロールしてもどこにもありません。
ということで、結論は、iPhone(iOS?)では、フォーム入力のある iframe を position:fixed で使ってはいけないということです。
03position:static で表示し上までスクロールさせる
結局、iframe を ポジションを指定せずその場に読み込み上部まで移動させることにしました。
サンプルサイトの「20 position:static」のボタンです。
HTML には、<div id="ifm-wrapper"></div> を書いておき、ボタンがクリックされますと、Javascript で iframe を読み込み、onload で読み込み完了を監視し、完了後にスクロールさせます。
なぜこんな面倒なことをするのか(笑)は、iPhone(モバイル)の場合、フォーム送信後に元ページに戻るために
- 同窓リンク(サンプルサイト参照)では、戻る、戻るとしなくてはならない
- 別窓リンクでは、フォームを閉じるための選択画面を出さなくてはならない
の手間がかかるからです。
そろそろ実装しなくては。
