ひと月ほど前に、Facebook の Graph API を使って、ウェブに Facebook の写真を表示するようにしたのですが、2,3日前に見てみましたら表示されなくなっていました。(下のリンクはすでに修正されて表示されます)
作った時点では、Facebook の写真を外部から取り出す場合、
https://graph.facebook.com/ユーザ名 or ID/photos
で取り出せていたのですが、
{
“error”: {
“message”: “An access token is required to request this resource.”,
“type”: “OAuthException”,
“code”: 104
}
}
と、エラーが出るようになっています。
すばり、「このリクエストにはアクセストークがいるよ」と怒られているわけですが、このアクセストークンというのがとても分かりにくく、その時点でも、まあなくても取り出せるのならいいかと簡単に済ませておいた経緯があります。
で、あらためて、アクセストークン取得に挑戦です。
01Facebook アクセストークン取得
ググればいろいろ出てくるのですが、なぜか、どれもこれも古い情報ばかりですし、ややこしそうなので一瞬怯みますが、やってみたら簡単でした。多分これで問題ないと思いますが、間違っていましたらお知らせください。
- ログインして Facebook Developers を開く

- 上メニューMy Apps → Add a New App → ウェブサイト → 適当なアプリ名を入れる
- 「Is this a test version of another app?」は「いいえ」のまま、カテゴリを選択して「Create App ID」
- 次に出る「Setup the Facebook SDK for JavaScript」の下の「Tell us about your website」に連携させる URL を入れるのですが、ローカルからのアクセスでどうなるでしょう。とりあえずサイトアドレスを入れて進みます。
- 必要なら、スクリプトと Like button のコードをコピーしておきましょう。
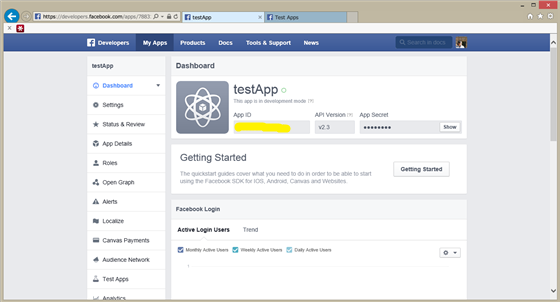
- 右上の「Skip Quick Start」→ アプリのダッシュボード

- 左メニューの Settings → App Domains 入力、Contact Email 入力
- 左メニューの Status&Review → アプリ名の右の YES,NO ボタンの YES → 「Make App Public?」に「確認」→ アプリ名の横の○がグリーンに変化
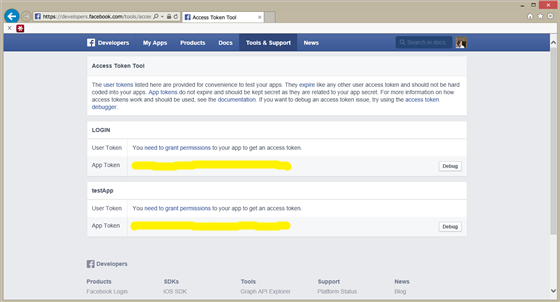
- 上メニューの Tools&Support → Access Token Tool

- 該当アプリのUser Token 「You need to grant permissions to your app to get an access token」をクリック → User Token 作成 → アクセストークン取得
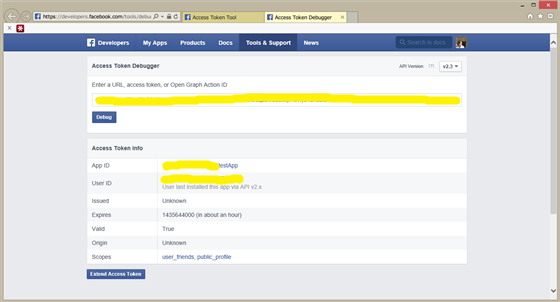
- ただし、これは1時間しか有効ではないので右の「Debug」クリック

- 下の「Extend Access Token」ボタンをクリック → 2ヶ月間有効のアクセストークン取得
ということで、取得出来たアクセストークンを後ろにつけてアクセスすればアルバムや写真が取り出せます。
どうやら、Likebox も Page Plugin というものに変わっているようです。
02Likebox は2015/6/23で終了
とあります。
なんだか、Facebook って面倒くさいですね。
