前記事で、ブログカードにしたいサイトアドレスを投げればブログカードにして返してくれるアプリを作ってみたのですが、実際に使おうと思いますと、当然公開サーバーで立ち上げないと使えません。
Heroku の無料サービスで試してみようと思います。
Heroku への登録方法や Git の使い方などはググればいっぱいヒットしますので書いていません。
01Heroku CLI のインストール〜ログイン
Heroku へのデプロイの仕方もググればいろいろヒットしますが、古い記事もありますのでやはり公式サイトに従いながらやったほうがいいでしょう。
トップページにある対応言語のアイコンをクリックしますと、それぞれ Getting Started のドキュメントに進ます。今回は node.js から進みますと、Set up がありますので、まずそれぞれ OS用の Heroku CLI をインストールします。
Ubuntu の場合です。Windows はインストーラーです。
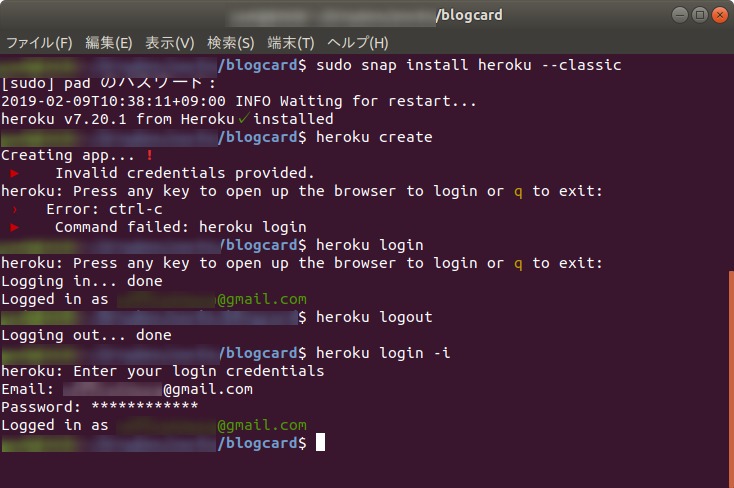
$ sudo snap install heroku --classic $ heroku login or $ heroku login -i

画像は、インストール後、ログインをせずに $ heroku create とし、さらに q to exit と言われているのに ctrl+c としてしまいましたのでエラーになっています。$ heroku login としますと下のようなブラウザが立ち上がりブラウザからログインできます。上の画像ではターミナルからのログインを確認するために一度ログアウトし、$ heroku login -i としてターミナルからログインしています。

02ローカルでの準備
Heroku での Node.js は 2019/2/10現在、ver.8 以上が必要とあり、チュートリアルには、
$ node --version v10.13.0 $ npm --version 6.4.1 $ git --version git version 2.15.1
がサンプルとして表示されています。
ローカルリポジトリの作成
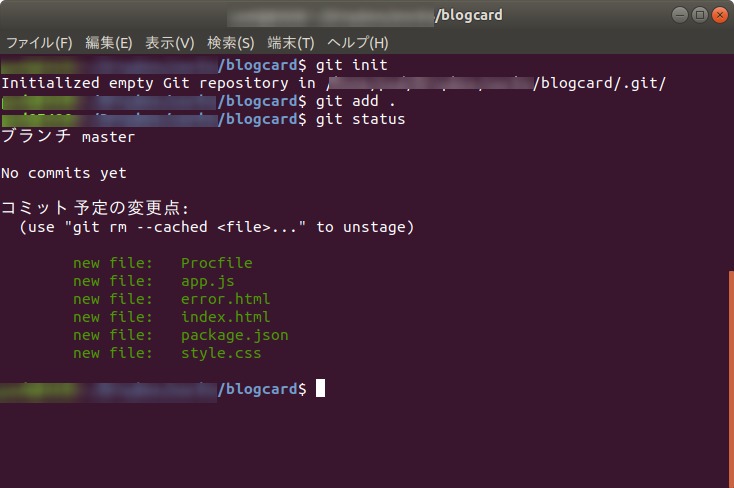
$ git init $ git add . $ git commit -m "first commit(など自由に)"

プロジェクトディレクトリで $ git init と打ち、リポジトリを作ります。続いて、$ git add . (すべてのファイルの場合)としてファイルをリポジトリに追加します。画像は、確認のため $ git status と打っています。
必要なファイルは、プロジェクト関係のファイルと package.json, Procfile です。画像にはありませんが、続いて $ git commit -m "first commit(など自由に)" とコミットしておきます。
Procfile
Procfile にはアプリの起動ファイルを書いておきます。書式は、
<process type>: <command>
The Procfile | Heroku Dev Center
今回はウェブアプリですので、
web: node app.js
となります。
03デプロイ~起動
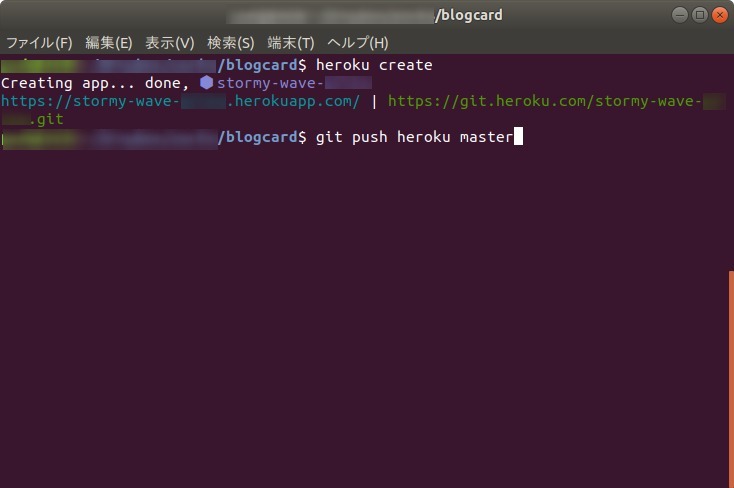
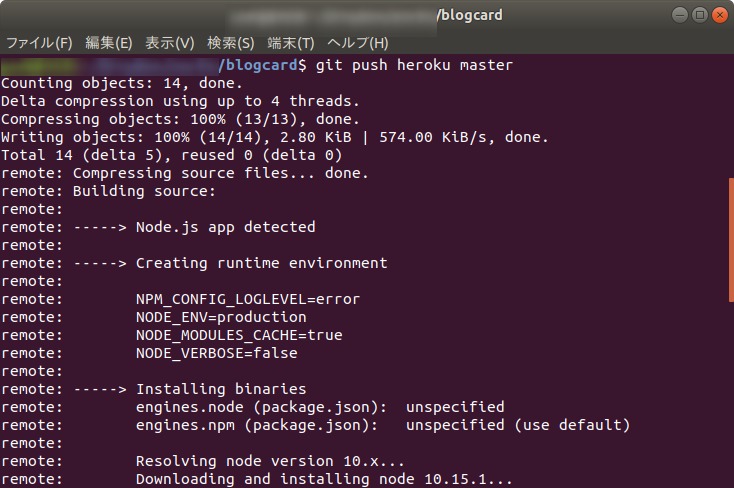
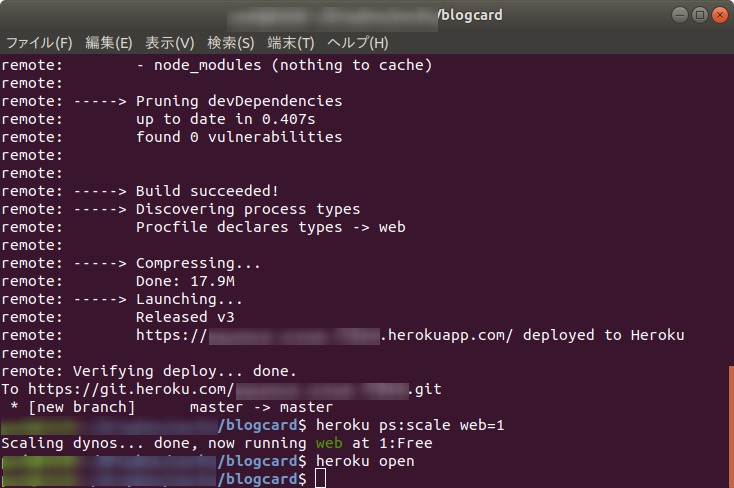
$ heroku create $ git push heroku master # 公式サイトのチュートリアルにあったので… $ heroku ps:scale web=1 $ heroku open
あとは、Heroku にアプリを作りデプロイするだけです。

Heroku にログインした状態から $ heroku create と打ち、Heroku にアプリを作ります。この例では、https://stormy-wave-*****.herokuapp.com がアプリのアドレス、https://git.heroku.com/stormy-wave-*****.git が Herokuのリポジトリとなります。
アプリ作成の段階で $ heroku create ***** とすれば、https://*****.herokuapp.com がアプリ名になるようです。ただこれは後からも変更できます。

続いて、$ git push heroku master と打ってデプロイします。

エラーなくデプロイできましたら、チュートリアルに確認のために $ heroku ps:scale web=1 と打てとありましたので、どういう意味があるのか理解できていませんが打ってみました。問題なさそうですので、$ heroku open でアプリを起動します。
04ログを見てエラーに対処する
ということでうまくいけばいいのですが、思うように動かなければログを見て対処します。
$ heroku logs --tail
とすればリアルタイムでエラーログが監視できます。
私の場合もかなり初歩的なミスで動きませんでした(笑)。
実は、複数の場所やOSから作業する都合上、プロジェクトファイル類はDropboxに入れてどこからでも触ることができるようにし、実際の編集は各OSごとにシンボリックリンクにして、なおかつ node_modules ディレクトリもそれぞれOSごとに共有できるようにシンボリックリンクにしていますので、Dropboxにある実ファイルが入ったディレクトリには package.json が存在していません。ですので、Heroku へのデプロイの際に、$ npm init で package.json を作ったのですが、当然それには必要なパッケージ cheerio-httpcli が書かれていません。
ですので、当然ながら、Error: Cannot find module 'cheerio-httpcli' となるわけで、ところがこれがなかなか見つけづらく結構手間取りました。
{
"name": "blogcard",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"cheerio-httpcli": "^0.7.3"
}
}
見つけてみれば、なーんだ!?ということで、書き加えて無事ブログカードアプリが稼働したわけです。
