そろそろこのサイトのデザインを変えようかと思い始めての tips チップス(3)。なのに忙しくて一向に進みません(笑)。
レスポンシブデザインのブレイクポイントについて考えてみます。
01まず本文の表示最大幅を決める
当たり前ですが、ブログは日々書いていく記事を読んでもらうものですので、記事本文を読みやすくしなくてはいけません。
記事の読みやすさを決める要素には文字サイズや行間等いろいろありますが、表示幅もかなり重要です。ですので今回は本文の表示幅を優先してブレイクポイントの数値を決めようと思います。
表示幅の最適値はどれくらいかは文字サイズも影響しますが、いろいろサイトを見てみますと 600px前後が多いようです。
本文表示幅 92vw可変、最大幅 650px
今回はちょっと広めの 650pxを最大値としてやってみます。
デバイス表示幅が 650pxに満たない場合は可変とし左右マージンを考えて 92vw可変とします。360pxのデバイスですと本文は 331px、左右マージンが 15pxと(多分)14pxとなります。
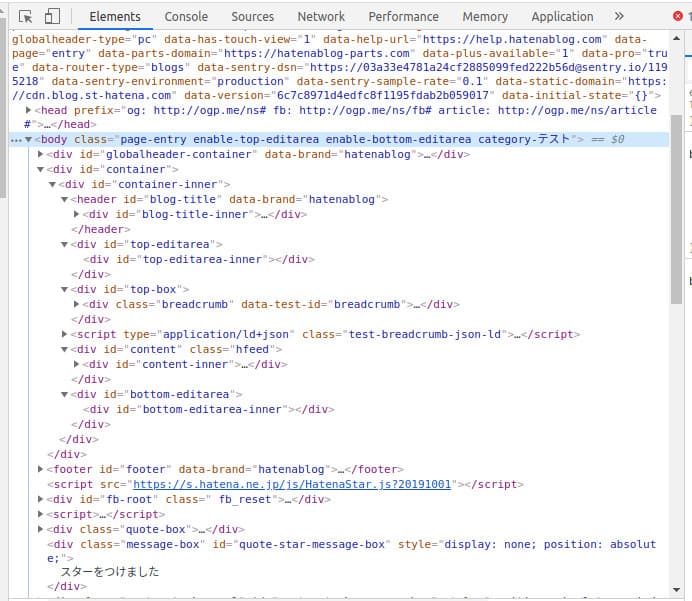
はてなブログの html構成
はてなブログの htmlはこうなっています。

コンテンツ包括要素 #container > #container-inner の中に
#blog-title,
#top-editarea,
#top-box,
#content,
#bottom-editarea
が並んでおり、それぞれその中に #blog-title-inner といった具合に同名の包括用の div があります。ただし、パンくずリストの #top-box の中は .breadcrumb になっています。また、#top-editarea はデザイン > カスタマイズ > ヘッダの中に自前で #top-editarea-inner を、#bottom-editarea は同じくフッタの中に #bottom-editarea を入れています。
それら全ての要素を包括する #container と #container-inner でマージンをコントロールすることも出来ますが、後々各ブロックで調整可能なように上記5つのブロックを横幅 100%としてその子要素にマージンをとるようにします。
/* 基本構造 */ #blog-title, #top-editarea, #top-box, #content, #bottom-editarea { width: 100%; /* 当初100vwとしていましたが正しくは100%です */ } #blog-title-inner, #top-editarea-inner, .breadcrumb, #content-inner, #bottom-editarea-inner { width: 92vw; max-width: 650px; margin-left: auto; margin-right: auto; }
この設定でデバイス表示幅 707pxまでは本文表示幅がどんどん広がっていき、その後は 650pxで固定され左右バージンが広がっていきます。
650px / 92% ≒ 706.5px
ですので、768pxの iPadなどでは 650pxの 1カラム、左右マージン 59pxとなります。
022カラムにするブレイクポイント
サイドバー表示幅 250px ~ 300px
2カラムにするブレイクポイントを決めるためにサイドバーの横幅を決めます。300px固定でもいいかなと思いますが、250px ~ 300pxの可変でやってみます。
650px + 250px + 50px(マージン)/ 92% ≒ 1032.6px
となりますので、1033pxをブレイクポイントとしてメディアクエリで2カラムに変更します。
ブレイクポイントは 1033px
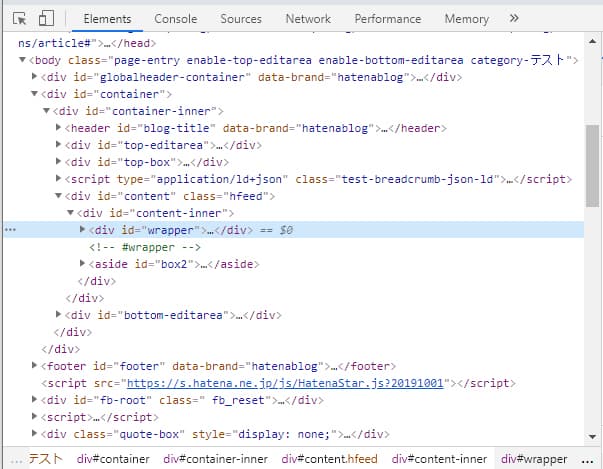
本文とサイドバーを含む要素 #content は次のようになっています。

#content > #content-inner は本文表示領域の #wrapper とサイドバー表示領域の #box2 を含んでいますのでグリッドレイアウトで2カラムにします。横並びにする方法は flex や float を使っても出来ます。
@media (min-width: 1033px){ #blog-title-inner, #top-editarea-inner, #top-info-inner, .breadcrumb, #bottom-editarea-inner { max-width: 1000px; } #content-inner{ display: grid; grid-template-columns: 650px minmax(250px, 300px); column-gap: 50px; max-width: 1000px; } #wrapper{ grid-column: 1; } #box2{ grid-column: 2; } }
これでデバイス表示幅が 1033px以上ですと2カラムになり、1087pxで本文表示幅 650px、サイドバー表示幅 300pxで固定になります。
ということで、はてなブログのテーマをレスポンシブデザインで作る場合のブレイクポイントは 1033pxで決まり!です(笑)。
