Larave と言うよりも Javascript 系のツールの話題です。
Laravel を使ったこのブログシステムでは、HTMLエディターにCKEditor を使っていますが、イメージは直接入力しかできません。同じソフトウェアベンダに CKFinder というファイルブラウザがありますが、こちらには有料のライセンスが必要です。そこで似たような名前の KCFinder というGPLライセンスのものを入れてみました。
インストール方法はいろいろ紹介されている通りなんですが、私の場合は KCFinder のパス設定とアクセス制限に苦労しましたのでその記録です。
01KCFinder のパス設定
このブログシステムは(サーバルート)/laravel4-blog/ 以下のサブディレクトリで運用していますので、ckeditor/config.js に追加する KCFinder のパスが結構面倒なことになります。ですのでスクリプト自身の URL から取得することにしました。
URL を取り出すスクリプトは、「 [Tipsというかメモ] 」を参考にさせていただきました。
ckeditor/config.js
CKEditor と KCFinder は public 以下の同じ階層に入れています。
CKEDITOR.editorConfig = function( config ) {
(略)
config.filebrowserBrowseUrl = root + ‘kcfinder/browse.php?type=files’;
config.filebrowserImageBrowseUrl = root + ‘kcfinder/browse.php?type=images’;
config.filebrowserFlashBrowseUrl = root + ‘kcfinder/browse.php?type=flash’;
config.filebrowserUploadUrl = root + ‘kcfinder/upload.php?type=files’;
config.filebrowserImageUploadUrl = root + ‘kcfinder/upload.php?type=images’;
config.filebrowserFlashUploadUrl = root + ‘kcfinder/upload.php?type=flash’;
config.filebrowserImageWindowWidth = 800;
config.filebrowserImageWindowHeight = 600;};
var root;
var scripts = document.getElementsByTagName(“script”);
var i = scripts.length;
while (i–) {
var match = scripts[i].src.match(/(^.+\/)ckeditor\/ckeditor\.js$/);
if (match) {
root = match[1];
break;
}
}
ついでにデフォルトのウィンドウでは大きすぎましたのでサイズも変更しています。設定は filebrowserWindow** ではなく filebrowserImageWindow** でした。
kcfinder/conf/config.php
アップロードディレクトリは同階層に作り、同じように URL 共々自分自身から取得しています。
セッション関係の二行がアクセス制限です。KCFinder は設定項目の ‘disabled’ => true, でアクセス制限しており、false にしないと書き込めないのですが、そうしますと誰でも書き込めてしまいます。
Laravel の認証チェック Auth::check() を何とか使おうとやってみたのですが、私のスキルではどうしてもうまくいきません。結局セッションを使うことで何とか制限できたようです。ログイン時にセッション変数 isLoggedIn を true にセットしています。
$requesturi = $_SERVER[‘REQUEST_URI’];
preg_match(‘/(^.+\/)kcfinder\/.*$/’, $requesturi, $uri);
$uploadurl = $uri[1] . “upload”;$filepath = dirname(__FILE__);
preg_match(‘/(^.+\/)kcfinder\/conf$/’, $filepath, $dir);
$uploaddir = $dir[1] . “upload”;session_start();
$flg = ( $_SESSION[‘isLoggedIn’] ) ? false : true;$_CONFIG[‘disabled’] = $flg;
$_CONFIG[‘uploadURL’] = $uploadurl;
$_CONFIG[‘uploadDir’] = $uploaddir;
ログイン時
session_start();
$_SESSION[‘isLoggedIn’] = true;
ログアウト時
session_start();
unset( $_SESSION[‘isLoggedIn’] );
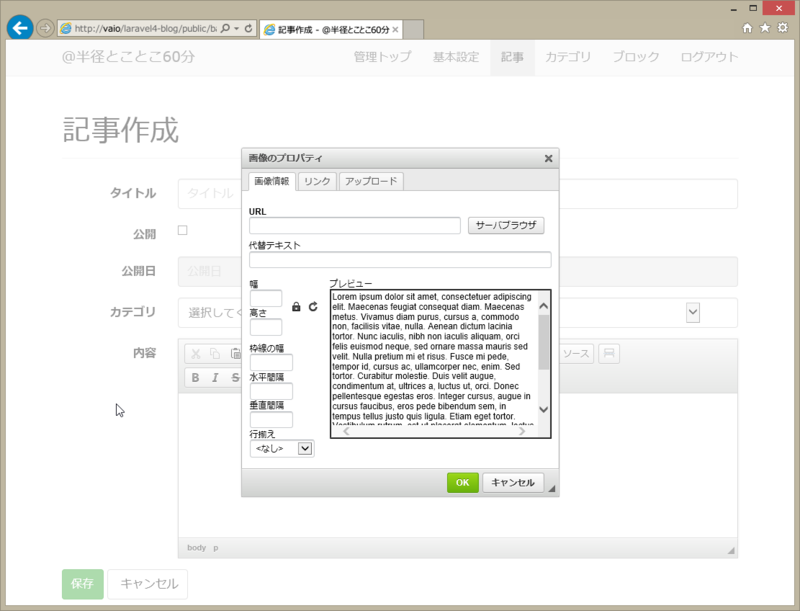
ということで、こんな感じになりました。イメージアイコンをクリックして出るダイアログに「サーバブラウザ」というボタンが現れています。

ボタンをクリックすると、

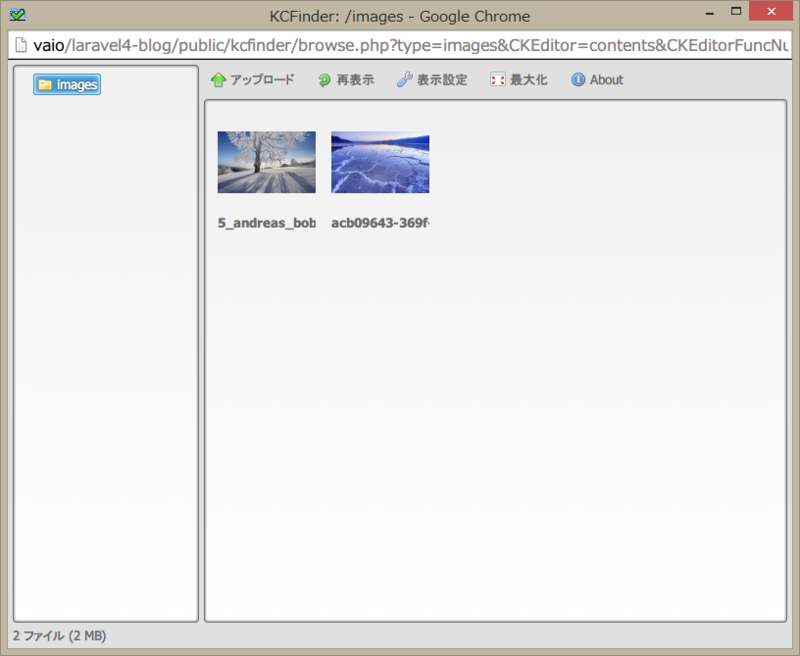
あら!? IE は対応していないと出ます。まさかとは思いますが、とりあえずは置いておいて chromeで、

となりました。めでたしめでたし。
