はてなフォトライフからはてなブログに画像を挿入しますと、クリックでポップアップ表示となります。記事内の画像を小さく表示する場合は便利といえば便利なんですが、クリックしてもほとんど同じ程度では意味がありません。
01ポップアップ表示を CSS 一行で削除する
そこで、ポップアップ表示を CSS 一行で削除する方法です。
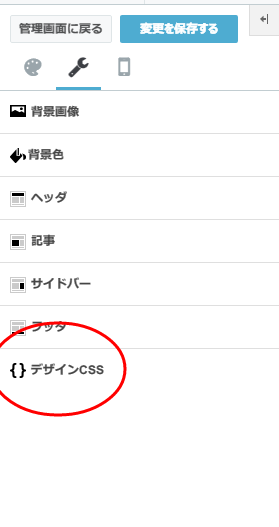
管理画面 > デザイン > カスタマイズ > デザインCSS に次の CSS を追加します。

追加CSS
img.hatena-fotolife { pointer-events: none; }
対応ブラウザは、Can I use… Support tables for HTML5, CSS3, etc ですので問題ないと思います。
02ポップアップの仕組み
はてなブログのソースではどうなっているかといいますと、編集モードで若干異なっていますが、画像を挿入しますと、次の HTML が挿入されます。
<img class="hatena-fotolife" title="f:id:ausnichts:20161230140751p:plain" src="/wp-content/uploads/2016/12/20161230140751.png" alt="f:id:ausnichts:20161230140751p:plain" />
このclass="hatena-fotolifeに javascript でクリックイベントが設定されており、クリックしますと、Colorbox で元画像がポップアップするようになっています。
そのクリックイベントを解除すればポップアップしなくなるということです。
03フォトライフ画像のアドレス
ところで、はてなフォトライフの画像のアドレスを取得するのって結構面倒じゃないですか? 皆さん、どうやって取得しているんでしょう?
私は、フォトライフから選択する場合は、個別画像を右クリックして「画像アドレスをコピー」していますが、他にいい方法があるのでしょうか?
