はてなブログで Google Web Fonts を使ってみる
日本語早期アクセスとして公開されていた日本語 Google Web Fonts が正式版になっていますので使ってみましょう。
01ウェブフォントとは?
今さら私がどうこう書く必要もありませんが、簡単にまとめますと、ウェブフォントとは
- 通常ウェブは、デバイスが持っているフォントで表示されるが、ウェブフォントは、ファイルデータをネットからダウンロードしてくる
利点は、
- デバイス環境に左右されず同じフォントで表示することができる
- フォントデザインを画像にしなくてもテキストで固定できる
欠点は、
- 日本語フォントはファイル容量が大きく実用的ではなかった
- その欠点を必要な文字フォントのみのサブセット版で対応していた
で、Google Fonts はその欠点を何らかの技術で解消し、現在のところ8書体を正式版として公開している
ということ(であっているはず)です。
02日本語 Google Fonts の導入

まず、Google Fonts にアクセスします。

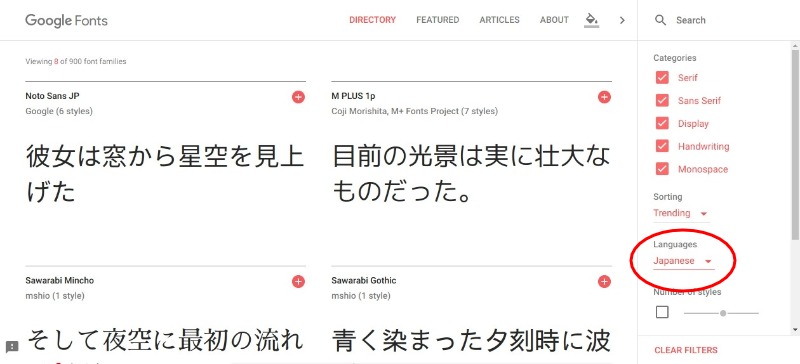
Languages を Japanese にしますと、日本語フォント8書体が表示されます。

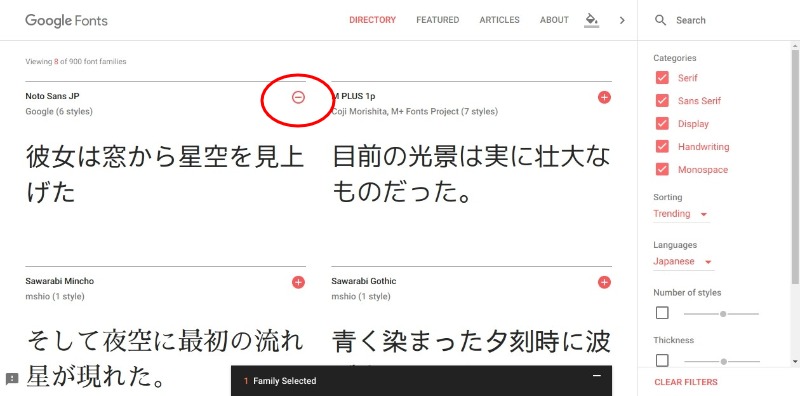
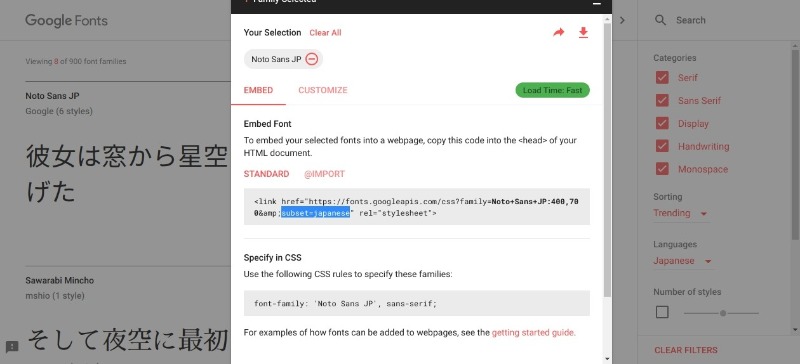
使用したいフォントの右上の「+」をクリックしますと、「ー」に変わり、下に Family Selected とタブが現れます。

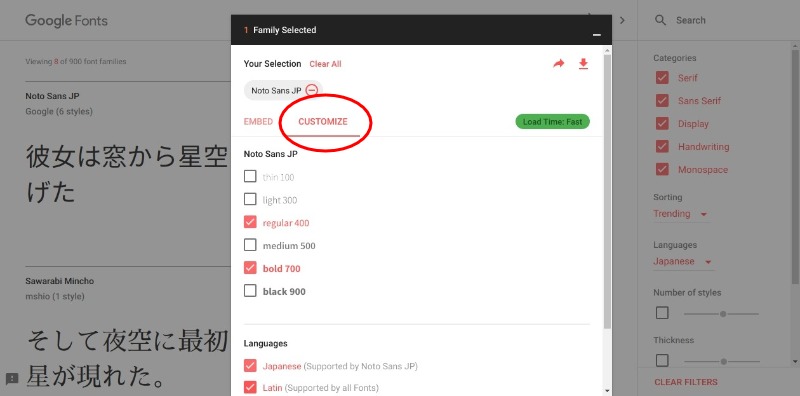
タブの「ー」をクリックし、CUSTOMIZE をクリックし、使用する font-weight と Languages の Japanese にチェックを入れます。この Languages のチェックの意味は今のところよくわかりませんが、チェックを入れますと、埋め込みコードに subset=japanese が追加されます。チェックを入れなくてもウェブフォントで表示されますが、サブセットとありますので、これによって何らかの処理がされ高速化されるのではないかと想像します。

ENBED に戻りますと、設定に必要なコードが出来上がっています。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese" rel="stylesheet">
font-family: 'Noto Sans JP', sans-serif;
03はてなブログに設定する
設定 > 詳細設定 > headに要素を追加 に
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese" rel="stylesheet">
を追加し、
デザイン > カスタマイズ > デザインCSS に、(たとえば)
html, body { font-family: 'Noto Sans JP', sans-serif; }
のように追加します。

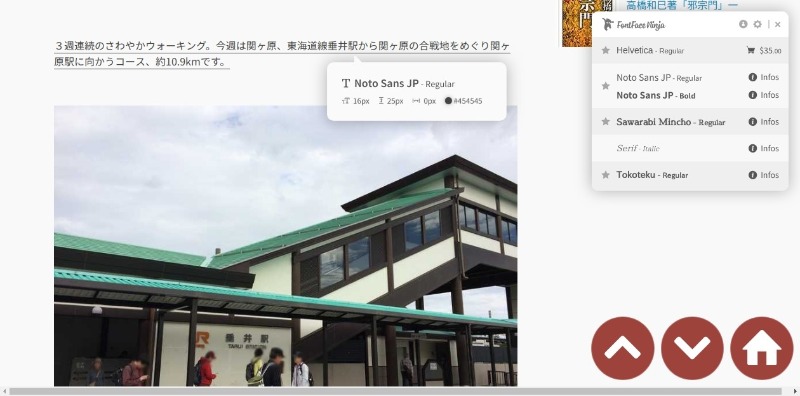
Noto Sans に変わっています。
表示速度は測定してみないとわかりませんが、体感上は気になりませんね。
本文がウェブフォントの Noto Sans JP で表示されているサイトです。
