YouTubeの動画をページの背景にしようかと企み(笑)、IFrame Player API をいろいろ試しているのですが、組み込みプレーヤーで指定範囲をリピートする方法を発見しました。発見ではなく既出かもしれません。
01YouTube IFrame Player API
リファレンスはこちら。
iframe 組み込みの YouTube Player API リファレンス | YouTube IFrame Player API
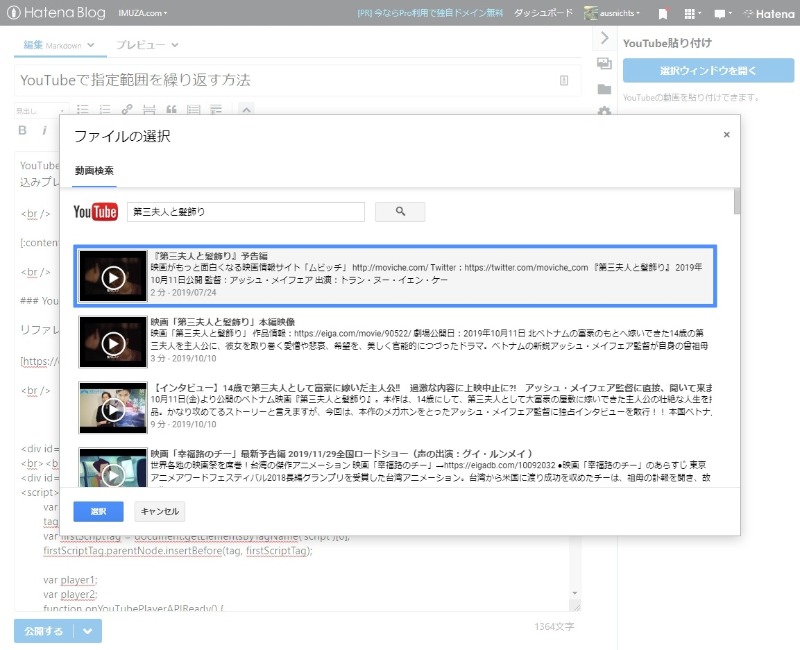
はてなブログでは編集画面のサイドバーにある「YouYube貼り付け」で動画を貼り付けますと iframeタグで動画が表示されます。

選択しますと、次のコードが挿入されます。
<iframe width="560" height="315" frameborder="0" allowfullscreen="" src="//www.youtube.com/embed/vBiKfF2BYmA"></iframe><br><a href="https://youtube.com/watch?v=vBiKfF2BYmA">『第三夫人と髪飾り』予告編</a>それを Javascript でコントールしようということです。
02繰り返し再生 loop=1 を使う
動画を繰り返し再生するにはパラメータに loop=1 を指定するだけなんですが、リファレンスにあるようにこれはあくまでも最初から最後までを繰り返す指定で、動画の一部だけを繰り返すことはできません。
loop:単一動画プレーヤーの場合に 1 を設定すると、最初の動画が繰り返し再生されます。再生リスト プレーヤーまたはカスタム プレーヤーの場合、再生リスト全体を再生した後、最初の動画からもう一度再生が始まります。
loop=1:2度目以降は最初から繰り返す
一部を再生するには、start と end パラメータに先頭からの秒数を指定します。
下のサンプルは、playlist=vBiKfF2BYmA&loop=1&start=4&end=18 のパラメータを指定しています。loop は同一画像を繰り返す場合でも playlist に動画ID を指定しないと機能しません。
(注)現在動画が表示されなくなっていますので調査中です。
スタートしてみてください。4秒からスタートし、18秒で0秒に戻り、以降はすべての再生を繰り返します。マウスカーソルを置くと時間が見られます。
onStateChangeイベントを使う
いろいろググってみますとブラウザの拡張機能やアプリを使う方法はヒットしますが、組み込みプレーヤーを使う方法は見つかりません。
で、リファレンスに紹介されている関数を使ってみましたら期待通りのことができました。
(注)現在動画が表示されなくなっていますので調査中です。
動画の4秒から18秒を無限に繰り返します。(キャッシュのせいかうまくいかない場合があるようです)
03スクリプト
<html>
<body>
<div id="ytplayer"></div>
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(event) {
player.cueVideoById({'videoId': '動画ID',
'startSeconds': スタート秒,
'endSeconds': エンド秒,
});
event.target.mute();
}
function onPlayerStateChange(event) {
if (event.data == 0) {
player.seekTo(スタート秒);
event.target.playVideo();
}
}
</script>
</body>
</html>onStateChange で18秒の停止イベントを拾い、動画の4秒後にシークしあらためてスタートさせ、それを繰り返しています。ちなみに、この動画「第三夫人と髪飾り」という映画の予告編です。おすすめ映画です。
この YouTube IFrame Player API おもしろいですね。

![YouTube完全マニュアル[第3版]](https://m.media-amazon.com/images/I/515mj20qH2L._SL500_.jpg)