前記事:はてなブログを独自ドメインに変更
はてなのサブドメインで運用していたはてなブログを Search Console に登録していた場合は、新しいアドレスに移転したことを知らせておかないといけません。
なぜいけないかは、おそらく旧アドレスでインデックスされたページが無駄になるということかと思いますが、実際にどういうことになるかを試していないので、実際はよく分かりません(笑)。
で、「アドレスの変更」をするのですが、その過程で「確認方法がまだ残っていることを確認する」という何とも意味不明な段階でちょっとばかり戸惑いましたのでそれも含めまとめておきます。
- lass="p-toc u-level3">
- 「確認方法がまだ残っていることを確認する 」をクリアする
アドレス変更ツールの使用 – Search Console ヘルプ
サイトを新しいドメインまたはサブドメインに移転した場合は、Search Console のアドレス変更ツールを使用してください。アドレスの変更通知を利用すると、現在の Google 検索の掲載順位への影響を最小限に抑えながら、新しいアドレスの新しい URL をインデックスに登録するために必要な Google での移行プロセスを管理できます。
ということで、実際に進めていきます。

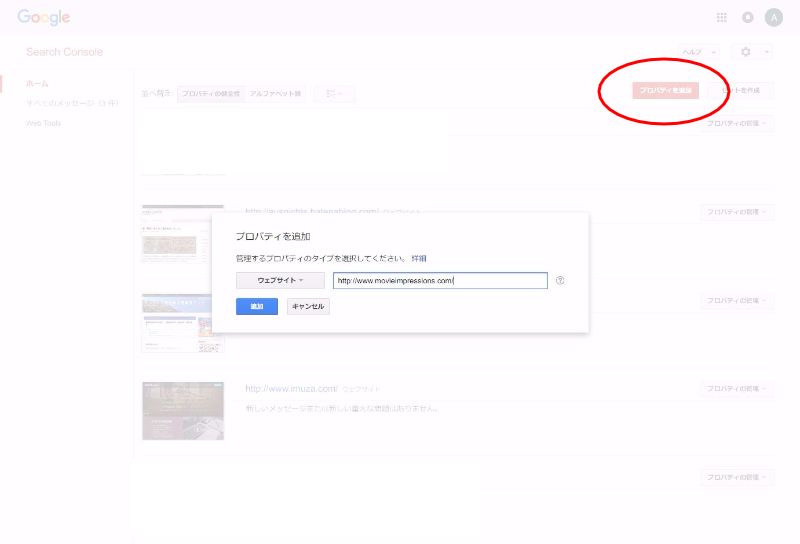
まず、Search Console にログインし、「プロパティを追加」で移転したアドレスを登録します。

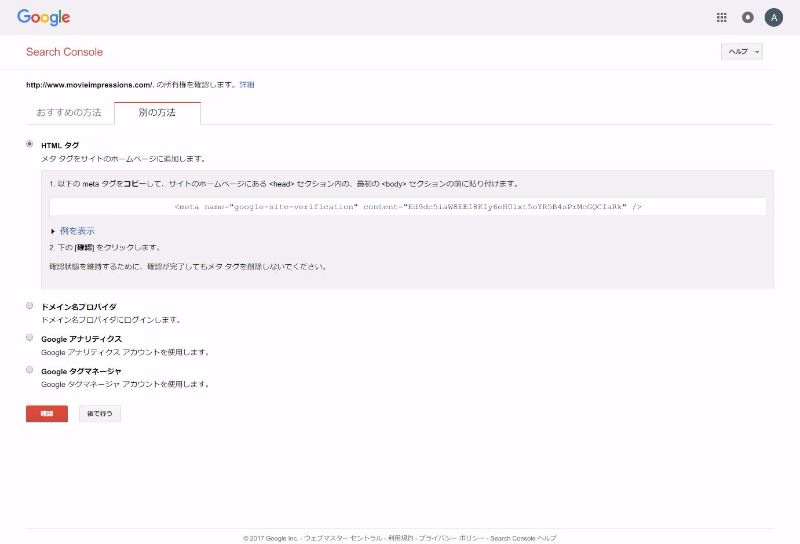
サイトの確認を「別の方法 > HTMLタグメタ タグをサイトのホームページに追加」で済ませます。

サイトの所有権が確認され登録されました。
「確認方法がまだ残っていることを確認する 」をクリアする
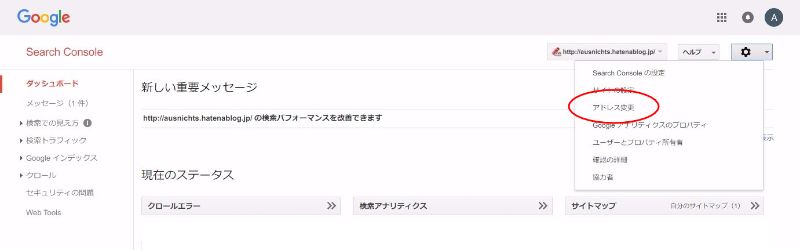
次は、Search Console のホームから旧アドレスの該当サイトを選択します。

歯車アイコンをクリックし、「アドレス変更」を選びます。

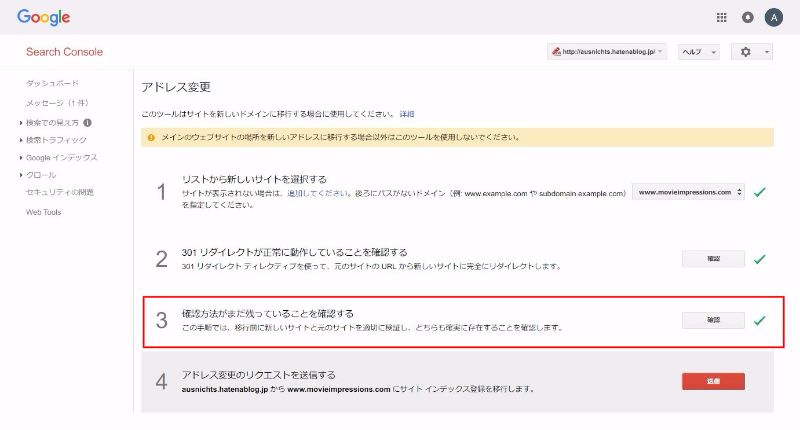
「リストから新しいサイトを選択する」で新しいサイトを選び、独自ドメインの設定ができていれば、1, 2までグリーンのチェックが入ります。
で、問題の「3確認方法がまだ残っていることを確認する」をクリックしてもうまくいかず、キャプチャし忘れていますが、要は、旧サイトが確認できないと出ます。
当然といえば当然で、つまり、同時に旧サイトアドレスと新サイトアドレスのそれぞれの所有権を確認しようとするわけですが、すでに確認用のメタタグを新サイトのものに変えてしまっていますので、どうしたって二つ同時には所有権を確認できないわけです。
で、どうしたかといいますと、旧サイトアドレスは、「Google アナリティクス」で確認すればうまくいきます。
「Google アナリティクス」のラジオボタンをクリックしますと、Javascript のコードが表示されますので、それをはてなブログの「設定 > 詳細設定 > headに要素を追加」に追加して所有権を確認します。
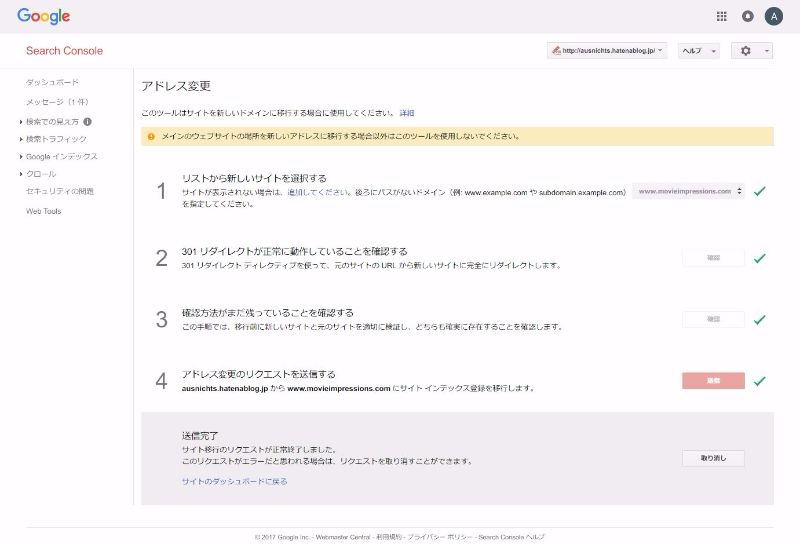
そして、再度「3確認方法がまだ残っていることを確認する」をクリックすれば、3にグリーンのチェックが入ります。

「4アドレス変更のリクエストを送信する」をクリックして完了です。
サイトマップも送信しておきましょう。はてなブログは、/sitemap_index.xml です。
head に追加した Javascript は削除しておきます。
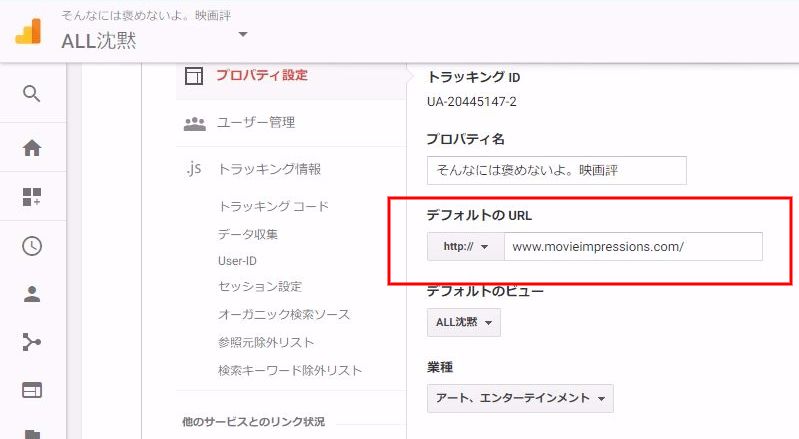
01Google Analytics の変更
Analytics は、URL を変更すればいい(はず)です。

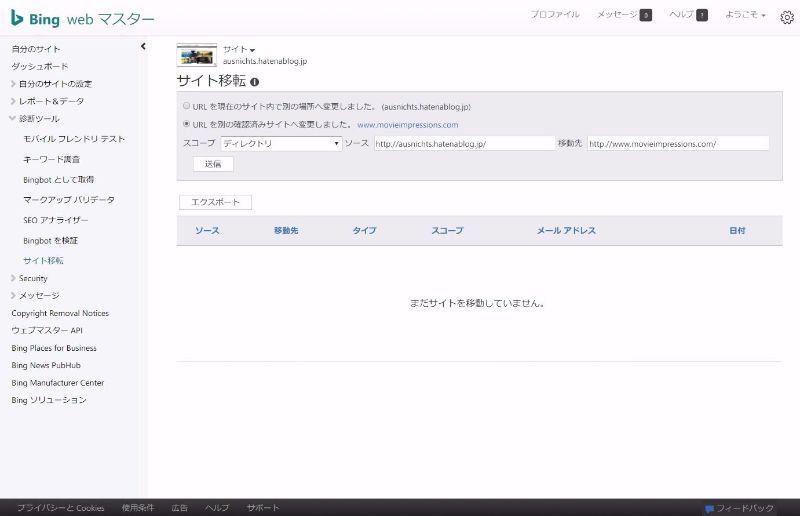
02Bing Web マスター
Bing Web マスターに登録している場合は、そちらもアドレス変更しておきましょう。
Search Console と同様に、まず新しいアドレスを登録し、次に旧アドレスを選択します。

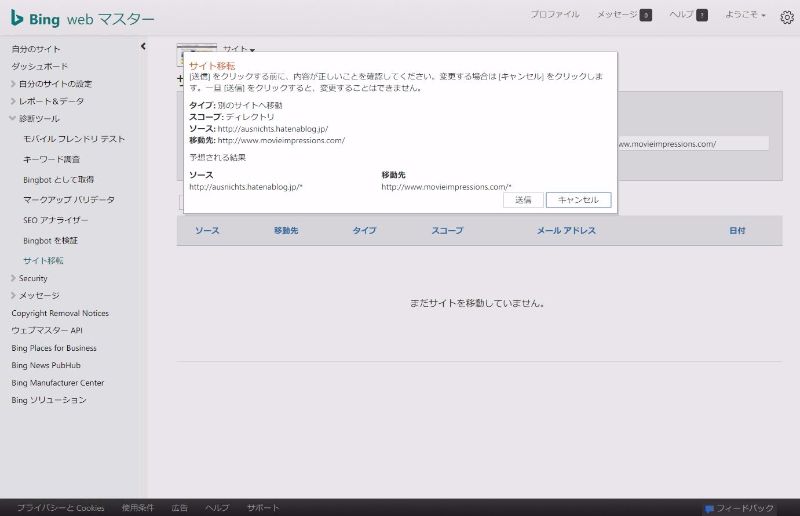
メニューの「診断ツール > サイト移転」をクリックし、移動先に新しいアドレスを入力し送信します。

確認ダイアログが出ますので、問題なければ送信します。
(多分)これだけです。
03旧サイトからのリダイレクトを確認してみる
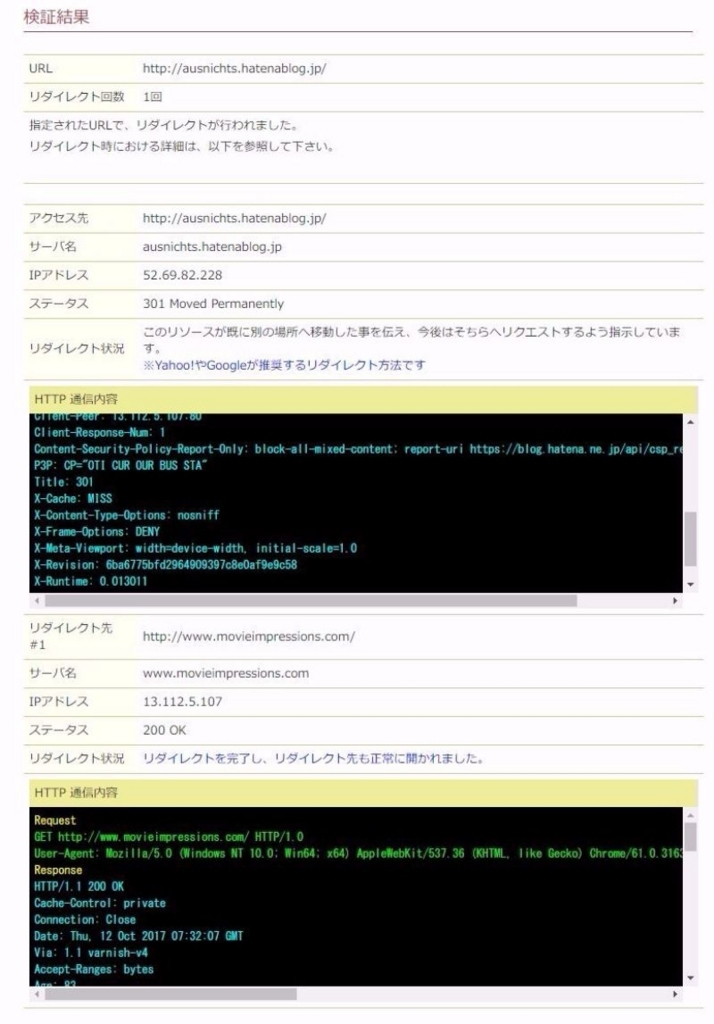
旧サイトアドレスから新サイトアドレスへのリダイレクトを見てみましょう。

確かに 301でリダイレクトされています。
