実はもうすでにこのブログやテーマストアで公開しているテーマでも基本レイアウトには Grid Layout を使っているのですが、もっと活用できないかといろいろやってみましたら、はてなブログのコンテンツ内でもかなり便利に使えることに気づきました。
01エントリーヘッダーの配置
通常、各記事のエントリーヘッダーは下の画像のように 日付、記事タイトル、カテゴリーと並びます。

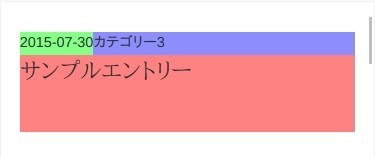
たとえばこれを下の画像のように日付とカテゴリーを横に並べる場合、これまでは display: flex を使っていたのですが、これも display: grid を使ったほうが簡単にできます。

この CSS で上の画像のようになります。
.entry-header { display: grid; grid-template-columns: auto 1fr; grid-template-rows: auto 1fr; height: 100px; } .entry-date { grid-column: 1; grid-row: 1; } .entry-title { grid-column: 1/3; grid-row: 2; /* align-self: center; */ } .entry-categories { grid-column: 2; grid-row: 1; }
セル内の要素を上下中央に表示したい場合は、align-self: center; をそのセルに指定します。
当然、次のような配置も可能になります。

.entry-header { display: grid; grid-template-columns: 1fr auto; grid-template-rows: 1fr auto; height: 100px; } .entry-date { grid-column: 1; grid-row: 2; text-align: right; } .entry-title { grid-column: 1/3; grid-row: 1; /* align-self: center; */ } .entry-categories { grid-column: 2; grid-row: 2; }
02CSS グリッドレイアウトとは?
CSS グリッドレイアウトとは、コンテナ( .entry-header )内を網目状に仕切り、縦横2次元配置を可能にしたものということです。いろいろな局面で使えそうです。
くわしくは下記リンクをご覧ください。
