Search Console のモバイルユーザビリティにエラーが出始めて約4ヶ月、やっと解消しました。ただし原因はこれ! と特定できたわけではありません。
当該サイトはこちらです。
01過去の関連記事
- クリック可能な要素同士が近すぎます(未解決)
- モバイル ユーザビリティちょっとだけ解消
- モバイル ユーザビリティのエラー続報
- モバイル ユーザビリティのエラー解決せず
- モバイル ユーザビリティ検査、おかしくないか!?
- 2020年はモバイル ユーザビリティエラー対策で始まる
- PageSpeed Insights はてなブログは遅い?
02現状

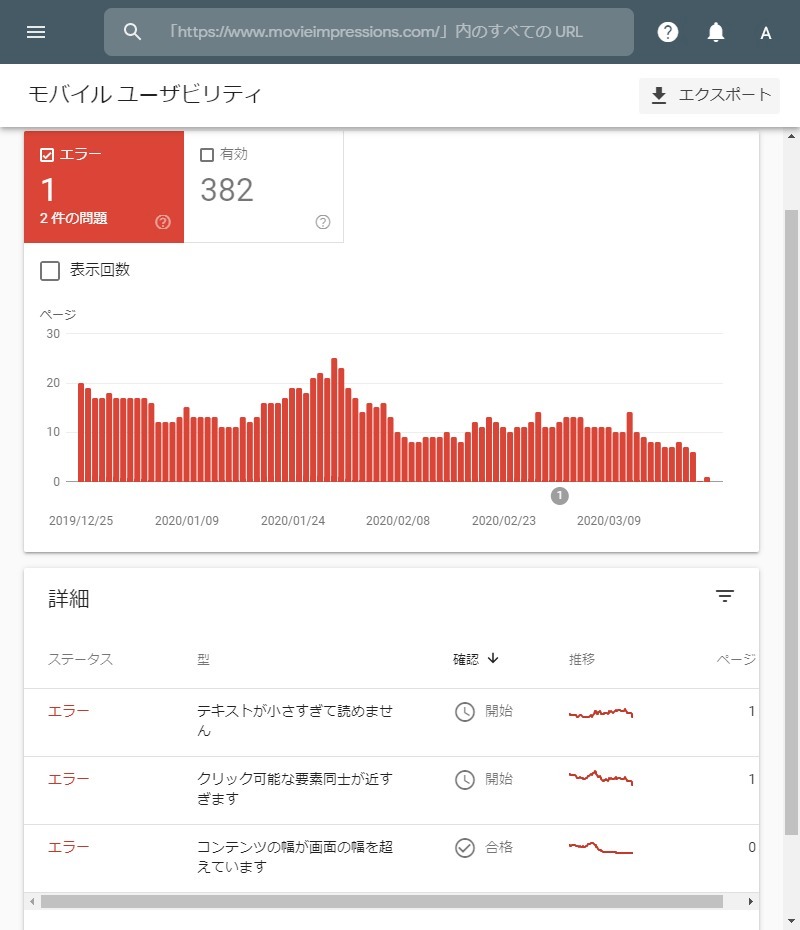
「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」「コンテンツの幅が画面の幅を超えています」の3つともに「合格」と表示され、エラーページが「0」となっています。
で、これまでの経緯を記しておこうと思いますが、ずばりこれというものはありません。実際、上の3つのエラーが本当にその問題があることからのエラーかどうかも定かではありません。一体 Search Console が何を見て判断しているかもよくわかりません。以下はその記録です。
03まとめと試したこと
「モバイルユーザビリティエラー」などでググってヒットする対策法はほとんど役に立ちません。というより、モバイル実機でサイトを見てみて問題があれば誰でもわかります。どこに問題があるかわからないときには役に立たないという意味です。
また、次の場合はあまり心配することはなく、時間とともに解消するだろうという John Mueller(Senior Google Webmaster Trends Analyst)さんの発言があります。
- モバイル実機で問題がない場合
- 他のページの大部分がモバイルフレンドリーである場合
こうした場合の多くはライブテストではモバイルフレンドリーと評価されるはずです。次のサイトを参照してください。
- CSSのダウンロードが遅すぎると、Search Consoleでモバイルユーザビリティの警告が出ることも | 海外SEO情報ブログ
- December 14, 2018 – Google Help Hangout Notes – Marie Haynes Consulting
結局、原因がわからない場合は、cssのレンダリングが間に合っていないということのようで、もしそれに何らかの思い当たることがあればそれは解消するよう修正すべきということです。
Javascript の読み込みタイミング
cssのレンダリングが間に合わない理由のひとつには、Javascriptが DOMや CSSOM構築をブロックしている場合があるようです。当該サイトは DOM操作をいろいろやっており、それを外部ファイルとして読み込んでいるのですが、はてなブログの場合は htmlを書けるところであればどこにでも Javascriptを書くことができ、一番 </body> に近いところということでフッタに書くことが多いのではないかと思います。
当初は即時関数で書いたスクリプトをそのまま読み込んでいたんですが、それですとそのスクリプトの実行が完了するまで DOM構築も CSSOM構築も停止してしまうようです。
async, defer 属性
script要素に async属性があることは Google AdSense のコードなどで知っていたのですが、どういうものか理解していませんでした。
async属性は、外部スクリプトの読み込みが非同期になり、完了し次第実行する、defer属性は、読み込みは非同期で同じですが、実行タイミングが DOMContentLoadedイベントの直前、つまり DOM構築は完了しているということになります。どちらも実行中は DOM、CSSOM構築ともにブロックしてしまいます。
上でリンクした記事にも書かれていますが、こちらが簡単でわかりやすいです。
<script> タグに async / defer を付けた場合のタイミング – Qiita
現在は async属性をつけて読み込んでいます。
css の修正
フォントサイズの変更や a要素間のマージンを取ったりといろいろやりましたが、これは効果的だったかなと思ったのがひとつありました。
メニューの a要素間のマージンです。メインコンテンツばかり気にしていましたので気づくのが遅くなりました。a要素をブロック要素にしてパディングで領域を広げていましたので全て a要素がくっついていました。

それ以外は効果の程はまったくわからず、おそらくそんな細かいところは評価されないのではないかと思います。
広告に問題はないか?
当該サイトには Google AdSense と A8 とバリューコマースの広告を入れています。さすがに AdSense が原因ということはないだろうと思い、A8 とバリューコマースの広告を外してみましたらエラーが解消したというのが現状です。
ただ、これもこの2つの広告が原因とも言い切れず、トータルとして何かが何かを(笑)阻害しているということだと思います。
クリティカルレンダリングパス
クリティカルレンダリングパス、これをもっと突き詰める必要がありそうです。
04終わりはなさそう…
今日、再び1ページがエラーになっていました(笑)。

はてなブログそのものが遅い上に DOM操作なんてやっちゃいけないということかもしれません。

超速! Webページ速度改善ガイド ── 使いやすさは「速さ」から始まる (WEB+DB PRESS plus)
- 作者:佐藤 歩,泉水 翔吾
- 発売日: 2017/11/23
- メディア: 単行本(ソフトカバー)
