前記事「WordPress:クラシックコンテンツを一括でブロック変換」の「03.問題点」を解消しようとして壁にぶち当たりました。記事の中から入れ子になったリストタグを削除しようと正規表現で試みたのですが、どうやらダメな...

現在、3つのサイトを運用しているのですが、やっと最後のサイトを完全オリジナルテーマに変更しました。サイト「@半径とことこ60分」公開はてなブログから WordPress に移行したのが...

前記事「GIMP 初期状態に戻す、パスツールを使う」では、GIMP で葉っぱの SVG ファイルをつくり画像を切り抜く過程を記事にしましたが、その際、CSS のプロパティ clip-path がなかなか思うような結果を...

WordPress のテーマ開発をプラグインの wp-scss から node.js 上で gulp を走らせる方法に変えましたので、この際、CSS の設計思想に FLOCSS というものを取り入れてみようと思います。...

前記事では WordPress のテーマ開発をプラグインの wp-sass から gulp を使う方法に変更しました。その際のコード const sass = require('gulp-sass')(require(...

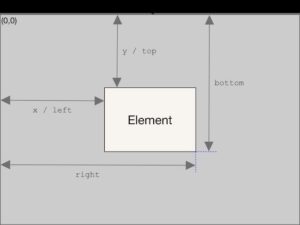
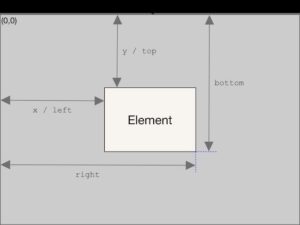
ブラウザへの表示に際し、要素が表示されたかどうかを知る非同期のインターフェイス IntersectionObservver に関してです。要素がどの位置にあるか、つまりビューポートの下にあるのか上にあるのかを知...

CSS だけでスムーススクロールが実装できる scroll-behavior: smooth は簡単でいいのですが、デメリットも多く、一番抵抗のあるのはブラウザの履歴に残ることです。スムーススク...

ウェブページで、ある要素があるところへきたらアニメーションが始まるとか、コンテンツを下まで表示したら次のコンテンツをその下に表示する(無限スクロール)といったエフェクトをよく見かけますが、あれは Javascript ...

正規表現では文字列に最短一致でマッチさせるために *? や +? など ? を使いますが、preg_replace を使って文字列を置き換えようとした際にミスったケースの話です。はてなブログイ...

Heroku の無料プランが11月28日で終了します。Heroku Dynosは月額7ドルの有料プランに移行できるのですが、現在利用しているのは Node.js アプリ1つですので、他に無料でできるのであればそれに越し...

タイトルは正確ではありません。WordPressでの iframe 関連のトラブルではあるのですが、表示されないのではなく、表示が iframe で止まってしまい、それ以降表示されないトラブルです。また、かなり特殊なケ...

Javascript の小ネタです。HTML から Javascript へのデータの受け渡しに複数のデータを渡すことは出来ないかという話です。カスタムデータ属性の値はひとつH...

「CSS:scroll-behavior:smooth を使わないわけ」で紹介した自作のスムーススクロールを公開します。jQuery などのライブラリーを必要としない素の Javascrip...

Javascript で単純にページの最下部まで移動するには、window.scrollTo(0,document.documentElement.scrollHeight); で一瞬に移動します。ただ、スムーススクロ...

ページ内のリンクをスムーズに移動するには、CSSのみ、jQuery、素の Javascript といろいろ方法があり、とにかく一番簡単なのは一行ですむ CSS による方法ですが、残念ながらイージングが指定できません。...

CSSの擬似クラス、nth-of-type は nth-child とともにリストの中の何番目などと指定する場合によく使います。その2つの違いは理解していても、クラス名に対して指定する場合は要注意です。今回ハマったケー...

CSSの小ネタです。文字を一文字ずつ表示するCSSだけで文字を一文字ずつ表示するアニメーションです。おお、やった!Javascript使わなくてもできるじゃんと思ったんですが、どうやらネット上に...

サイトのメニューをオーバーレイで出す場合には、その要素に position:fixed を指定する場合が多いと思いますが、要素の長さがデバイスの表示高よりも長い場合にスクロールさせ、かつ非タッチデバイスの場合にスクロー...

そろそろこのサイトのデザインを変えようかと思い始めての tips チップス(2)。フォントサイズをビューポート(表示幅)に応じて自動で変化させます。表示幅によってフォントサイズを可変に...

映画のレビューを書いている別サイト「そんなには褒めないよ。映画評」用に Filmarks 疑似ソーシャルボタンをつくりましたので Glitch で立ち上げてみます。無茶苦茶簡単です。 前記事:Filmarks ...