はてなブログのテーマをつくっているのですが、モバイルでは navigation-panel をアイコンのクリックで左からスライドさせようとしています。
で、その位置は、片手持ちでも操作しやすい下がいいだろうと、fixed の bottom:0 にしようとしたところ、iPhone の Safari は、下のバー、ナビゲーションバーとでも言うのでしょうか、上部のアドレスバー縮小と連動して出たり消えたりします。
(2016/5/10)以下の記述には誤りがあります。「hyperspace じゃなくなってきた=はてなブログテーマ hyperspace (5) – IMUZA.com」も御覧ください。
ですので、navi-panel 用のアイコンを bottom:0 にすればバーの裏に入ってしまいますし、bottom:70px(iPhone5s)にしておくと、バーが消えた場合でもその位置に残ってしまいます。つまり、Safari 用に設定すれば、android でも常に下から離れた位置に表示されることになります。

鬱陶しい!
このバーをコントロール出来ないものかといろいろ調べても、どうやらなさそうです。
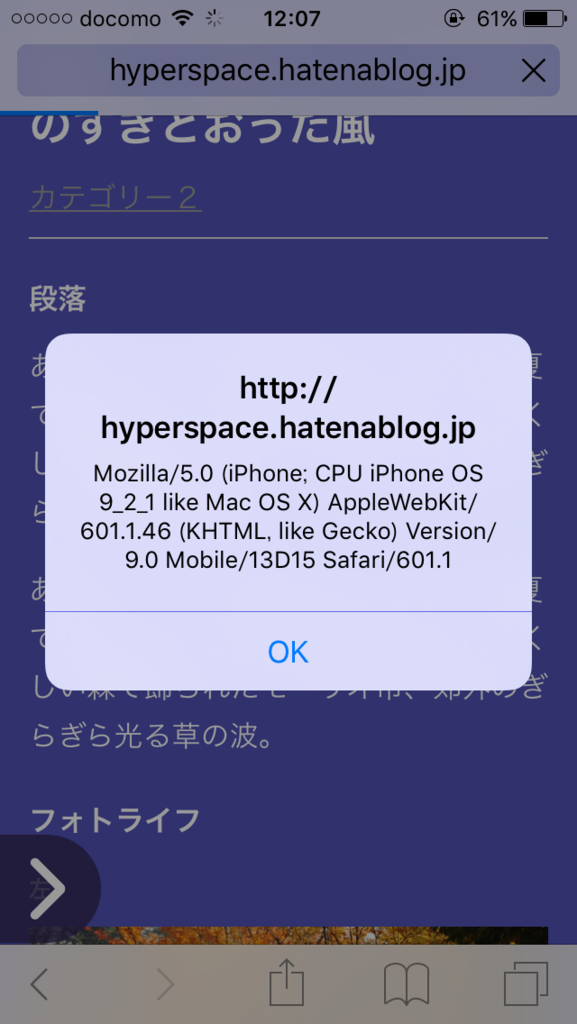
で、ユーザーエージェントで振り分けようと思い、iPhone の Safari のユーザーエージェントを調べたのですが、これまたややこしいです。iPhone の Chrome も ユーザーエージェントに Safari を吐き出すのですね。
左が Safari 、右が Chrome です。


これを見ても、Safari を特定できるものがありません。しいて言えば、iPhone と Version があることですかね。ただ、Version なんて一般的な言葉ですから、他のブラウザでも吐きそうです。Chrome は、CriOS で特定できそうですが、他にも iPhone 用のブラウザがあるわけですから Chrome 以外というわけにもいきません。
悩んでいても仕方がありませんから、しばらく、iPhone && Version で様子を見てみましょう。
var ua = navigator.userAgent.toLowerCase(); if(ua.indexOf('iphone') !== -1 && ua.indexOf('version') !== -1) document.body.classList.add('safari');
